首先,这个小程序较前三个难度加大


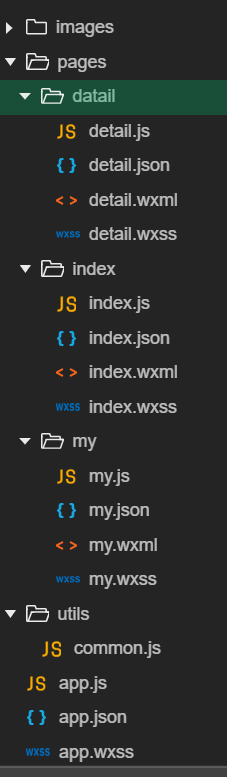
项目目录

首页
index.js
*/
var common = require('../../utils/common.js')
Page({
data: {
swiperImg:[
{
src: "http://image1.chinanews.com.cn/cnsupload/big/2019/10-01/4-426/a7e426b0dd6c43d2bc710fafe810a0d5.jpg"
},
{ src: "http://i2.chinanews.com/simg/cmshd/2019/10/05/998e12aa71f248d4a797761b18e48418.jpg"},
{ src: "http://i2.chinanews.com/simg/cmshd/2019/10/01/c5391220f28d49bdbd14c58a4300bde0.jpg"}
],
newsList:[]
},
goDetail:function(e){
let id = e.currentTarget.dataset.id
//此时的id是通过data-id传递的
wx.navigateTo({
url: '../datail/detail?id='+id
})
//跳转到详情页,详情页一加载就获得数据id
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let list=common.getNewsList()
this.setData({
newsList: list
})
},
index.wxml
//轮播图
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<view wx:for="{{swiperImg}}" wx:key="index">
<swiper-item>
<image src="{{item.src}}"></image>
</swiper-item>
</view>
</swiper>
//滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
//indicator-dots 有小点点
//interval 自动切换时间间隔
//duration 滑动动画时常
<view class="news-list">
<view class="news-item" wx:for="{{newsList}}" wx:key="id" bindtap="goDetail" data-id='{{item.id}}'>
<image src="{{item.poster}}"></image>
<text>{{item.title}}--{{item.add_date}}</text>
</view>
<button plain="true">加载更多</button>
</view>
//bindtap 点击触发goDetail函数 带参数data-id
// plain 默认false 按钮是否镂空,背景色透明
index.wxss
swiper{
height: 400rpx;
width: 100%;
}
swiper image{
height: 100%;
width: 100%;
}
新闻详情页
detail.wxml
<view class="container">
<view class='title'>{{article.title}}</view>
<view class='poster'>
<image src="{{article.poster}}"></image>
</view>
<view class='contest'>{{article.content}}</view>
<view class='add_date'>
{{article.add_date}}
</view>
<button wx:if='{{isAdd}}' plain bindtap="cancelFavorite">已收藏</button>
<button wx:else plain bindtap='addfavorite'>未收藏</button>
</view>
detail.js
var common = require('../../utils/common.js')
Page({
/**
* 页面的初始数据
*/
data: {
article:{},
isAdd:false
},
cancelFavorite(){
let article=this.data.article
wx.removeStorageSync(article.id)
this.setData({
isAdd: false
})
},
addfavorite(e){
let article=this.data.article
wx.setStorageSync(article.id, article)
this.setData({
isAdd: true
})
},
//wx.setStorageSync(string key, any data)
//string key 本地缓存中指定的 key
//any data需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象
//StorageSync是Storage的同步版本
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let id=options.id
//检查是否在缓存区中
var newarticle=wx.getStorageSync(id)
//已存在
if(newarticle != ''){
this.setData({
isAdd:true,
article:newarticle
})
}
//不存在
let result = common.getNewsDetail(id)
if(result.code=='200'){
this.setData({
article: result.news
})
}
},
detail.wxss
.container{
padding: 15px;
text-align: center
}
.add_date{
text-align: right
}
我的
my.wxml
<view class='login'>
<block wx:if='{{isLogin}}'>
<image src="{{src}}"></image>
<text>{{nickname}}</text>
</block>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getMyInfo">未登录,点此登陆</button>
//open-type="getUserInfo" open-type 微信开放能力 getUserInfo 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息
</view>
<view class="myfavorite">
<text>我的收藏({{number}})</text>
<view class="news-list" >
<view class="news-item" wx:for="{{newsList}}" wx:key="id" bindtap="goDetail" data-id='{{item.id}}'>
<image src="{{item.poster}}"></image>
<text>{{item.title}}--{{item.add_date}}</text>
</view>
</view>
</view>
my.js
Page({
/**
* 页面的初始数据
*/
data: {
nickname : '',
src:'/images/index1.png',
newsList: [
],
isLogin: false,
number: 0
},
getMyInfo(e){
this.setData({
isLogin: true,
nickname: e.detail.userInfo.nickName,
src: e.detail.userInfo.avatarUrl
})
//获取新闻列表
this.getMyFavorites()
},
getMyFavorites(){
let info =wx.getStorageInfoSync() //读取本地缓存信息
let keys=info.keys //获取全部Key信息
let num =keys.length //获取数量
let myList=[]
for( var i=0;i<num;i++)
{
// let obj=wx.getStorageInfoSync(keys[i])
var that = this; //在回调函数中不能用this关键字
wx.getStorage({
key: keys[i],
success(res) {
myList.push(res.data)
that.setData({
newsList: myList,
number: num
})
}
})
}
},
goDetail: function (e) {
let id = e.currentTarget.dataset.id
wx.navigateTo({
url: '../datail/detail?id=' + id
})},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.clearStorage() //一加载先清除本地缓存
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
if(this.data.isLogin)
this.getMyFavorites()
},
my.wxss
.login{
height: 400rpx;
display: flex;
flex-direction: column;
align-items:center;
justify-content: space-around;
}
.login image{
height: 220rpx;
width: 220rpx;
border-radius: 50%
}
.login text{
color: lightblue;
}
.myfavorite{
padding: 20rpx;
margin: 15rpx;
}
utils/common.js
const news = [
{
id: '356412',
title: '特写:2019,天安门城楼前的中国',
poster: 'http://image1.chinanews.com.cn/cnsupload/big/2019/10-01/4-426/a7e426b0dd6c43d2bc710fafe810a0d5.jpg',
add_date: '2019 - 10 - 01',
content:
"我经常看中国近代的一些史料,一看到落后挨打的悲惨场景就痛彻肺腑!”谈及百余年前的甲午战争,他称之为“剜心之痛今天,中国自主研发的东风洲际战略核导"
},
{
id: '546734',
title: "中国成功发射高分十号卫星 主要用于国土普查、防灾减灾等领域",
poster: 'http://i2.chinanews.com/simg/cmshd/2019/10/05/998e12aa71f248d4a797761b18e48418.jpg',
add_date: '2019 - 10 - 05',
content: '中新网北京10月5日电(郭超凯 赵金龙)北京时间10月5日2时51分,中国在太原卫星发射中心用长征四号丙运载火箭,成功将高分十号卫星发射升空,卫星顺利进入预定轨道,任务获得圆满成功。'
},
{
id: '239875',
title: '记者手记:国家庆典,每个人都是记录者',
poster: 'http://i2.chinanews.com/simg/cmshd/2019/10/01/c5391220f28d49bdbd14c58a4300bde0.jpg',
add_date: '2019 - 10 - 01',
content: '10月1日凌晨3时,大批中外记者先后乘坐巴士,向天安门方向出发。仍处于夜幕中的北京,多数市民正在享受难得的假期时光。此刻长安街上的安静,将与7个小时后形成巨大反差'
}
]
//获取新闻列表
function getNewsList() {
let list = [];
for (var i=0;i<news.length;i++){
let obj={};
obj.id=news[i].id,
obj.poster=news[i].poster
obj.content=news[i].content
obj.add_date=news[i].add_date
obj.title=news[i].title
list.push(obj)
}
return list;
}
//获取新闻内容
function getNewsDetail(newsId){
let message={
code: '404',
news: {}
};
for(var i=0;i<news.length;i++){
if(newsId==news[i].id){
message.code='200',
message.news=news[i]
break;
}
}
return message
}
module.exports={
getNewsList: getNewsList,
getNewsDetail:getNewsDetail
}
在小程序中,定义了一项工具文件utils,此文件的js旨在本文件之内有效,当其他子页面想调用其中的js方法或者变量时,需要两步骤:
1:在utils被调用的js文件中,面向对象的方式模型输出: module.exports={要调用的函数名称:要调用的函数名称 };
2:在要调用的js文件中模块化引入utils的js文件 var object=require(“utils被调用的js文件地址”); 可以输出一下object就能看到被调用的方法了;
第四个小程序也结束啦 要是有任何问题 滴滴我
同时可以看看前三个小程序
参考链接 https://developers.weixin.qq.com/miniprogram/dev/api/
