React Native版本升级
我们可以使用下面的命令来查看当前的版本。命令如下:
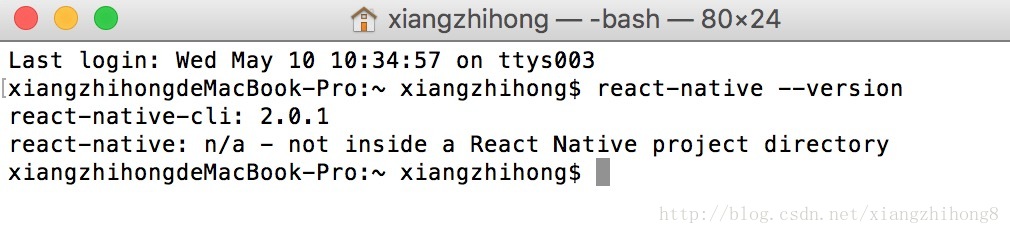
react-native --version
- 1
如果我们之前是使用命令npm install -g react-native-cli安装的话,可以看到如下信息。
如果需要查看项目的版本,首先需要定位到项目文件夹下。
cd 项目文件
- 1
然后使用命令,就可以查看项目版本相关的信息:
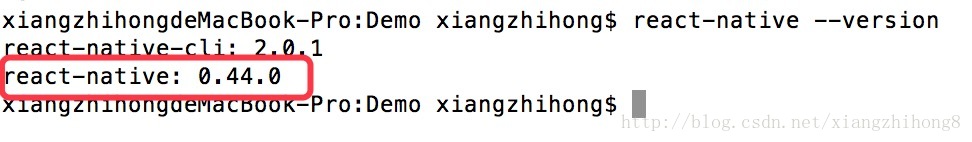
react-native -v
- 1
如果需要对我们项目的React Native进行升级,我们可以先使用命名:
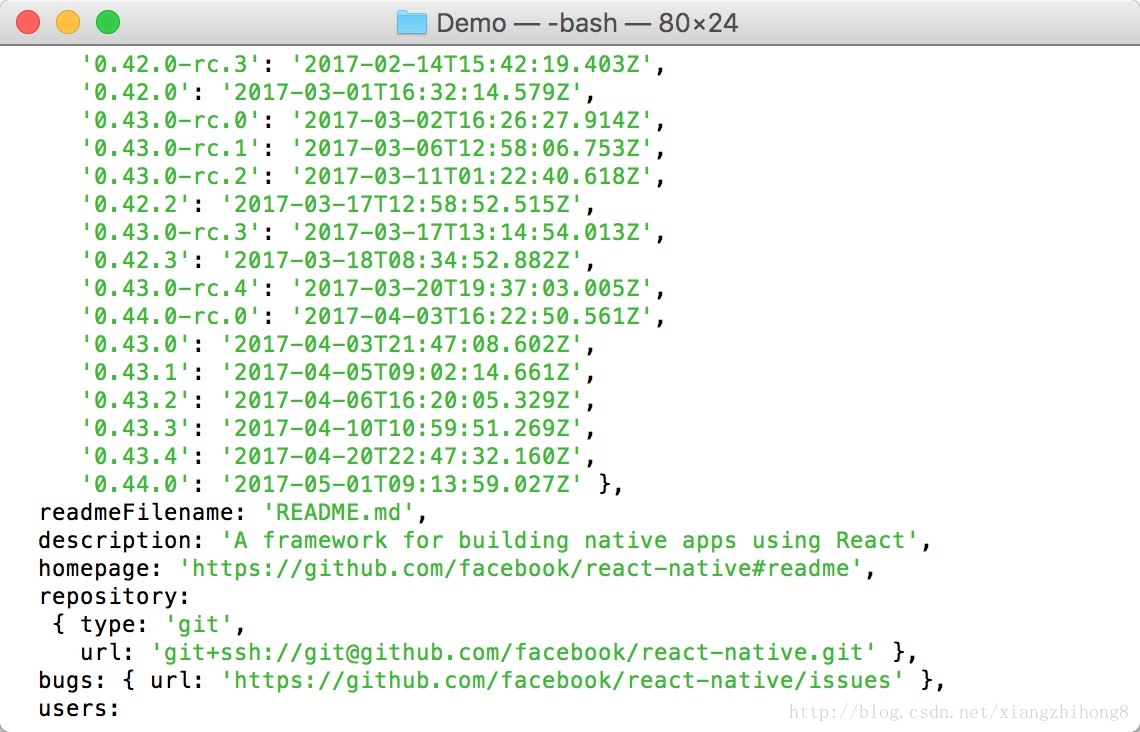
npm info react-native
- 1
查看历史版本。

可以看到,当前最新版本是0.44,如果我们需要升级到0.44版本,我们只需要使用如下命令,即可升级到对应的版本:
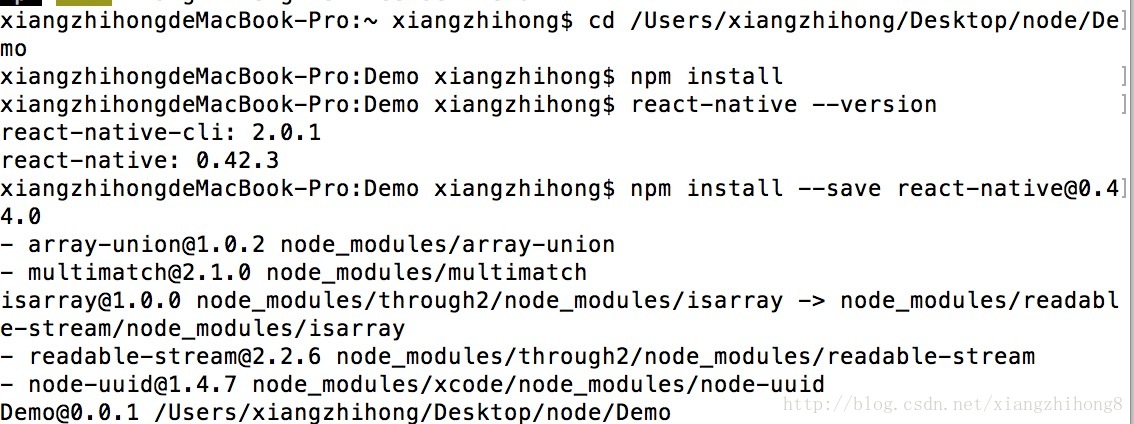
npm install --save react-native@0.44.0
- 1
- 2
如果我们需要升级npm包里面的一些动态文件,我们可以使用下面的命名:
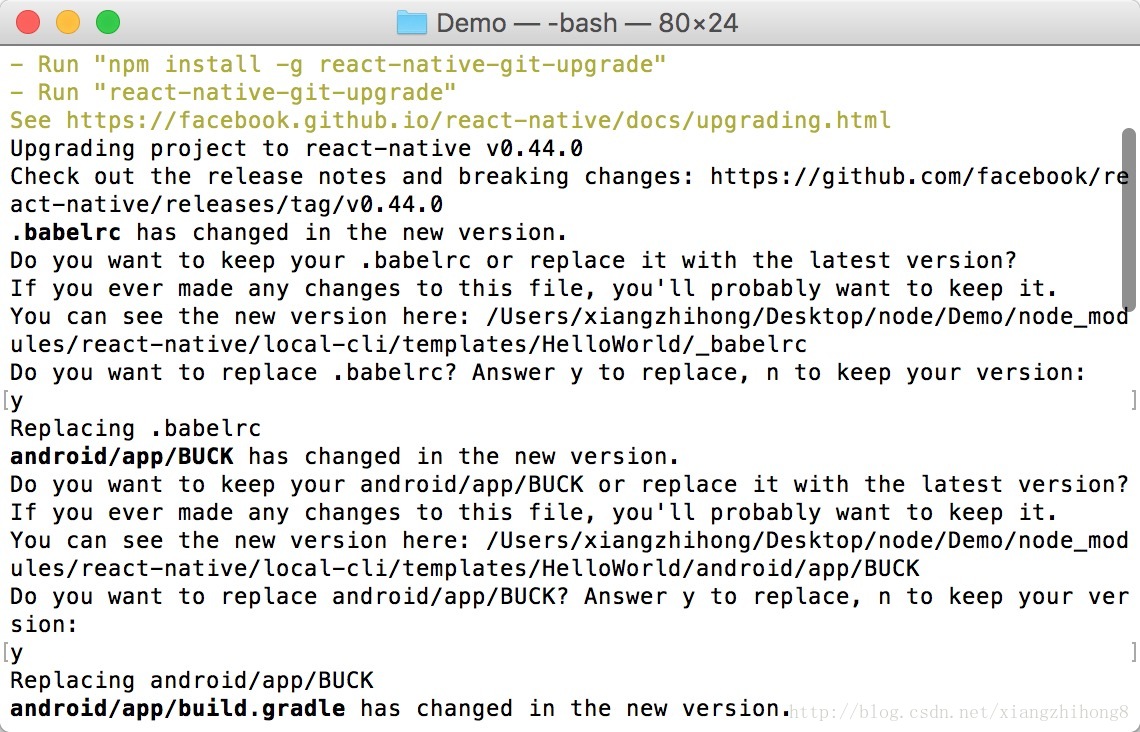
react-native upgrade
- 1
- 2
然后系统会让你选择是否替换,一路Y即可。
React Native版本降级
有时候,我们可能需要对React Native版本进行降级处理,我们直接使用命令将React Native降到指定的版本即可。例如我们将版本降级到0.42.
npm install --save react-native@0.42
- 1
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>
React Native版本升级
我们可以使用下面的命令来查看当前的版本。命令如下:
react-native --version
- 1
如果我们之前是使用命令npm install -g react-native-cli安装的话,可以看到如下信息。
如果需要查看项目的版本,首先需要定位到项目文件夹下。
cd 项目文件
- 1
然后使用命令,就可以查看项目版本相关的信息:
react-native -v
- 1
如果需要对我们项目的React Native进行升级,我们可以先使用命名:
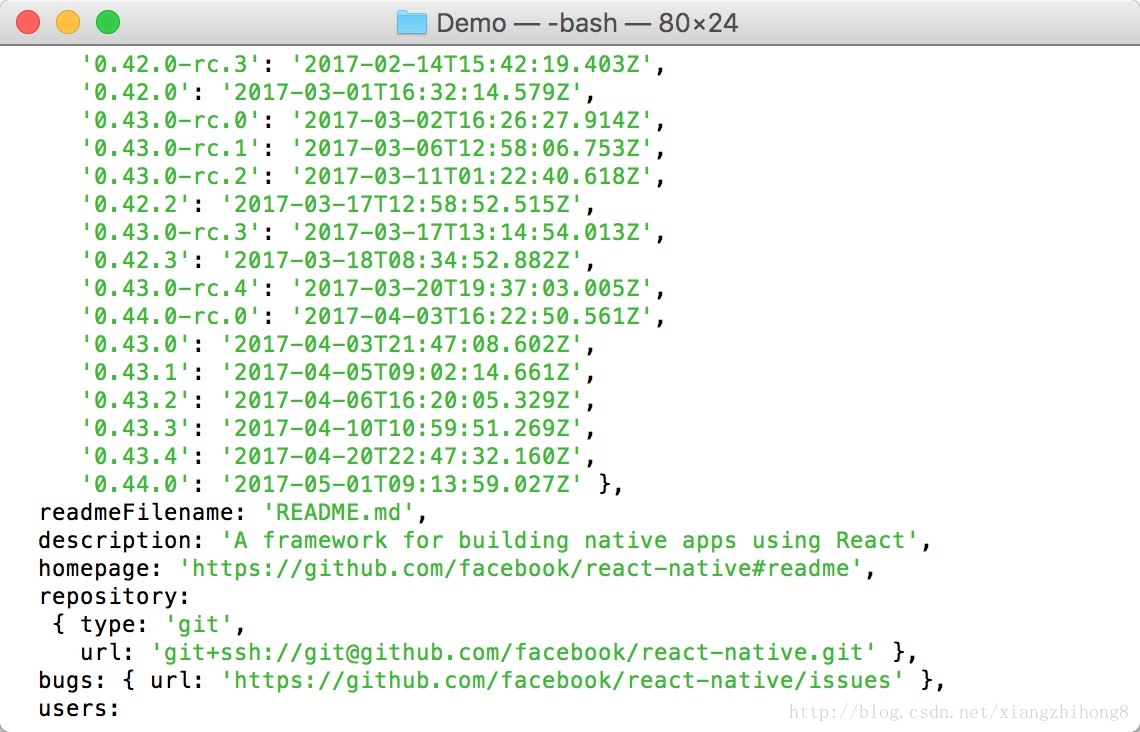
npm info react-native
- 1
查看历史版本。

可以看到,当前最新版本是0.44,如果我们需要升级到0.44版本,我们只需要使用如下命令,即可升级到对应的版本:
npm install --save react-native@0.44.0
- 1
- 2
如果我们需要升级npm包里面的一些动态文件,我们可以使用下面的命名:
react-native upgrade
- 1
- 2
然后系统会让你选择是否替换,一路Y即可。
React Native版本降级
有时候,我们可能需要对React Native版本进行降级处理,我们直接使用命令将React Native降到指定的版本即可。例如我们将版本降级到0.42.
npm install --save react-native@0.42
- 1