index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>留言板</title>
<link rel="stylesheet" href="main.css" type="text/css"> <!-- 添加link标签 -->
<head>
<body>
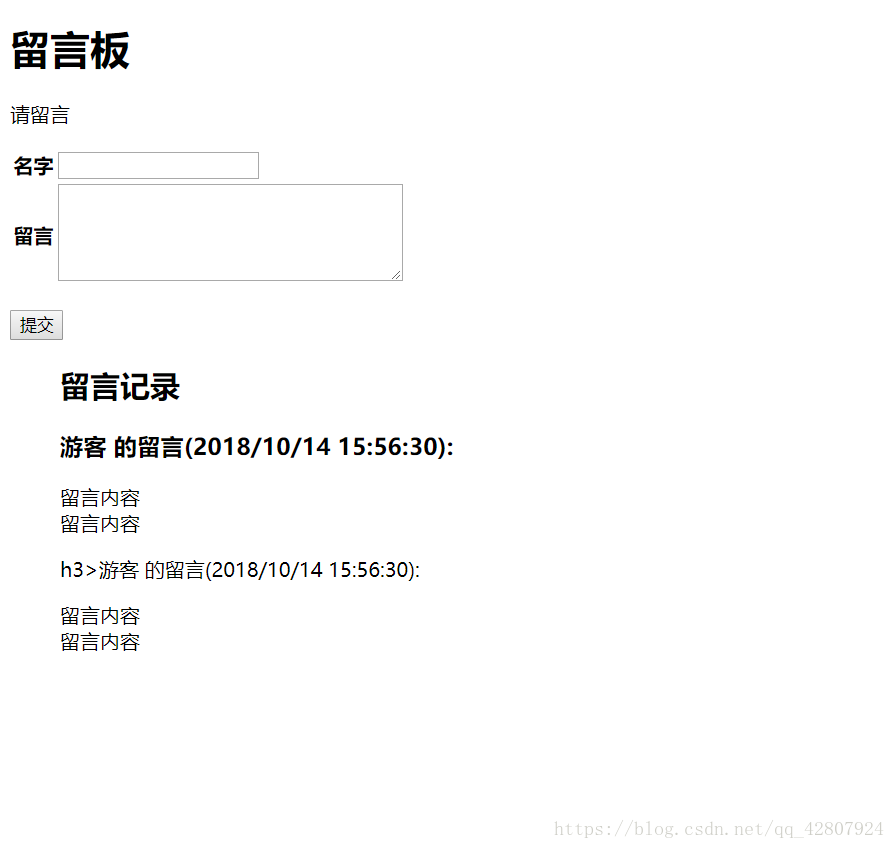
<h1>留言板</h1>
<form action="/post" method="post">
<p>请留言</p>
<table>
<tr>
<th>名字</th>
<td>
<input type="text" size="20" name="name">
</td>
</tr>
<tr>
<th>留言</th>
<td>
<textarea rows="5" cols="40" name="comment"></textarea>
</td>
</tr>
</table>
<p><button type="submit">提交</button></p>
</form>
<div class="entries-area"> <!-- 在div中添加class属性 -->
<h2>留言记录</h2>
<h3>游客 的留言(2018/10/14 9:56:30):</h3>
<p>
留言内容<br>
留言内容
</p>
<h3>游客 的留言(2018/10/14 8:56:30):</h3>
<p>
留言内容<br>
留言内容
</p>
</div>
</body>
</html>
main.css
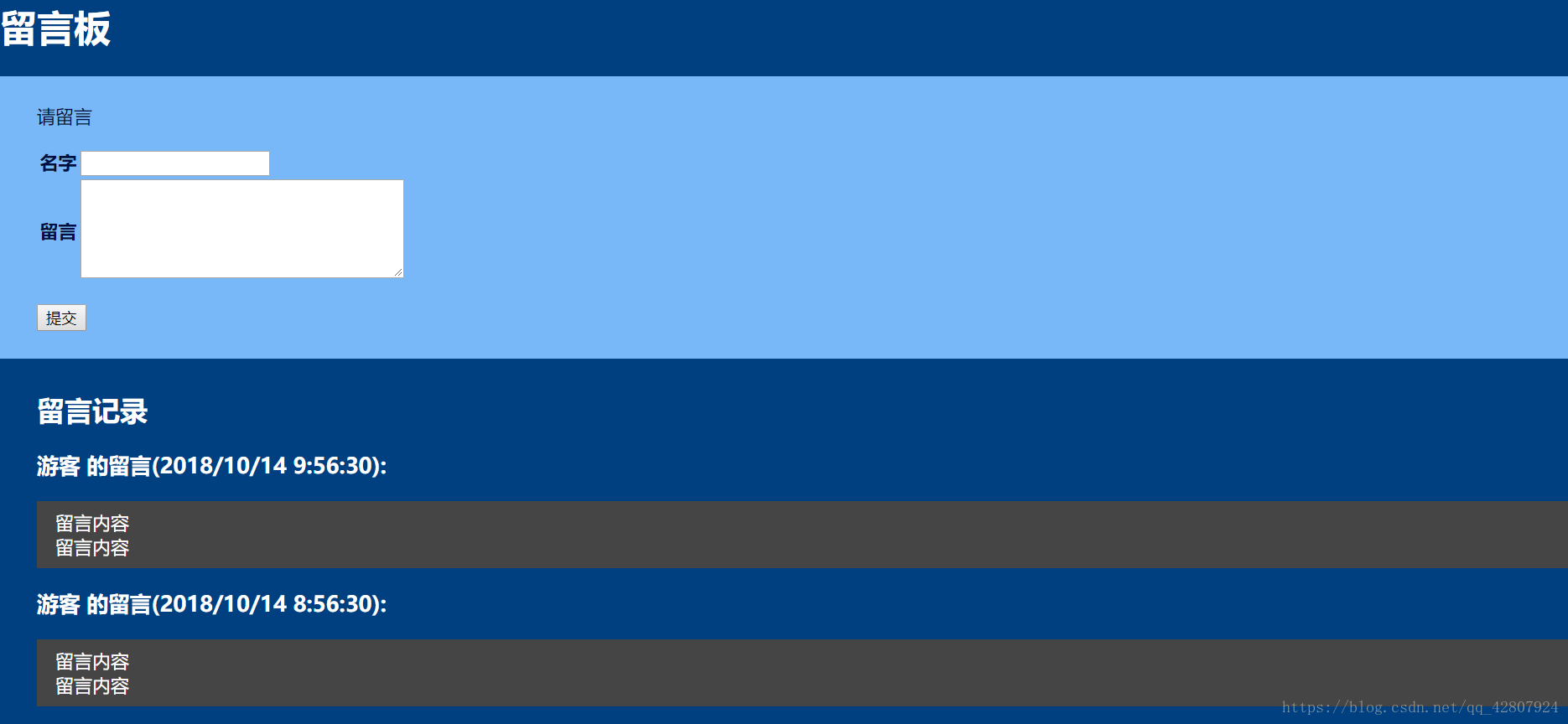
body{
margin: 0;
padding: 0;
color: #000E41;
background-color: #004080;
}
h1{
padding: 0 lem;
color: #FFFFFF;
}
form{
padding: 0.5em 2em;
background-color: #78B8F8;
}
.main{
padding: 0;
}
.entries-area{
padding: 0.5em 2em;
color: #FFFFFF;
}
.entries-area p {
padding: 0.5em 1em;
background-color: #454545;
}
}