版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chenbetter1996/article/details/83098007
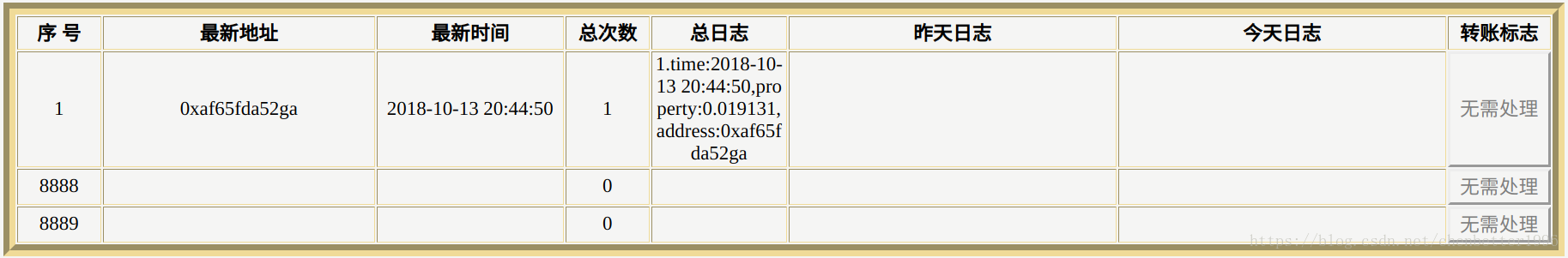
待解决问题
想要让这个图片的第一条记录和其他其他两条记录的高度一直 (定宽度预先设置好了)
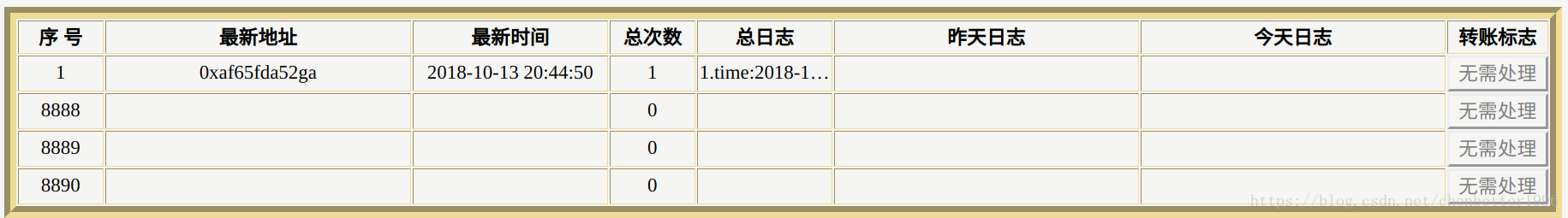
理想效果(需求)
就是每个字段的值太长显示不了可以自动…隐藏起来,只显示那么高,不会有另外起一行的变化。
测试有效的解决方法
方法一
在每个<td>里面添加一个<div>,如下
<td>
<div style="height:20px; overflow:hidden; text-overflow: ellipsis;">
字段内容
</div>
</td>
td {
/* 保证数据不会挤爆拉长表格宽度,到点就换行 */
word-break: break-all;
}
- height: 20px; /* 固定了单元格的高度,此处用%无效 */
- overflow: hidden; /* 表示如果字段太长的,多余部分不显示,也没有… */
- text-overflow: ellipsis; /*多余的用省略号(ellipsis是省略的意思)显示 */
方法二
table样式设置为固定,而且字段长不允许换行
table {
table-layout: fixed;
white-space: nowrap;
}
td {
overflow: hidden;
text-overflow: ellipsis;
}
- table-layout: fixed; /* 固定表格样式,即记录行的单元格大小高度和<th>标题的一样,无需另外设置高度 */
- white-space: nowrap; /* nowrap表示不会另外换行,规定段落中的文本不进行换行 */
方法三
js截取长度
不做深入介绍,推荐方法二