小程序实现上拉加载,实例代码
最近在做一个小程序,想实现下拉刷新的功能,刚开始就遇到了一个尴尬的问题,原因是不认真o(╥﹏╥)o
下面是通过摸索总结出的步骤,给寻找问题的同伴提供参考:
下拉刷新分为全局和单页面的:
全局的设置就是在 app.js 中的 Windows 设置 “enablePullDownRefresh”:true,
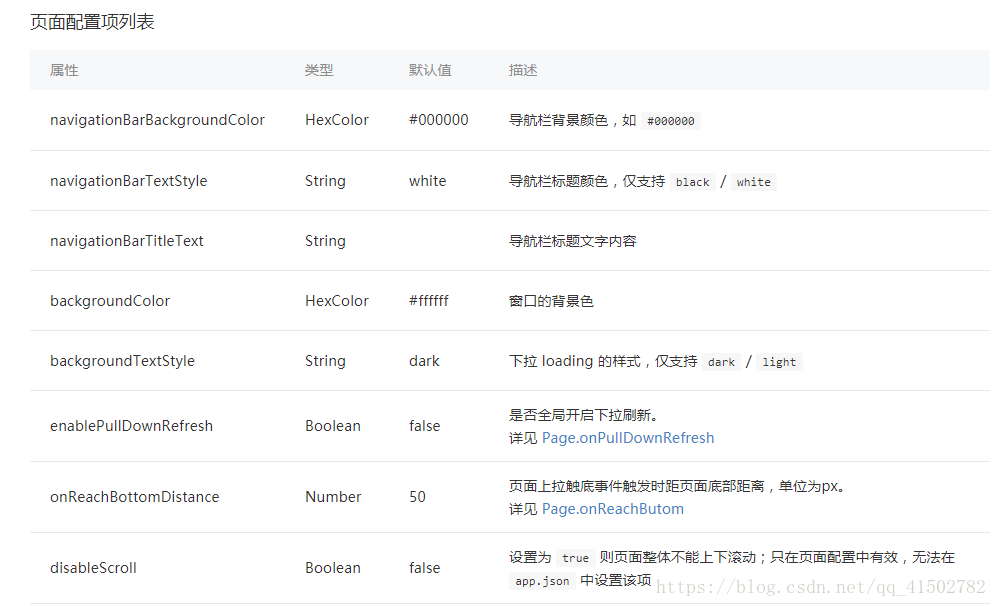
单页面的设置 是在你想要应用的页面 js中设置 “enablePullDownRefresh”:true,
官方文档

链接:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE
下拉加载 触发时有相应的函数 这个函数在你建立小程序模板时会自动生成,在页面的 js 页面中 不需要自己写
// pages/ces/ces.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})就在这里面,
找到需要调用的函数之后就可以发送请求,加载需要的数据
下面是我的一个例子
Page({
/**
* 页面的初始数据
*/
data: {
page:1,
/**
*这是初始的分页 页码
*/
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
var that=this;
wx.showNavigationBarLoading()
var pages=that.data.page;
pages+=1;
/**
*每次刷新pages就加1
*/
wx.request({
url: 'https://xxxx?page='+pages,
success:function(data){
setTimeout(function(){
var ps = data.data.data;
that.setData({
products:ps
})
}, 1000)
},
complete: function () {
setTimeout(function () {
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}, 1000)
}
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})好啦,这样上拉加载就写好了。