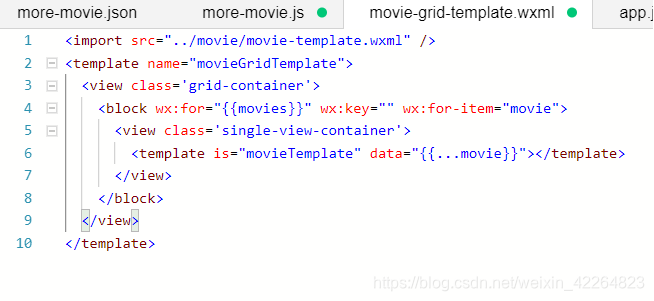
“更多”页面中,上拉加载更多和下拉刷新功能的实现
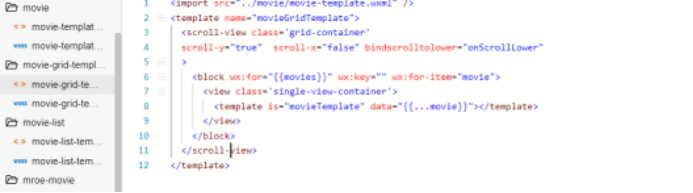
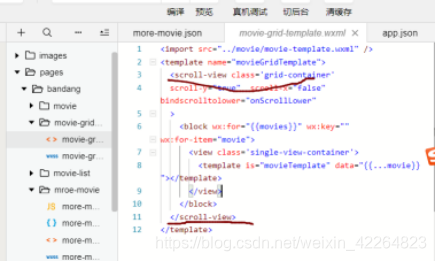
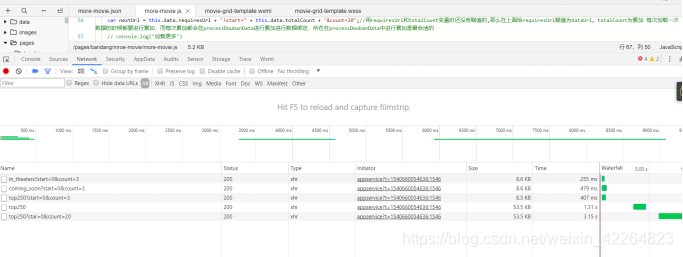
1.将movie-grid-template中的view修改为可滚动的scroll-view,属性为y轴滚动scroll-y,加上bindscrolltolower事件,当滚动到底部/右边,会触发 scrolltolower 事件来实现划到尽头时“加载更多”



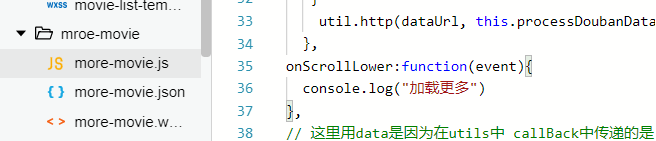
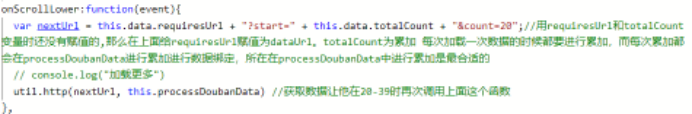
1.修改onScrollLower方法实现加载更多时候可以电影刷新。

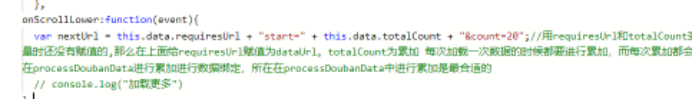
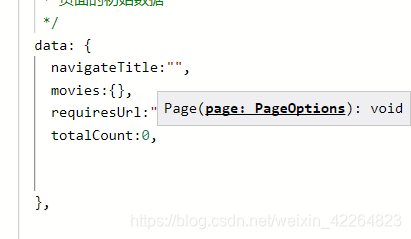
添加两个参数requiresUrl和totalCount,都是没有赋值的。
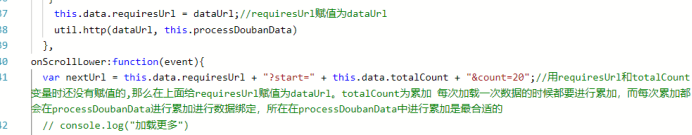
将requiresUrl赋值为dataUrl便可 获取上面dataUrl的数据了

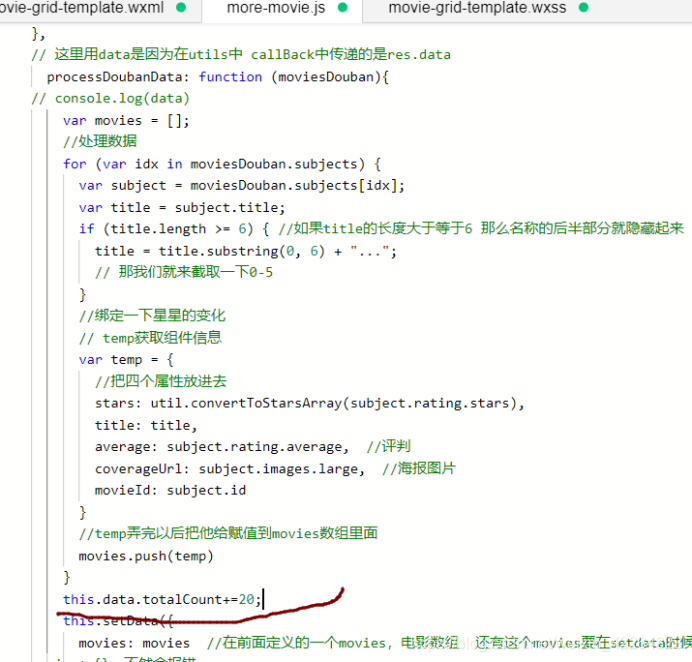
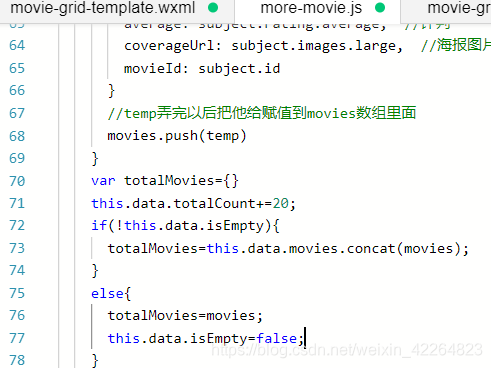
而totalCount是用来累加的,而每次都会用到porcessDOUbanData方法,所以在porcessDOUbanData中对其进行赋值是最好的

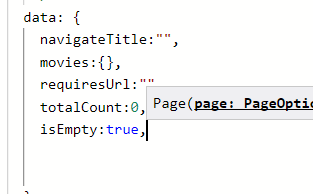
再将数据在data方法里面初始化

接着就是使用上面定义的nextUrl来获取数据,获取第20到39时一样是获取函数“processDoubanData” util.http(dataUrl, this.processDoubanData。 (将其复制过来然后改为nextUrl)

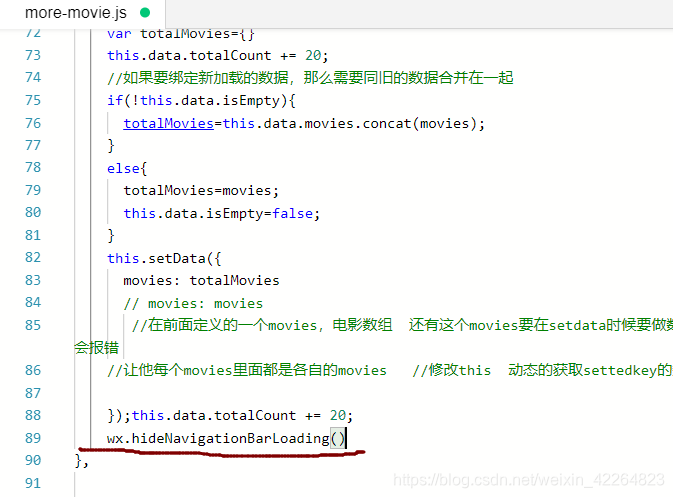
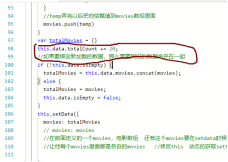
定义


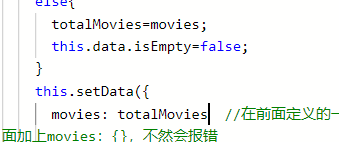
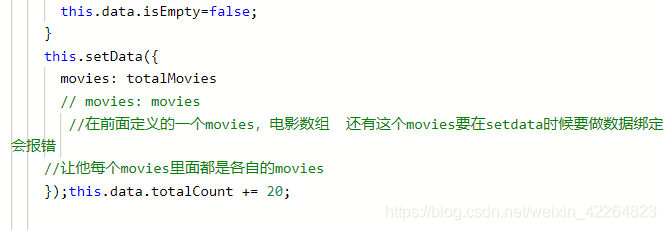
将下面setdata中的改为totalmovies

下面加上

最后 当你拉到底时他会重新填充上这些电影


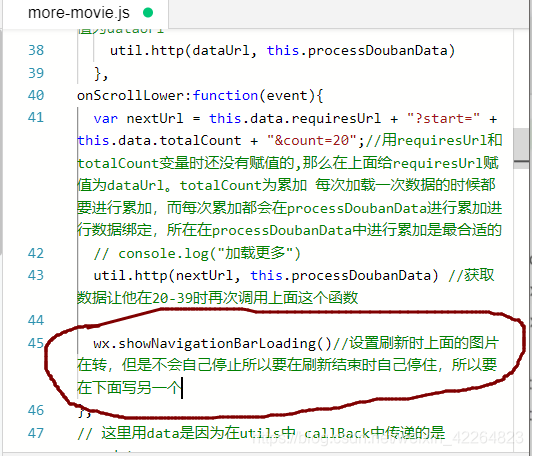
设置 刷新等待的图片wx.showNavigationBarLoading()


但是刷新以后他不会自动停止,所以要在下面加 wx.hideNavigationBarLoading()当刷新完成后自动隐藏那个图标

设置下拉刷新,设置完这条以后就可以下拉了

这个会遇到一个问题,如果页面含有scroll-view组件则下拉刷新不起作用,他们两者不兼容


但是只能在顶部下拉一下,除此之外别的地方都拉不了,因为上面部分不属于scroll-view组件的区域

解决方法是:放弃使用scroll-view组件,改用view组件。那么既然放弃了scroll-view组件,上滑加载更多就不能再使用scroll-view的bindscrolltolower="onScrollLower"事件,那么view组件如何监控上滑到底加载更多的事件?MINA在Page里还提供了一个onReachBottom事件,使用这个事件来监听页面上滑到底替换onScrollLower

注释掉onscrollower,换取onReachbottom函数,内容和前面的函数相同,直接复制过来就ok,修改后记得在json文件里面加"onReachBottomDistance":50
再修改movie-grid-template.wxml,将scroll-view组件换成view组件,并去掉了scroll-view组件原有的属性,即可还原以前的“上拉加载更多”功能还能和下拉刷新功能兼容了。
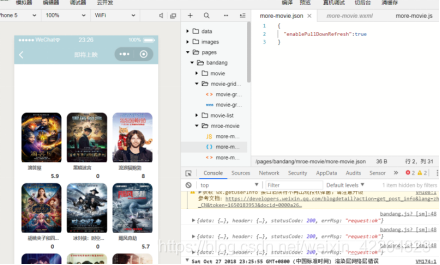
效果:下拉时可刷新
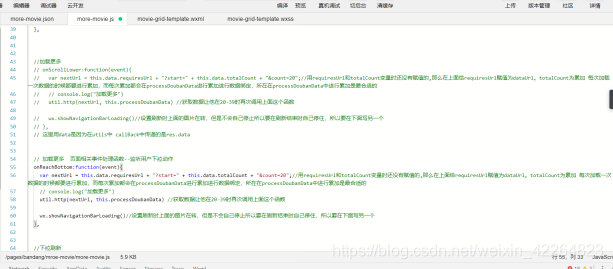
在定义一个方法实现下拉刷新onPullDownRefresh:,和上面加载更多的方法onScrollLower相同。
onPullDownRefresh: function(event) {
var refreshUrl = this.data.requiresUrl + "?star=0&count=20"
util.http(refreshUrl, this.processDoubanData)
wx.showNavigationBarLoading()
},
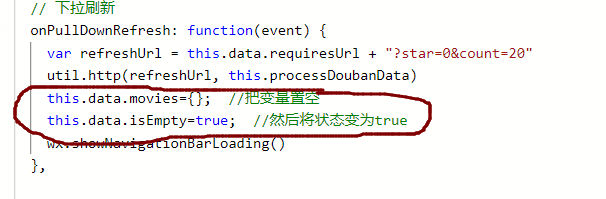
将变量置空

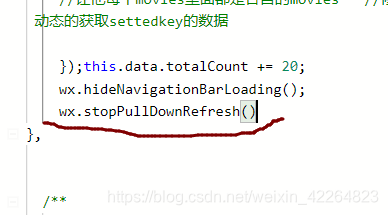
停止wx.stopPullDownRefres
h
Ok 到这里后保存运行,发现onPullDownRefresh和onReachBottom函数无法使用,为啥呢,因为在js页面原本就加有这两个函数在里面。所以我有定义了两个一模一样的函数,所以冲突了,记得把重复的给删了

如果成功运行的话在下拉刷新时会有这个提示

这里解释一下为什么要置空:第一次加载时走onload函数,onload函数调用util.http,加载完后执行processdoubandata,当执行这个函数时他会走if else ,把第一次加载完的前20条数据放到totalmovies里面去同时将isempty定为false,然后做onpulldownrefresh的时候发送第二次请求,第二次请求同样加载的是0到19号等20条数据,如果没对他置空的话他又会执行if else里面的,他会把新加载的0-19号数据和之前的0-19号数据放到同一个数组,那么这个页面就有四十条数据,前20条和后二十条都是重复的。所以才要置空他。

![]()





但是我这里有一个问题,就是置空后,我上拉加载更多以后再上拉刷新,他虽然会变回原来的20条数据但是再次上拉加载更多时就不会加载新的数据了。
原来是我在前面加多了一条语句,把这个去掉就可以了,然后就是下拉刷新不能超过三次,不然豆瓣会禁止加载数据了

“更多”页面的所有效果已经完成。