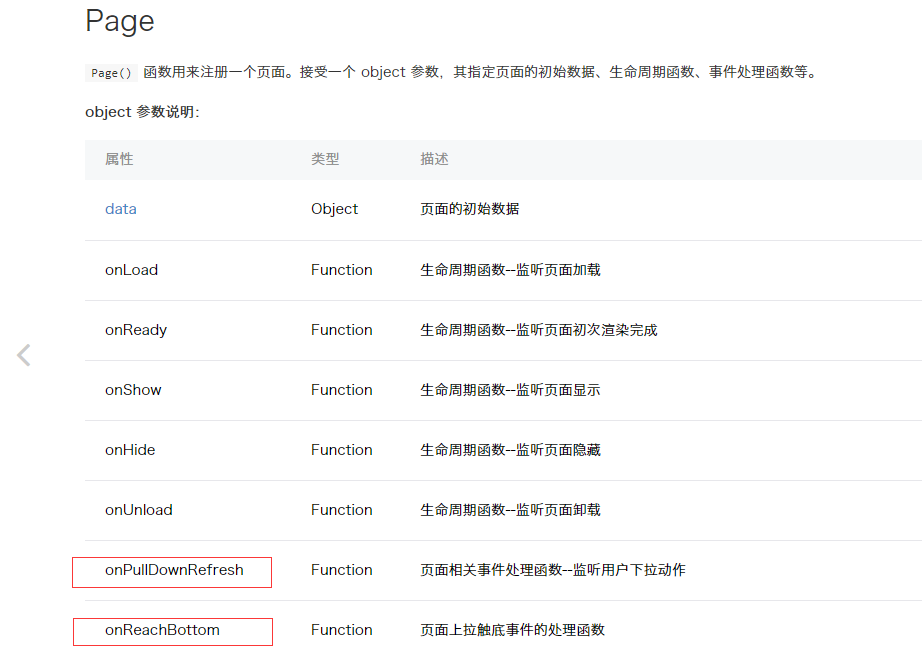
在用page()函数注册页面的时候有这样的两个对象参数用户判断用户在最顶部下拉和到达最底部,
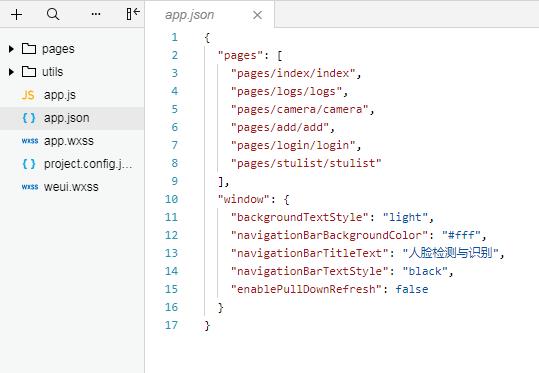
在小程序里,用户顶部下拉是默认禁止的,我们需要把他设置为启用,在app.json中的设置对所有页面有效,在单独页面设置则对当前页面有效;
看一下json文件:app.json
列表json:stulist.json
每个页面生成的时候已经默认为我们设置了前面提到的onPullDownRefresh函数和onReachBottom函数
下面上测试代码:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('下拉刷新');
//page = 1;
//isfinish = false;
//this.setData({ student:[]});
//loadmore(this);
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log('上拉加载');
//var that = this;
//loadmore(that);
// console.log(page);
},