版权声明:https://blog.csdn.net/Dream_Weave https://blog.csdn.net/Dream_Weave/article/details/83150556
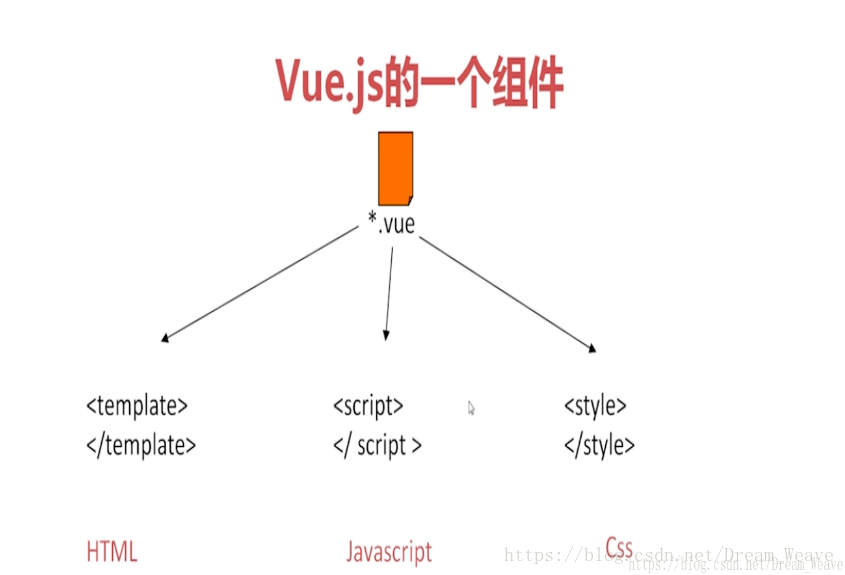
- Vue.js的一个组件
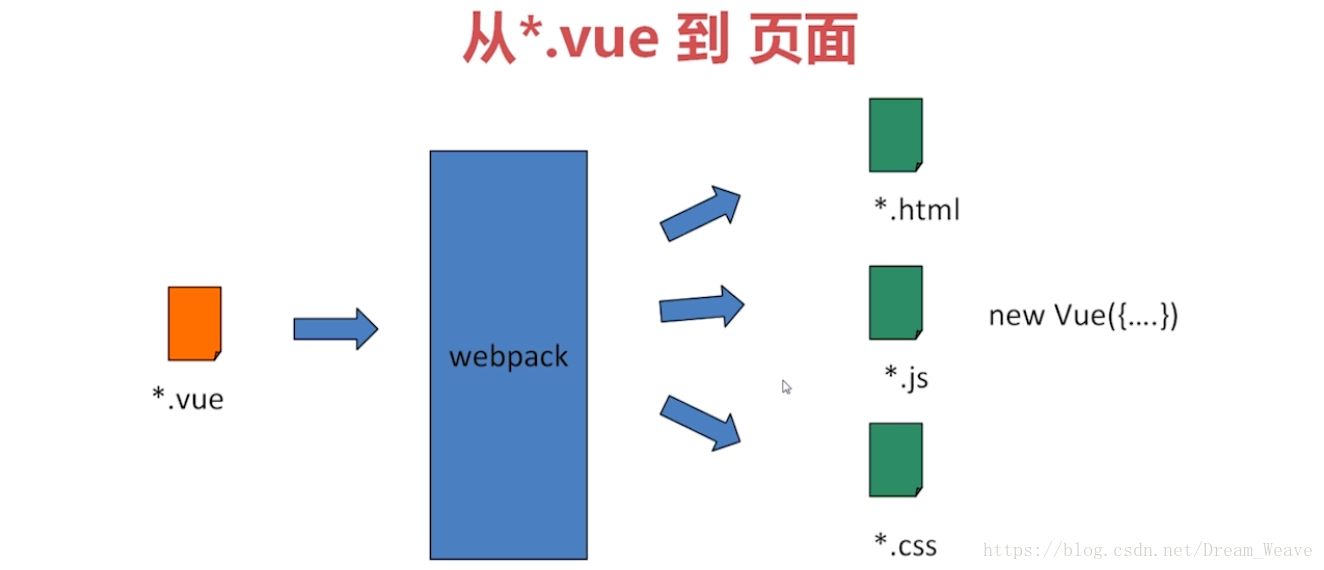
- 从*.vue到页面
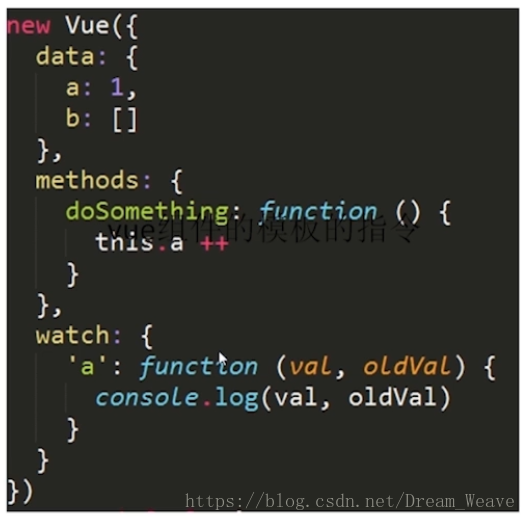
- 一个最简单的实例
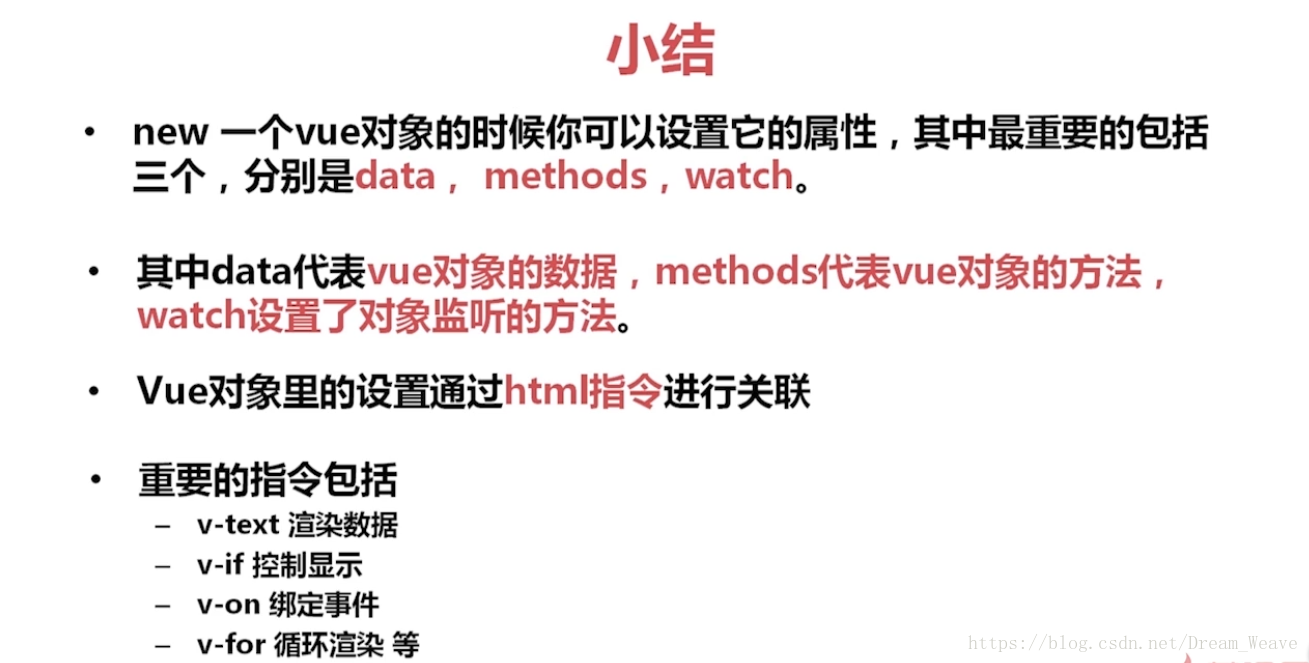
- Vue.js组件的重要选项 - data、methods、watch
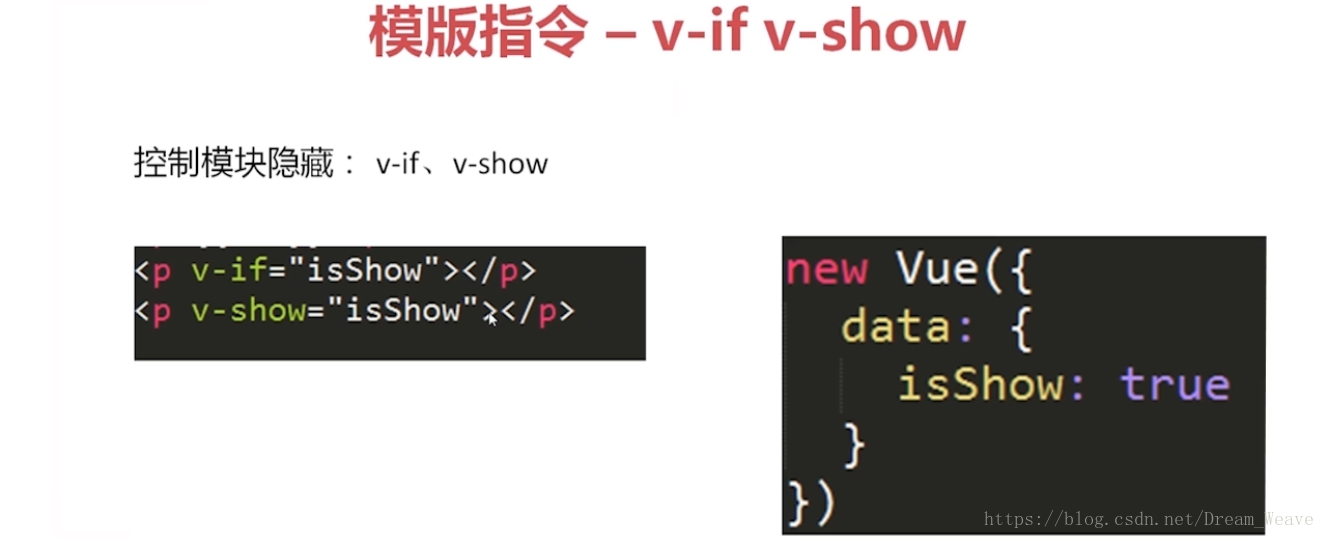
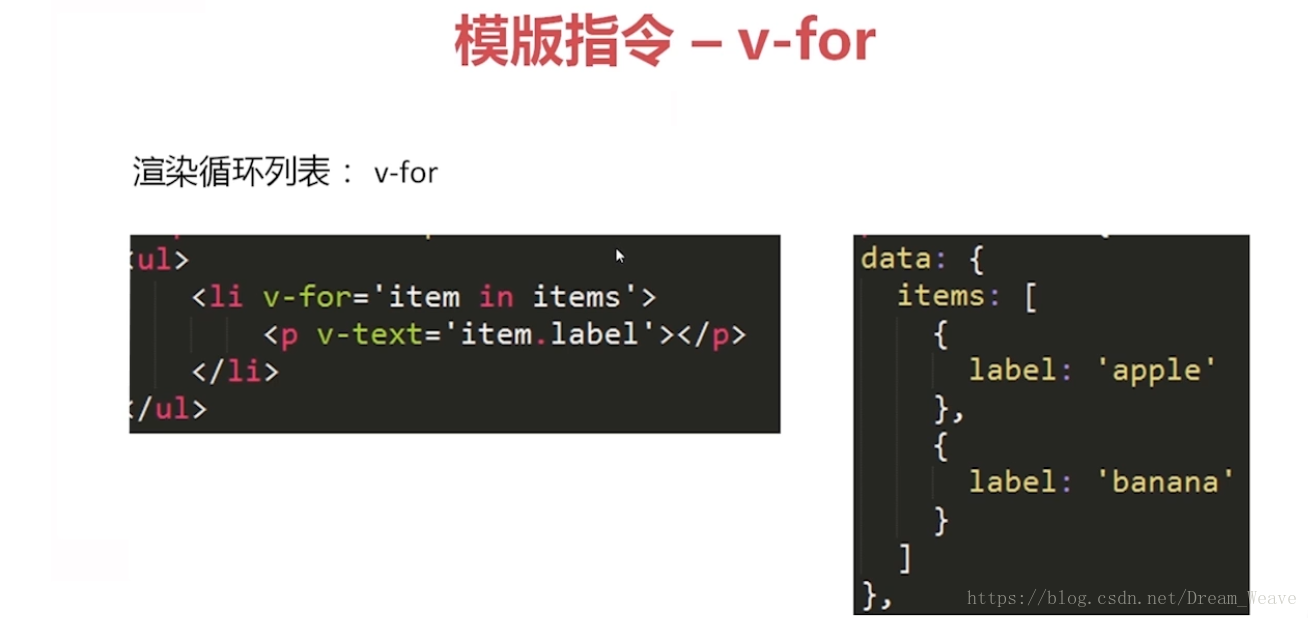
- 模板指令
Ps:v-if 若隐藏,空间都没了;v-show 若隐藏,空间还在。 - 组件
Ps:import + 注册components == 可使用。 - watch + localStorage: 2-3 使用localstorage来存储todolist (14:05)
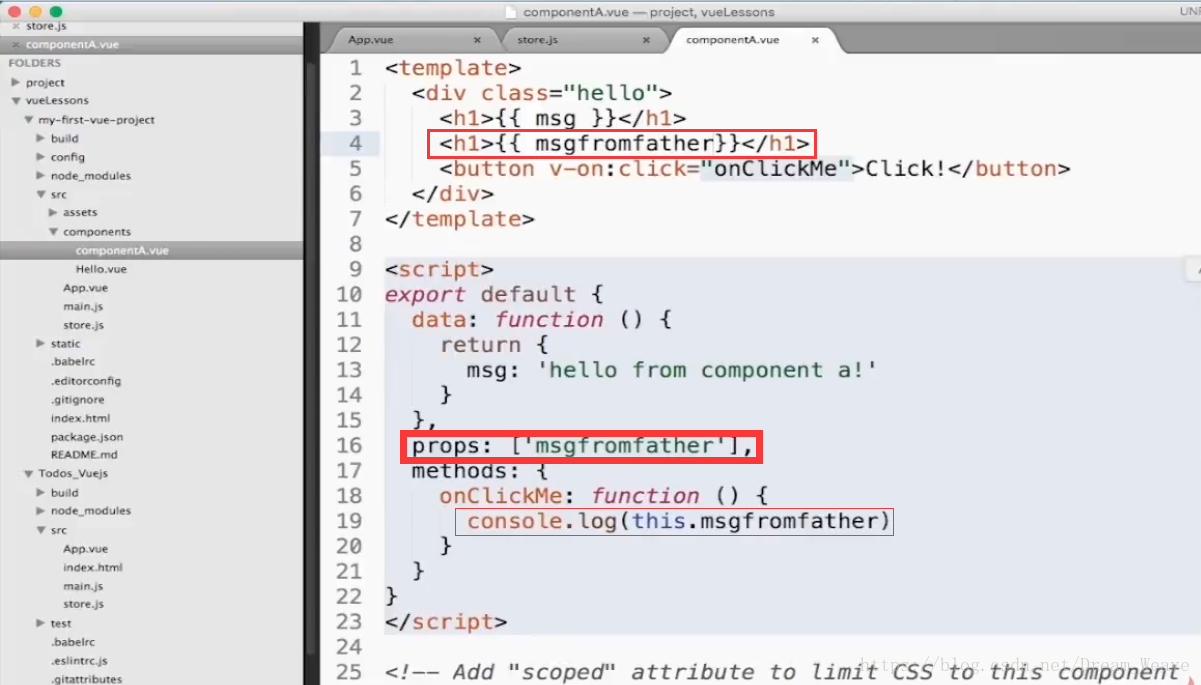
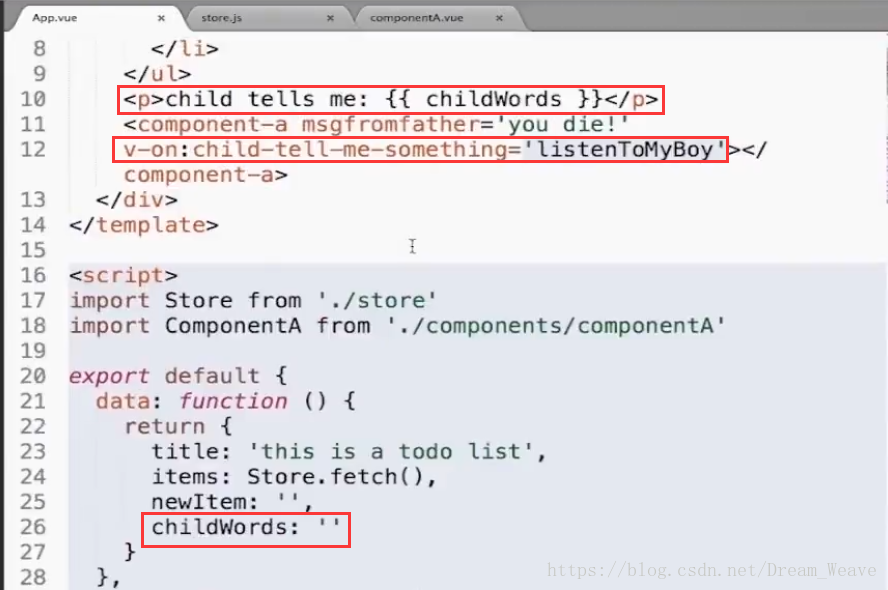
- 2-5 vuejs 组件1(父向子组件传参) (11:36)
父组件图
子组件图
Ps1:注意,props:['msgfromfather'] 需要加上引号,否则是变量名了。
Ps2:<component-a>——Vue 驼峰名会自动转小写中线。 - 2-6 vuejs 组件2(子向父组件传参) (12:47)
第零种办法:使用 $on() 监听事件:省略。
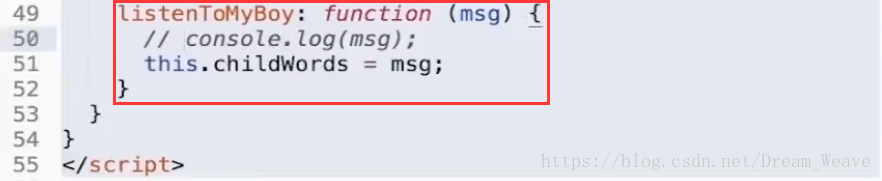
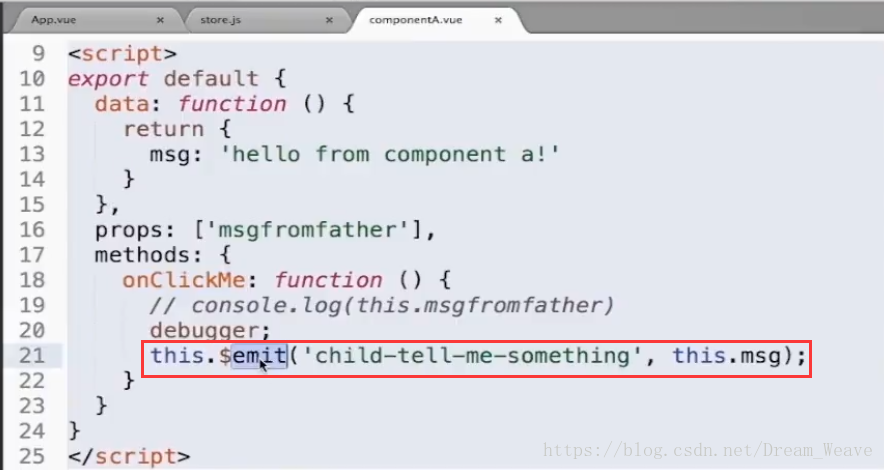
第一种办法:使用 $emit() 在它上面触发事件
父组件图1
子组件图1
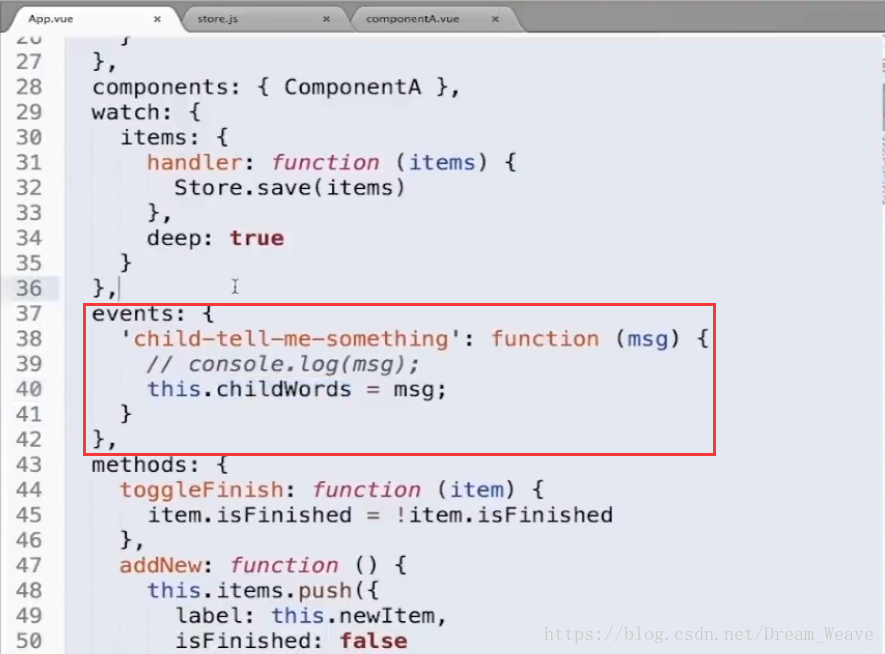
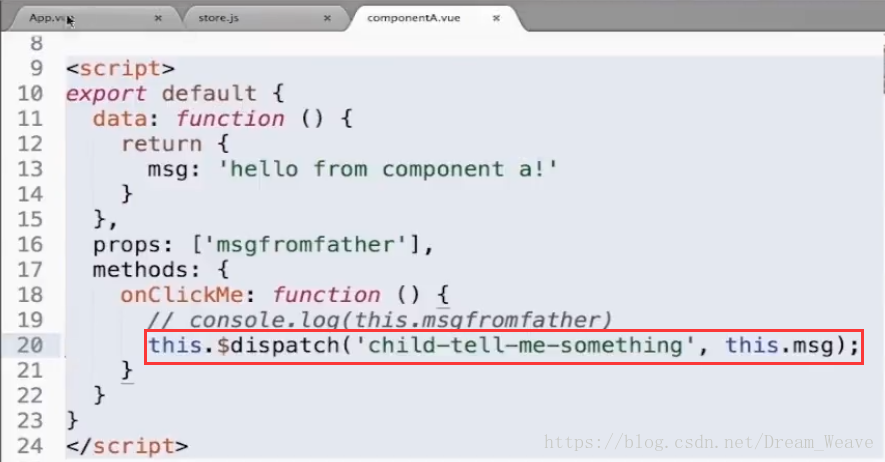
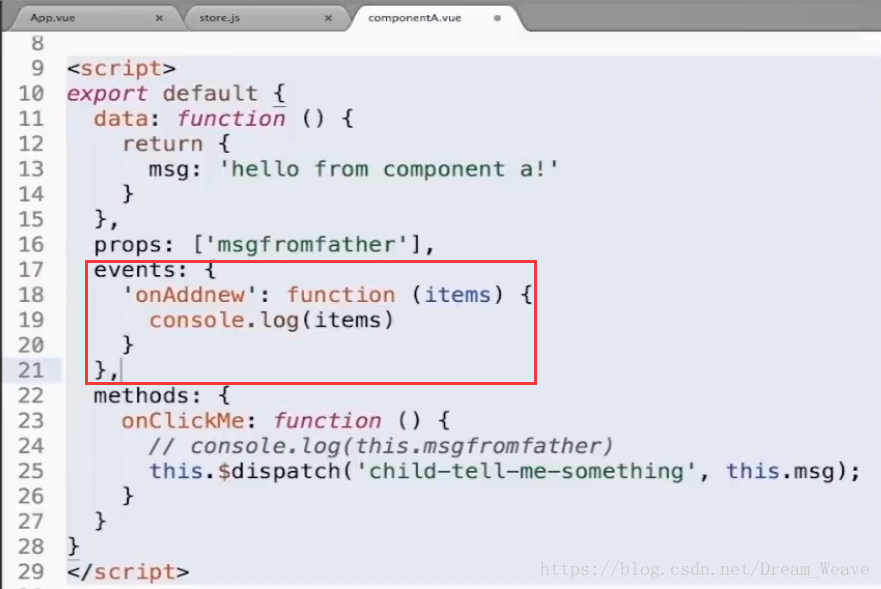
第二种办法:使用 $dispatch() 派发事件,事件沿着父链冒泡
父组件图2
子组件图2
第三种办法:使用 $broadcast() 广播事件,事件向下传导给所有的后代
父组件图3
子组件图3 - 待更新...