float浮动
| 属性:值 | 意义 |
|---|---|
| float:left | 左浮动 |
| float:right | 右浮动 |
| float:none | 不浮动 |
| float:inherit | 继承父元素浮动属性,若父元素没有浮动属性则失效 |
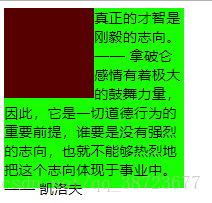
文字环绕图片实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字环绕图片</title>
<style>
.per{
width: 500px;
height: 500px;
border: 1px solid #683232;
}
/*img{
float: left;
}*/
img{
float: right;
}
</style>
</head>
<body>
<div class="per">
<img src="https://www.imooc.com/static/img/index/logo.png" alt="网络不给力啊">
真正的才智是刚毅的志向。 —— 拿破仑
感情有着极大的鼓舞力量,因此,它是一切道德行为的重要前提,谁要是没有强烈的志向,也就不能够热烈地把这个志向体现于事业中。 —— 凯洛夫
勇敢坚毅真正之才智乃刚毅之志向。 —— 拿破仑
生活赋予我们一种巨大的和无限高贵的礼品,这就是青春:充满着力量,充满着期待志愿,充满着求知和斗争的志向,充满着希望信心和青春。 —— 奥斯特洛夫斯基
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长。 —— 莎士比亚
人所缺乏的不是才干而是志向,不是成功的能力而是勤劳的意志。 —— 部尔卫
当教师把每一个学生都理解为他是一个具有个人特点的、具有自己的志向、自己的智慧和性格结构的人的时候,这样的理解才能有助于教师去热爱儿童和尊重儿童。 —— 赞科夫
人的理想志向往往和他的能力成正比。 —— 约翰逊
</div>
</body>
</html>
使用float属性的元素默认会变为块状元素
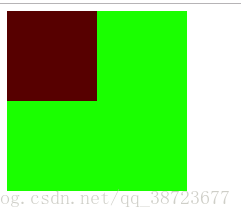
一旦给元素添加了浮动属性,该元素就会脱离标准流进行排布(设置另一个兄弟元素块会产生重叠) 例如下面绿色被盖住
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>脱离标准流进行排布</title>
<style>
#pre{
width: 100px;
height: 100px;
background-color: #570000;
float: left;
}
#pro{
width: 200px;
height: 200px;
background-color: #1AFF00;
}
</style>
</head>
<body>
<div id="pre"></div>
<div id="pro"></div>
</body>
</html>
但是浮动元素依然占用文档流的文本空间,例如下面例子文字是完整的未被遮盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>脱离标准流进行排布</title>
<style>
#pre{
width: 100px;
height: 100px;
background-color: #570000;
float: left;
}
#pro{
width: 200px;
height: 200px;
background-color: #1AFF00;
}
</style>
</head>
<body>
<div id="pre"></div>
<div id="pro">真正的才智是刚毅的志向。 —— 拿破仑 感情有着极大的鼓舞力量,因此,它是一切道德行为的重要前提,谁要是没有强烈的志向,也就不能够热烈地把这个志向体现于事业中。 —— 凯洛夫 </div>
</body>
</html>
清除浮动的四种解决方法
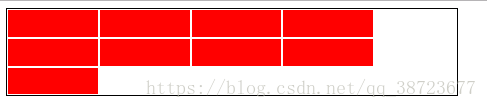
000出现的问题 例子 父元素是空的没有高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
/*height: 32px;*/
border: 1px solid #000;
}
.test{
width: 100px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>
111手动给父元素添加高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: 32px;
border: 1px solid #000;
}
.test{
width: 100px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>
通过clear清除内部和外部浮动
| 属性:值 | 意义 |
|---|---|
| clear:none | |
| clear:left | 不允许元素左边有浮动对象 |
| clear:right | 不允许右元素边有浮动对象 |
| clear:both | 不允许有浮动对象 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
}
.test{
width: 100px;
height: 30px;
float: left;
background: red;
border: 1px solid #FFF;
}
/*清除最后一个方块的左右浮动使之不受其他浮动影响撑开父元素*/
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="clear"></div>
</div>
</body>
</html>
给父元素添加overflow属性并结合zoon:1使用
overflow修剪溢出的元素、、、zoom通过子元素的高度缩小放大父元素的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.per{
width: 500px;
height: auto;
border: 1px solid #000;
/*overflow修剪溢出的元素*/
overflow: hidden;
/*zoom通过子元素的高度缩小放大父元素的高度*/
zoom:1;
}
.test{
width: 100px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
</body>
</html>
给父元素添加浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
/*父元素添加浮动自动把高度撑开,出现问题就是父元素的兄弟元素会被覆盖,,解决办法下方*/
.per{
width: 500px;
height: auto;
border: 1px solid #000;
float: left;
}
.test{
width: 100px;
height: 30px;
background: red;
border: 1px solid #FFF;
float: left;
}
/*给父元素的兄弟元素添加clear属性,清除浮动带来的影响*/
.bro{
width: 100px;
height: 100px;
background: blue;
clear: both;
}
</style>
</head>
<body>
<div class="per">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div class="bro"></div>
</body>
</html>
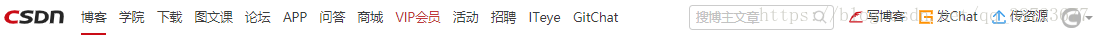
实例、利用浮动属性实现CSDN官网的导航效果
自己书写很多不足多多包涵,建议是看了这么多基础了自己写一个
扫描二维码关注公众号,回复:
4569571 查看本文章


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现CSDN官网的导航效果</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.headder{
background-color: #F5F5F5;
border: 1px #C3C3C3 solid;
height: 35px;
width: 1100px;
margin: auto;
text-align: center;
}
.logo{
margin-top: -12px;
height: 47px;
overflow: hidden;
float: left;
}
.mid-li{
margin: 5px;
float: left;
}
.right-logo{
background-size: 35px;
background-image: url("https://avatar.csdn.net/A/8/5/2_qq_38723677.jpg");
width: 35px;
height: 35px;
float: right;
}
.right-li{
margin: 5px;
float: right;
}
</style>
</head>
<body>
<div class="headder">
<div class="logo">
<img src="https://avatar.csdn.net/A/C/B/3_guleileo.jpg">
</div>
<div class="mid">
<div class="mid-li">博客</div>
<div class="mid-li">学院</div>
<div class="mid-li">下载</div>
<div class="mid-li">图文课</div>
<div class="mid-li">论坛</div>
<div class="mid-li">APP</div>
<div class="mid-li">问答</div>
<div class="mid-li">商城</div>
<div class="mid-li">活动</div>
<div class="mid-li">招聘</div>
</div>
<div class="right">
<div class="right-li">写博客</div>
<div class="right-logo"></div>
<div class="right-li">传资源</div>
<div class="right-logo"></div>
</div>
</div>
</body>
</html>