1、先定义两个变量:
// 分页,加载
hasMoreData:true,
globalPage:0,
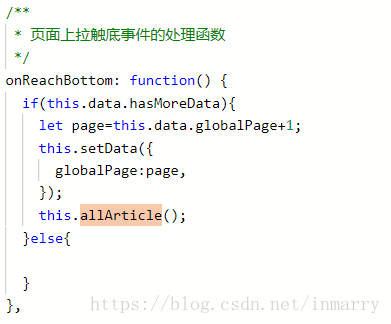
2、函数处理:
3、与后台交互:
1)、在获取列表的方法里面,将下面两个参数以及其他所需参数传给后台。
size: 20,
page:that.data.globalPage,
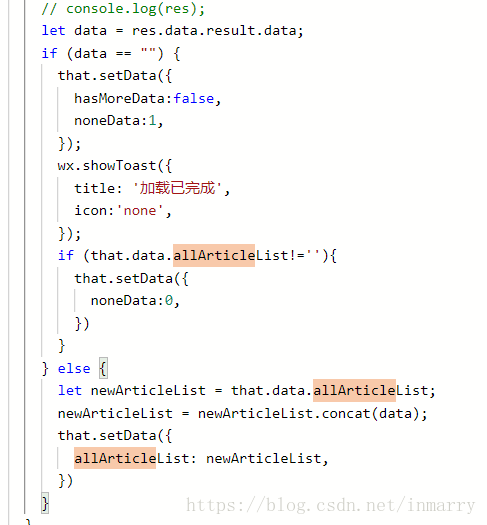
2)、在请求接口成功之后,success回调函数里面,
判断,当请求得到数据为空时候,将hasMoreData:置为false。并提示加载完成。
否则,数据不为空,则将每次请求到的数据连接在一起,并将新数组赋值给循环的数组。
let newArticleList = that.data.allArticleList;
newArticleList = newArticleList.concat(data);
that.setData({
allArticleList: newArticleList,
})
3)、判断的整体代码如下:
4、注意:
1、再切换头部小分类的时候,监听点击事件里面应将
globalPage置0
循环的数组allArticleList置空.
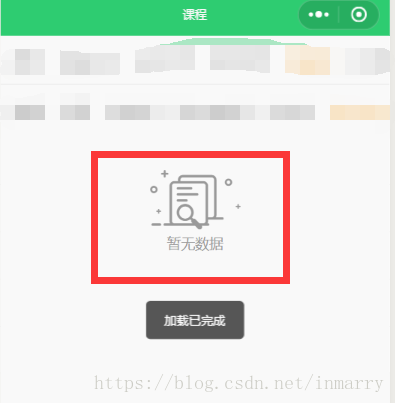
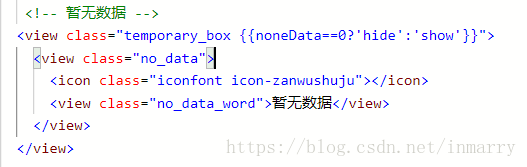
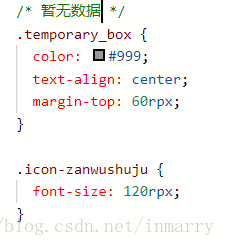
5、暂无数据:
在wxml和wxss文件中编辑好样式: 然后在该判断的地方做好判断就会出来效果了。