哈喽,大家好, 微信小程序出来也有好几年了,大部分项目下拉刷新都用的系统自带的,用起来非常方便,有个缺点就是它的样式被微信锁定了,如果想在下拉不同状态显示不同文字就不怎么方便了,最近公司需求,写了一个带文本提示的下拉刷新组件。回到正题上来,请看标题,木错,我们今天就要讲解一下自定义下拉刷新。
实现下拉刷新系统API有两种方式
1. 调用系统的API,系统有提供下拉刷新的API接口
2. 监听scroll-view,自定义下拉刷新,还记得scroll-view里面有一个bindscrolltoupper属性吗?忘记请自行回顾上一篇 微信小程序实战篇-电商(二)当滚动到顶部/左边,会触发 scrolltoupper 事件,所以我们可以利用这个属性,来实现下拉刷新功能。
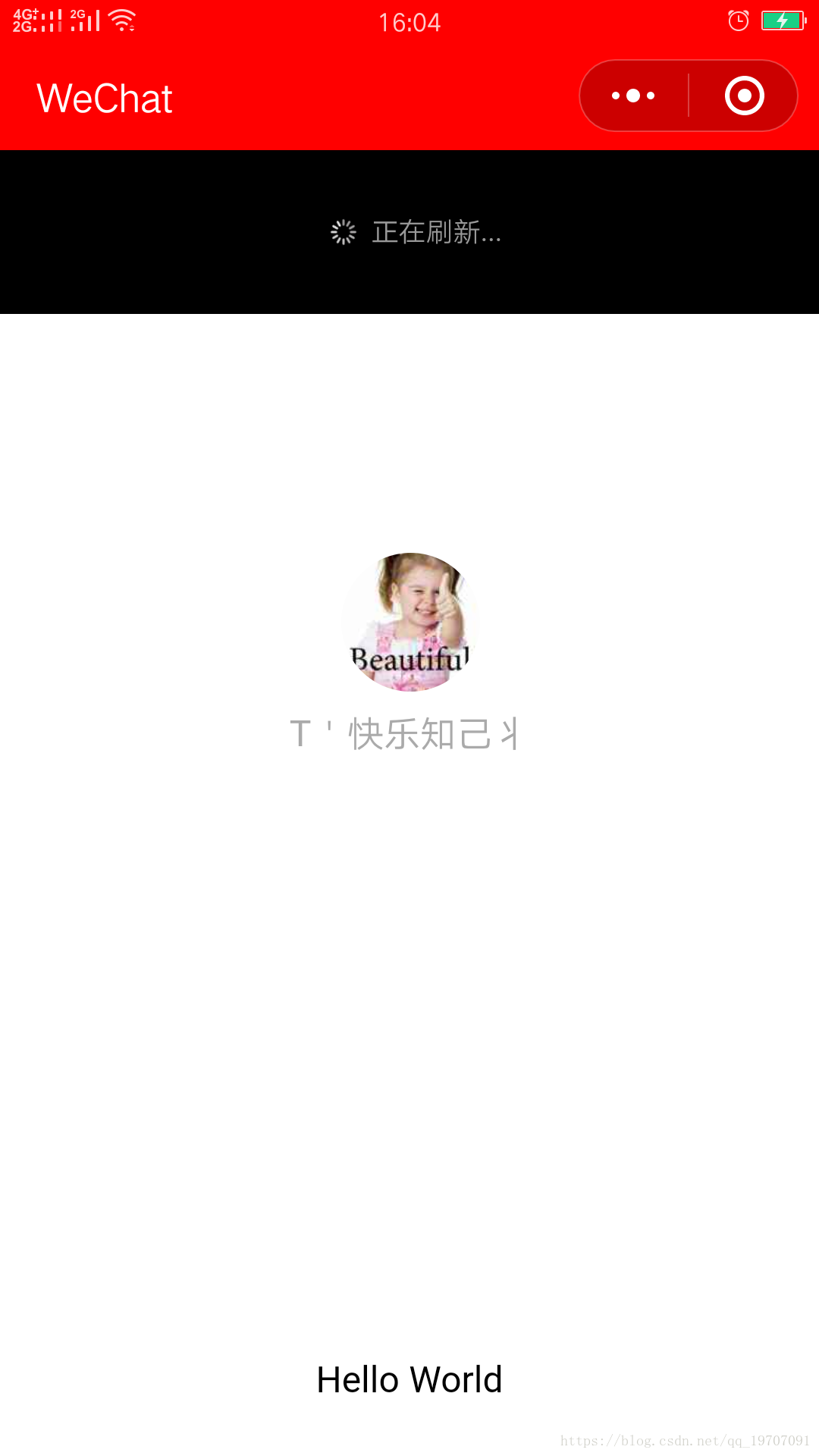
自定义下拉刷新效果:
使用方法(实现原理直接看源代码):
1. 拷贝组件

3. 使用组件
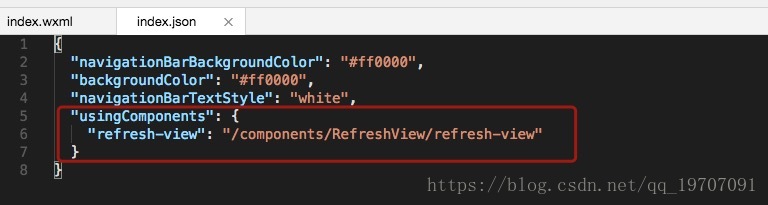
3.1 json文件引用自定义组件

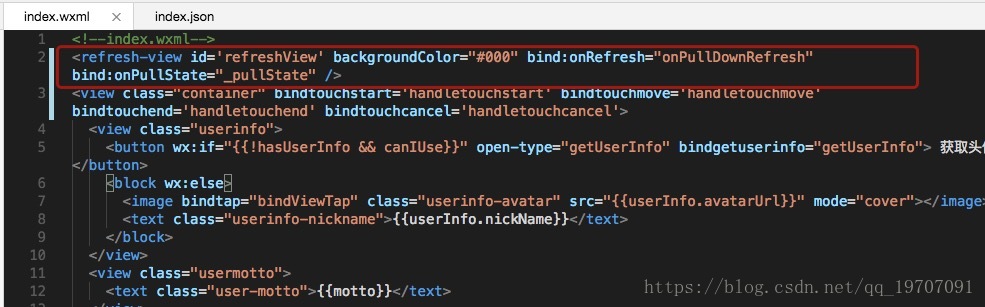
3.2 xml文件在顶部编写组件

4. 绑定滑动事件
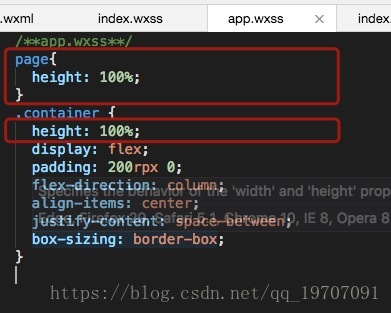
4.1 设置样式 保证page和第一个容器能填充整个屏幕

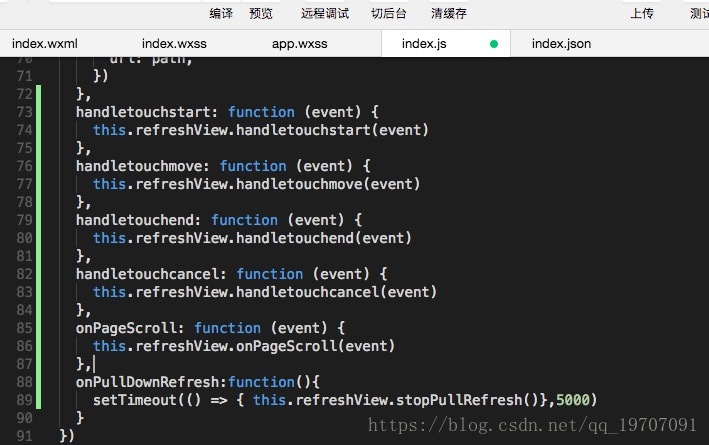
4.2 绑定触摸,滚动,刷新,状态等事件

记住在刷新完成回调:this.refreshView.stopPullRefresh();
记住在刷新完成回调:this.refreshView.stopPullRefresh();
记住在刷新完成回调:this.refreshView.stopPullRefresh();
修改样式:
textColor:下拉刷新提示文本颜色
backgroundColor: 背景颜色
大家也可以在自定义组件里面增加一些其他样式的属性,方便扩展。
总结
今天就讲到这里,下拉刷新前端程序必备的知识,几乎所有APP里都有下拉刷新,所以大家一定要掌握,这里主要讲解的是我们自带的下拉刷新组件使用方法,大家可以试着在自己项目里使用使用,实现一下~