下拉刷新:
(1)直接调用onPullDownRefresh:function()事件,首先设置app.js以及有该需求的页面json文件中的
“enablePullDownRefresh”: true, //允许下拉刷新
“backgroundTextStyle”: “dark”, //点的颜色为黑色
“backgroundColor”: “#fff” //显示白色背景
onPullDownRefresh:function(){
setTimeout(function () {
wx.stopPullDownRefresh();
console.info(‘下拉数据加载完成.’);
}, 1000);
}
(2)scroll-view组件

wx.showNavigationBarLoading() //在标题栏中显示加载
setTimeout(function()//在刷新时执行函数的回调中执行
{
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
bindscrolltoupper就是滑动到顶部的事件函数,在该函数中执行相应的操作也可实现下拉刷新,但是scrolll-view组件的用户体验并不好,设置下拉事件时会闪屏
上拉加载
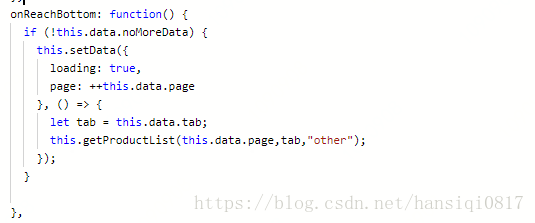
(1) 用onReachBottom函数进行上拉加载的操作

用于分页操作请求时重新请求接口将请求后的数据与原来数据concat后显示列表,同时对页面底部显示文案进行更改
(2)scroll-view
scroll-view组件提供的bindscrolltolower事件是滚动条滑动到底部时触发的,同onReachBottom函数作用效果一样
微信小程序下拉刷新、上拉加载
猜你喜欢
转载自blog.csdn.net/hansiqi0817/article/details/82386904
今日推荐
周排行