##注意!!!
此教程是基于《【SpringMVC】7.REST风格的CRUD实战(一)之前期工作》来讲解的,在阅读前请务必查阅此文章。
##一、前情提要
在之前的第一篇文章《【SpringMVC】7.REST风格的CRUD实战(一)之前期工作》中,我们明确了API接口要求
###显示所有员工信息
- URI:emps
- 请求方式:GET
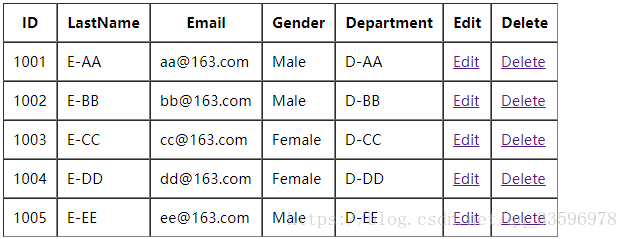
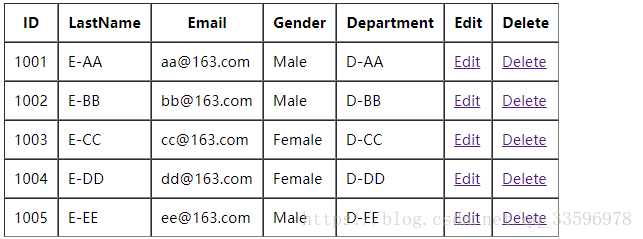
- 显示效果
所以我们就围绕这个需求来进行编程。
##二、具体步骤
###1.把Handler方法写好
EmployeeHandler相关代码
package com.springmvc.crud.handlers;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.springmvc.crud.dao.DepartmentDao;
import com.springmvc.crud.dao.EmployeeDao;
import com.springmvc.crud.entities.Employee;
@Controller
public class EmployeeHandler {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
@RequestMapping("/emps")
public String list(Map<String, Object> map) {
map.put("employees", employeeDao.getAll());
return "list";
}
}
###2.list.jsp相关代码
把从list方法带来的的employee对象数据展示出来
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'list.jsp' starting page</title>
</head>
<body>
<c:if test="${empty requestScope.employees }">
没有任何员工信息!
</c:if>
<c:if test="${!empty requestScope.employees }">
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>ID</th>
<th>LastName</th>
<th>Email</th>
<th>Gender</th>
<th>Department</th>
<th>Edit</th>
<th>Delete</th>
</tr>
<c:forEach items="${requestScope.employees }" var="emp">
<tr>
<td>${emp.id }</td>
<td>${emp.lastName }</td>
<td>${emp.email }</td>
<td>${emp.gender == 0 ? 'Female':'Male' }</td>
<td>${emp.department.departmentName }</td>
<td><a href="emp/${emp.id }">Edit</a></td>
<td><a class="delete" href="emp/${emp.id }">Delete</a></td>
</tr>
</c:forEach>
</table>
</c:if>
<a href="emp">Add New Employee</a>
</body>
</html>
###3.效果
运行Tomcat后访问 http://localhost:8080/springmvc-2/index.jsp
点击超链接Show all employee即可看到数据表