版权声明:未经同意,不得随意转载转载 https://blog.csdn.net/lucky541788/article/details/83055542
css
li {
border: 1px dashed red;
margin: 5px;
line-height: 35px;
list-style: none;
font-size: 20px;
width: 400px;
text-align: center;
}
li:hover {
background-color: orange;
transition: all 1s ease;
}
.v-enter, .v-leave-to {
opacity: 0;
transform: translateX(150px);
}
.v-enter-active, .v-leave-active {
transition: all 1s ease;
}
/* 下面的 .v-move 和 .v-leave-active 配合使用,
能够实现列表后续的元素,渐渐飘上的效果(一般常用组合)*/
.v-move {
transition: all 1s ease;
}
.v-leave-active {
position: absolute;
}
body
<div id="app">
<div>
<label for="id">Id:
<input type="text" id="id" v-model="id">
</label>
<label for="name">Name:
<input type="text" id="name" v-model="name">
</label>
<input type="button" value="添加" @click="add()">
</div>
<!--<ul>-->
<!-- 在实现列表过度的时候,如果需要过度元素,是通过 v-for 循环渲染出来的,
不能使用transition 包裹,需要使用 transition-group -->
<!-- 如果要为 v-for 循环创建的元素设置动画,必须为每一个元素设置 :key 属性 -->
<!-- 给 transition-group 添加 appear 属性,实现页面刚展示入场时候的效果 -->
<!-- 通过为 transition-group 元素,设置 tag 属性,指定 transition-group
渲染为指定标签,如果不指定 tag 属性,默认渲染为 span 标签-->
<!-- 通过 mode(模式) = "out-in" 实现前一个动画结束再进行下一个动画,一般用于动画切换-->
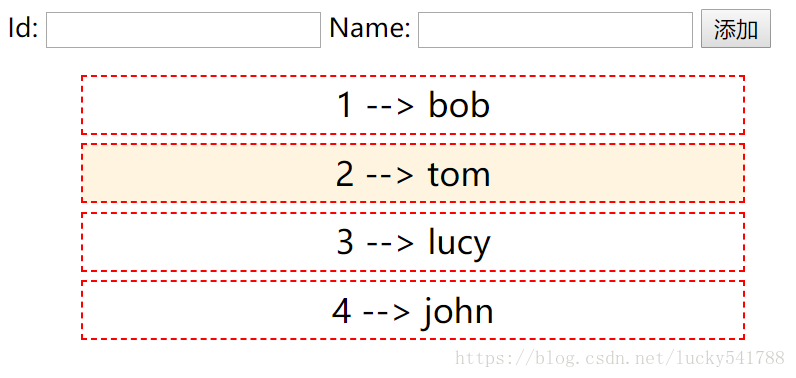
<transition-group appear tag="ul">
<li v-for="(item,key) in list" :key="item.id" @click="del(key)" v-cloak>
{{item.id}} --> {{item.name}}
</li>
</transition-group>
<!--</ul>-->
</div>
<script>
window.onload = function () {
let vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{id: 1, name: 'bob'},
{id: 2, name: 'tom'},
{id: 3, name: 'lucy'},
{id: 4, name: 'john'}
]
},
methods: {
add() {
this.list.push({id: this.id, name: this.name})
this.id = this.name = '';
},
del(key) {
this.list.splice(key, 1);
}
}
});
}
</script>