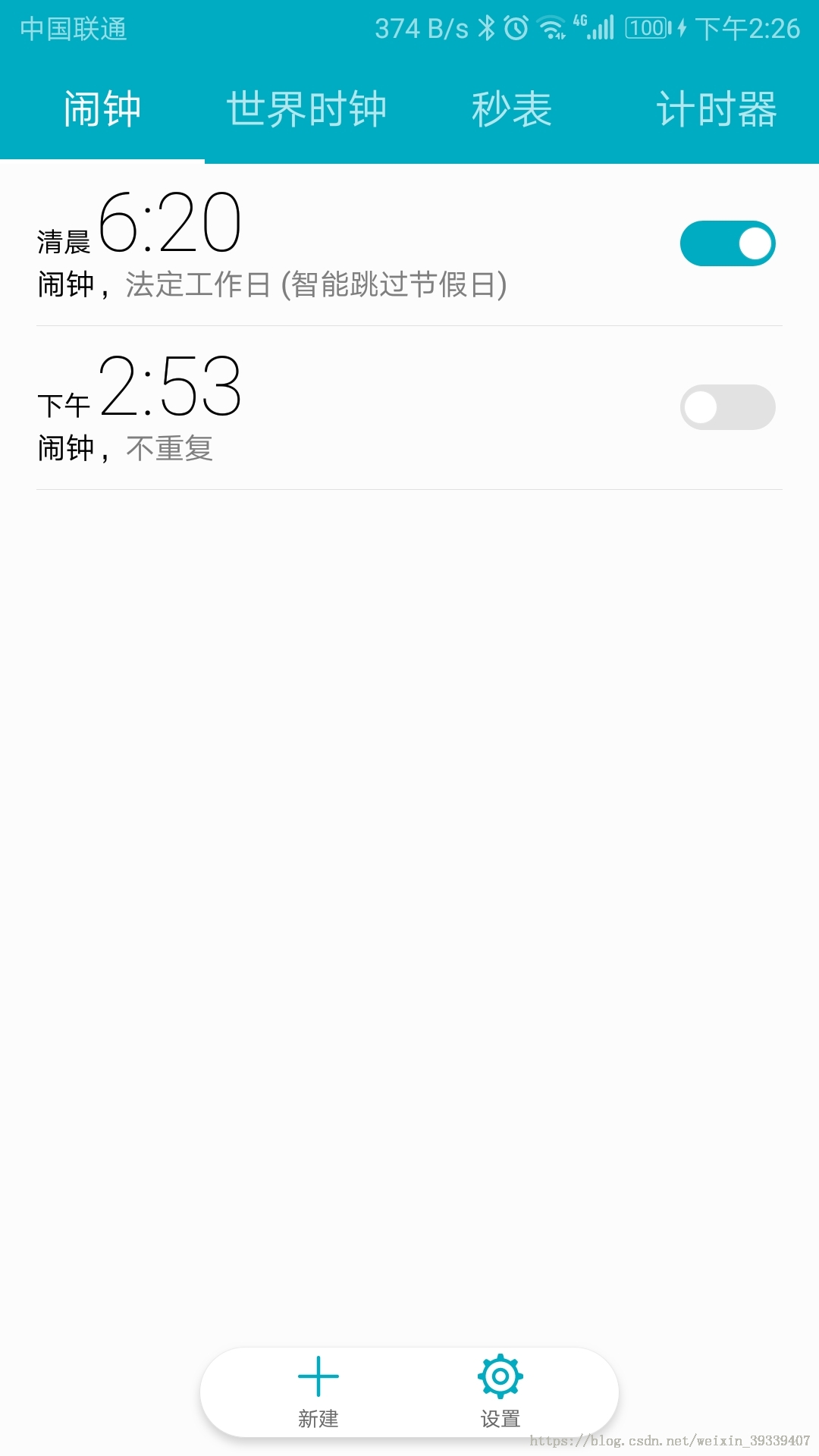
荣耀手机闹钟开关的switch样式,最近简单的方法可以直接设置两张图片,根据按钮状态来进行切换。
这里主要说另外一种方式
首先创建两个track的资源文件,也就是后面的背景
创建未开启状态下的track起名为track_bg_gray
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="50dp"
android:height="22dp"/>
<corners android:radius="11dp"/>
<solid android:color="@color/colorLightGray"/>
</shape>android:shape="rectangle"表示矩形
设置宽高 (这里面设置宽度好像是不起作用的)
<size android:width="50dp"
android:height="22dp"/>
设置圆角
<corners android:radius="11dp"/>
设置颜色(colorLightGray为自定义颜色)
<solid android:color="@color/colorLightGray"/>
创建开启状态下的track起名为track_bg_mian
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:height="22dp"
android:width="50dp"/>
<corners android:radius="11dp"/>
<solid android:color="@color/colorMian"/>
</shape>创建未开启状态下的thumb起名为thumb_white
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="22dp"
android:height="22dp"/>
<solid android:color="@color/colorwhite"/>
<stroke android:width="3dp" android:color="@color/colorLightGray"/>
</shape>创建开启状态下的的thumb起名为thumb_main
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="22dp" android:height="22dp"/>
<solid android:color="@color/colorwhite"/>
<stroke android:color="@color/colorMian" android:width="3dp"/>
</shape>创建track的selecter
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/track_bg_gray" android:state_checked="false"/>
<item android:drawable="@drawable/track_bg_mian" android:state_checked="true"/>
</selector>创建thumb的selecter
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/thumb_white" android:state_checked="false"/>
<item android:drawable="@drawable/thumb_mian" android:state_checked="true"/>
</selector>在创建switch时使用
<Switch
android:id="@+id/switch_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="0dp"
android:switchMinWidth="50dp"
android:textOff=" "
android:textOn=" "
android:thumb="@drawable/selecter_thumb"
android:track="@drawable/selector_track"/>