ElementUI的安装与引用
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面(PC)端组件库
ElementUi组件类似bootstrap 样式布局等等可以直接拷贝代码
http://element-cn.eleme.io
下载安装Element
cd 到项目目录下
cnpm i element-ui -S
-S表示开发者模式
-D表示生产者模式
引入element
index.js
//引入Element-ui组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
/*
* use的使用
* 组件库在内部注册了各种全局的组件
* 插件 挂载属性(axios) Vue.prototype.$ = $ this.$.get()
ElementUi 部分代码的应用
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
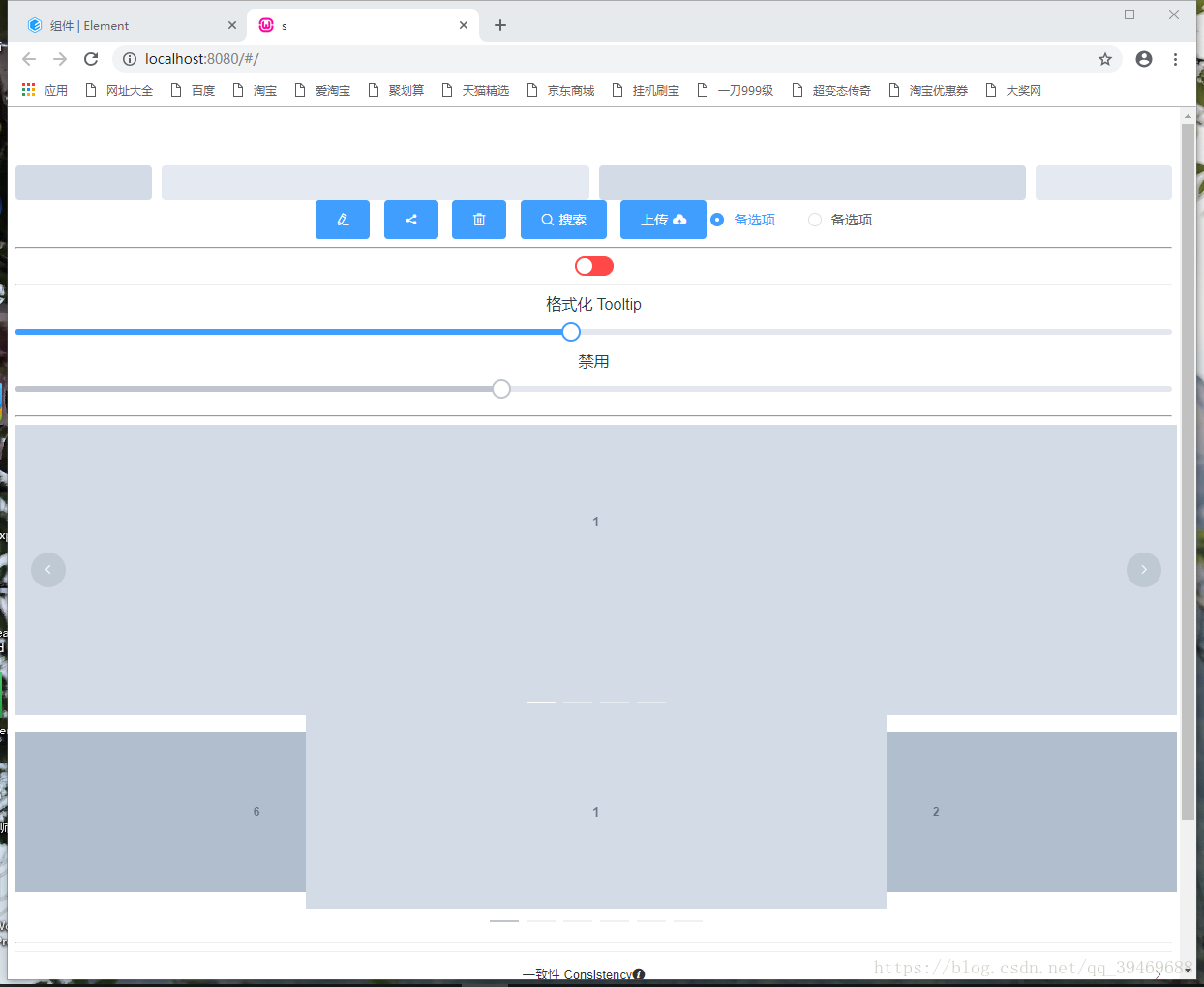
HelloWorld.vue
<template>
<div class="hello">
<el-row :gutter="10">
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
<hr>
<el-switch
v-model="value2"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
<hr>
<div class="block">
<span class="demonstration">格式化 Tooltip</span>
<el-slider v-model="value4" :format-tooltip="formatTooltip"></el-slider>
</div>
<div class="block">
<span class="demonstration">禁用</span>
<el-slider v-model="value5" disabled></el-slider>
</div>
<hr>
<div class="banner">
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
<div class="banner1">
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
<hr>
<el-collapse accordion>
<el-collapse-item>
<template slot="title">
一致性 Consistency<i class="header-icon el-icon-info"></i>
</template>
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</el-collapse-item>
<el-collapse-item title="反馈 Feedback">
<div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div>
<div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div>
</el-collapse-item>
<el-collapse-item title="效率 Efficiency">
<div>简化流程:设计简洁直观的操作流程;</div>
<div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div>
<div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div>
</el-collapse-item>
<el-collapse-item title="可控 Controllability">
<div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div>
<div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div>
</el-collapse-item>
</el-collapse>
<hr>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
radio: '1',
value1: true,
value2: true,
value1: 0,
value2: 50,
value3: 36,
value4: 48,
value5: 42
}
},
methods: {
formatTooltip(val) {
return val / 100;
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
.banner{
width:1200px;
margin:0px auto;
}
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
.banner1{
width:1200px;
margin:0px auto;
}
</style>
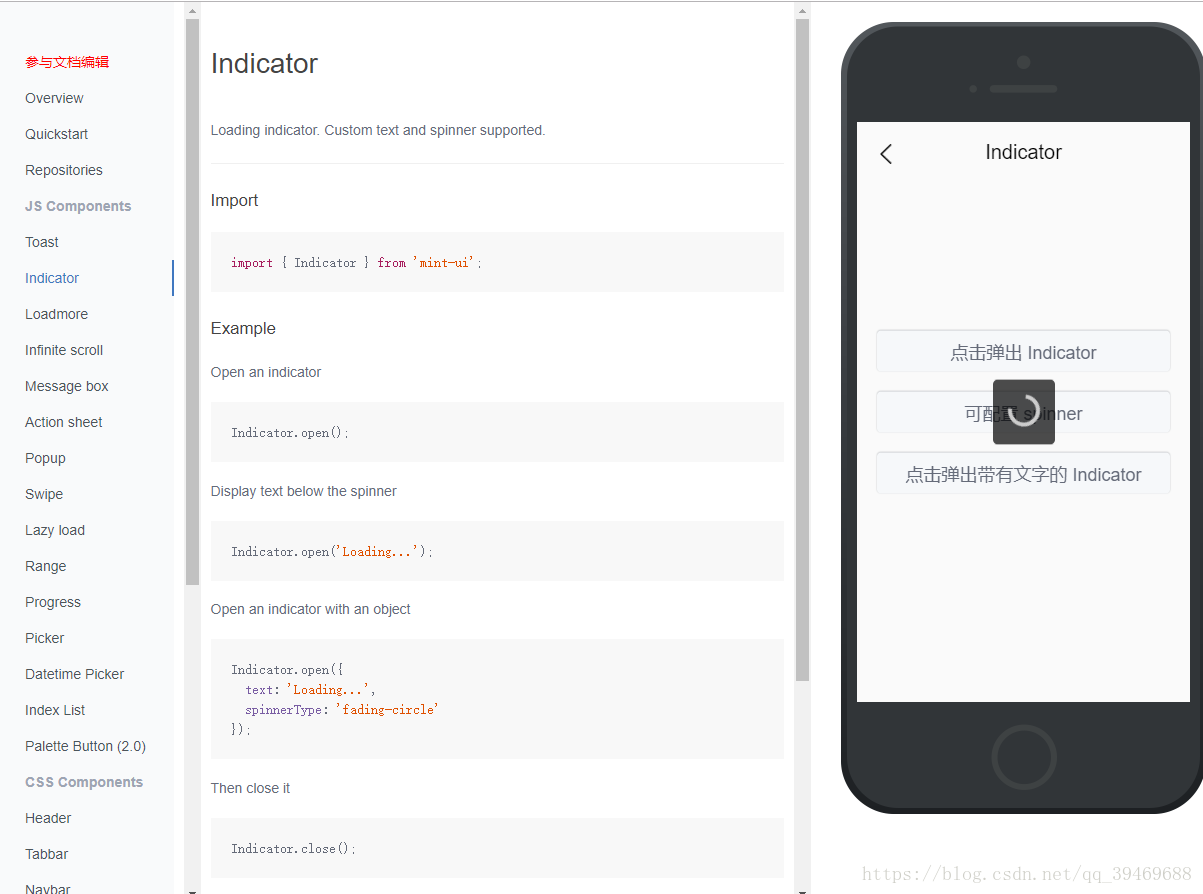
Mint Ui 组件
基于 Vue.js 的移动端组件库
http://mint-ui.github.io/
拦截器Indicator(是用来在点击按钮数据请求结束之前的加载动作)
原生UI 组件 MUI
一个不基于框架的UI组件,同样可以应用其代码,需要先下载组件包
http://dev.dcloud.net.cn/mui/ui/
下载组件包
GitHub地址
下载压缩包拷贝到项目下static文件夹内
引入UI组件样式mui.min.css 和 mui.min.js
index.html
<!--引入原生MUI组件-->
<link rel="stylesheet" href="static/mui-master/dist/css/mui.min.css">
<script src="static/mui-master/dist/js/mui.min.js"></script>
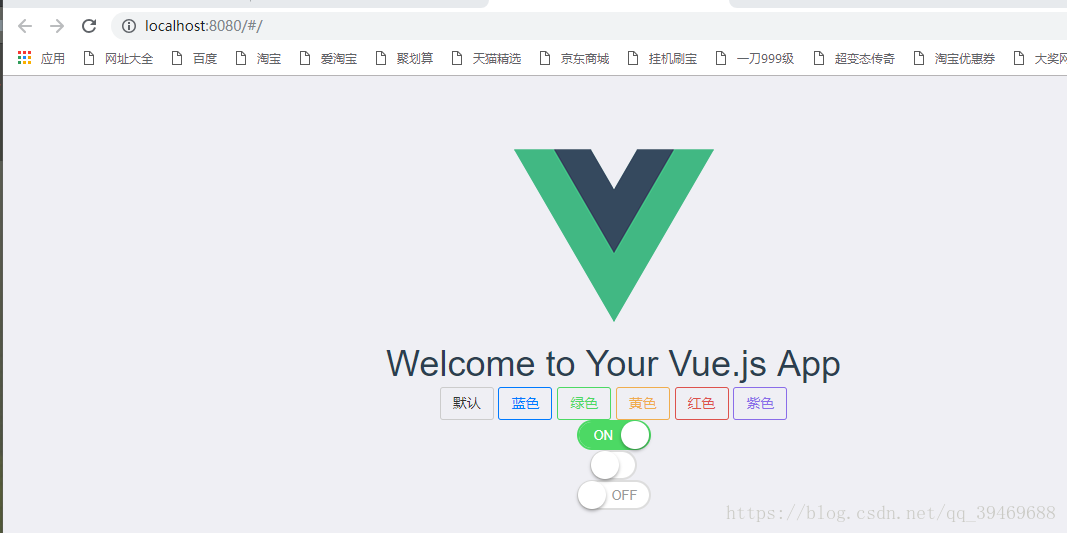
MUI原生组件的部分代码应用
HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button type="button" class="mui-btn mui-btn-outlined">默认</button>
<button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button>
<button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button>
<button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button>
<button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button>
<button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
<div>
<!-- 开关打开状态,多了一个.mui-active类 -->
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
<!-- 简洁模式开关关闭状态 -->
<div class="mui-switch mui-switch-mini">
<div class="mui-switch-handle"></div>
</div>
<!-- 蓝色开关关闭状态 -->
<div class="mui-switch mui-switch-blue">
<div class="mui-switch-handle"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.mui-switch{
margin:0px auto;
}
</style>