之前也在网找了一些答案,比较零碎,特此总结下,废话不多说,直接上干货!
路由跳转全新页面

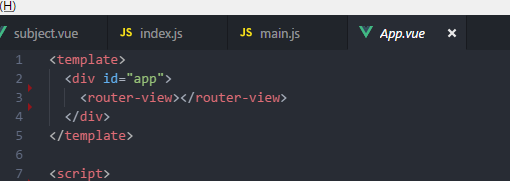
首先在app.vue中先定义router-view,这是主路由。


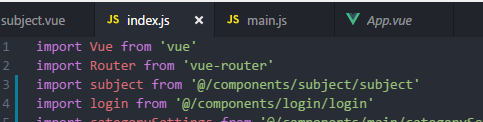
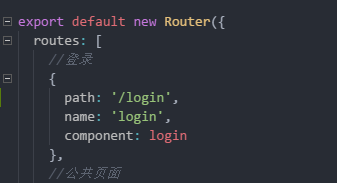
在router的index.js中引入login首页模板,配置首页模板路由

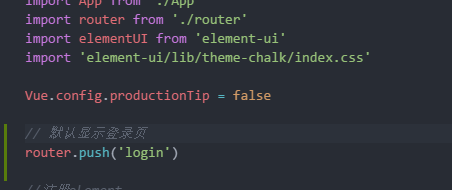
再在main.js中配置默认展示页面


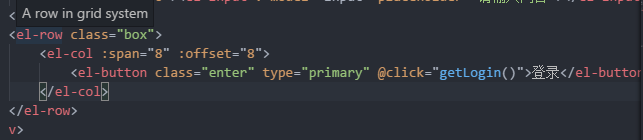
在login.vue中配置点击事件,添加跳转路由,则跳转到subject页面,subject组件也需要像login页面一样在router中的index.js中配置路由,则跳转全新页面则已完成。
二级路由配置

配置二级页面之前遇到的原因
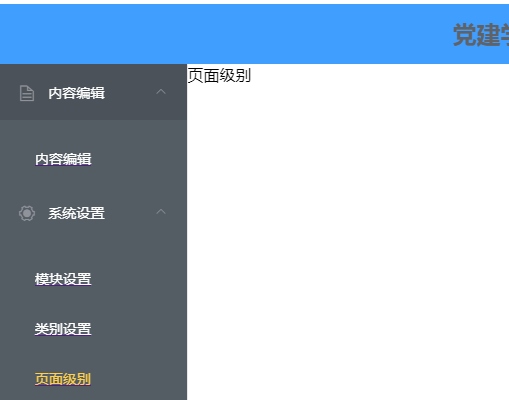
subject页面则是此页面,开始没想到路由嵌套,配置和一级login路由是同级的,则我点击左边菜单时,路由则跳转到新的页面,对此找了很多资料,才无意中发现是没有嵌套路由,因为vue是单页应用得原因,所有模板页面都是在app.vue中渲染的,所以我点击左边菜单栏时,也默认的把右边模板页面渲染到app.vue中,才造成将右边的模板页面渲染到一个全新的页面。
二级页面的嵌套

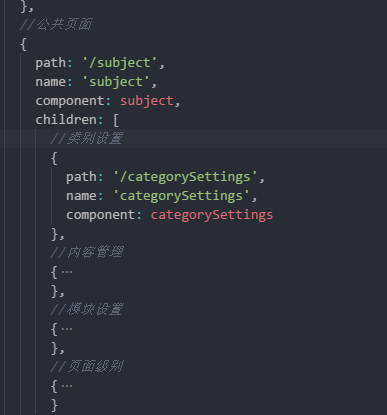
因为之前我们登录页面跳转到到了subject模板页面,所以在subject模板中要进行当前页面路由跳转,就应该将左侧导航的路由配置成subject模板的子路由,如图所示,则点击导航,内容就显示在右侧,不会再跳转全新的页面。
在做此项目之前也捣鼓了vue一段时间,但是真正做项目时又出现了很多问题,技术在于实践,可能写的不是很到位,一些原理讲的不是很清楚,希望大牛看到了勿喷,以后如果有更深入的理解,会加以改正,也希望理解比较深入的小伙伴提出意见,希望大家都能共同进步!