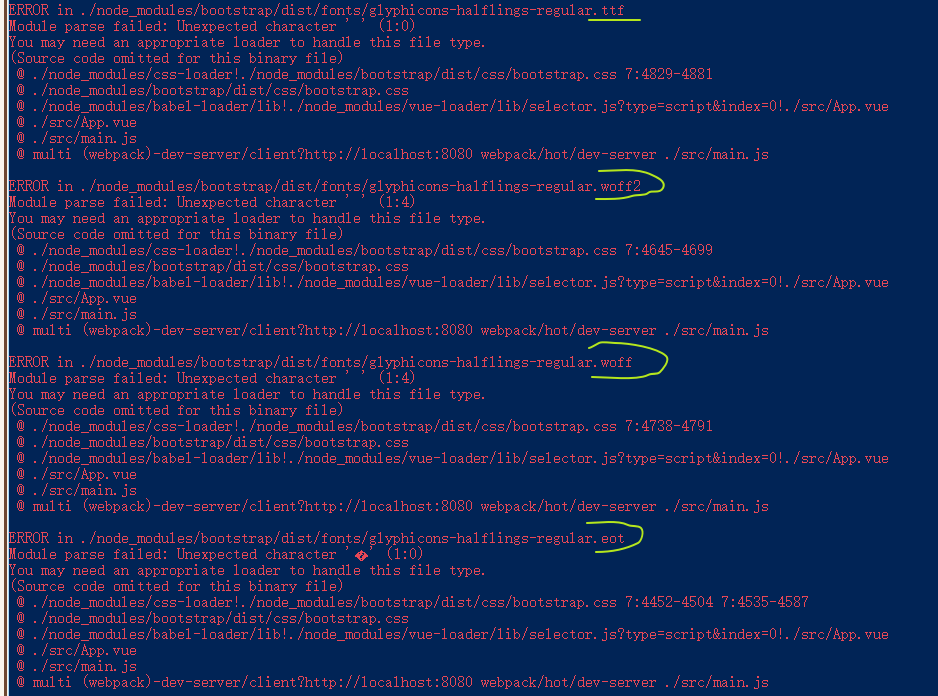
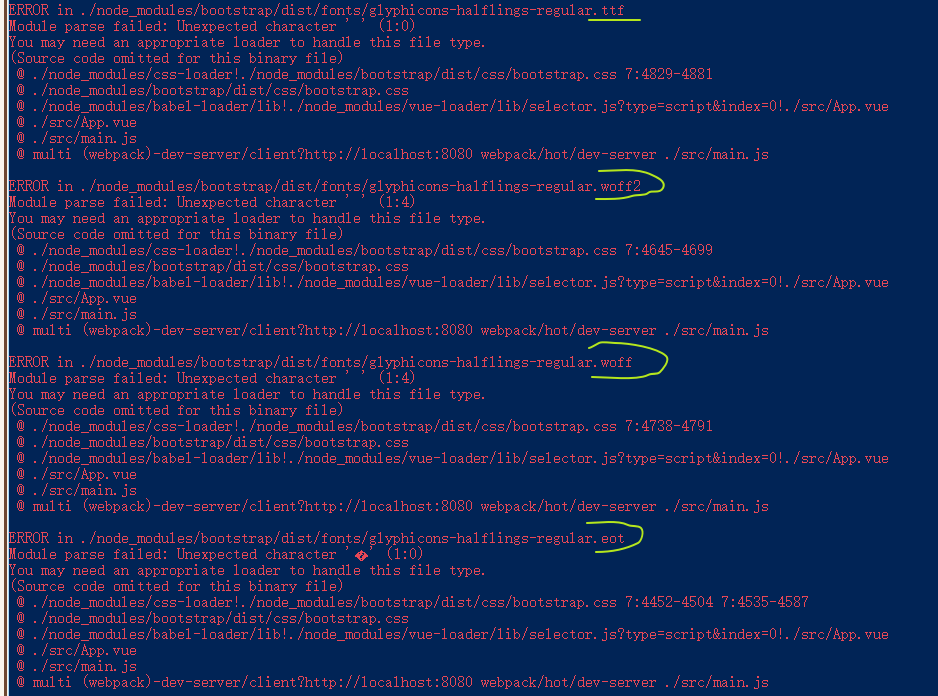
具体报错如下:

报错原因是:
Vue2.0无法识别bootstrap.css中使用的字体,也就是上图中圈出来的地方。解决方案:
// 需要在webpack.config.js增加对不识别文件的处理
{
test: /.(ttf|woff2|woff|eot)$/,
loader: "file-loader",
options: {
name: "[name].[ext]?[hash]"
}
}
Vue2.0无法识别bootstrap.css中使用的字体,也就是上图中圈出来的地方。// 需要在webpack.config.js增加对不识别文件的处理
{
test: /.(ttf|woff2|woff|eot)$/,
loader: "file-loader",
options: {
name: "[name].[ext]?[hash]"
}
}