版权声明:本文为作者的原创文章,未经允许不得转载。 https://blog.csdn.net/lin5165352/article/details/82833564
1. 基于three.js的Web3d地球数据可视化库Gio.js
Gio.js 是一个基于 Three.js 的 web 3D 地球数据可视化的开源组件库。使用 Gio.js 的网页应用开发者,可以快速地以申明的方式创建自定义的 Web3D 数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。Gio.js 是一个基于 Three.js 的 web 3D 地球数据可视化的开源组件库。使用 Gio.js 的网页应用开发者,可以快速地以申明的方式创建自定义的 Web3D 数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。
Github 地址: https://github.com/syt123450/giojs
中文官网: http://giojs.org/index_zh.html
Codepen 在线例子: https://codepen.io/collection/DkBobG/
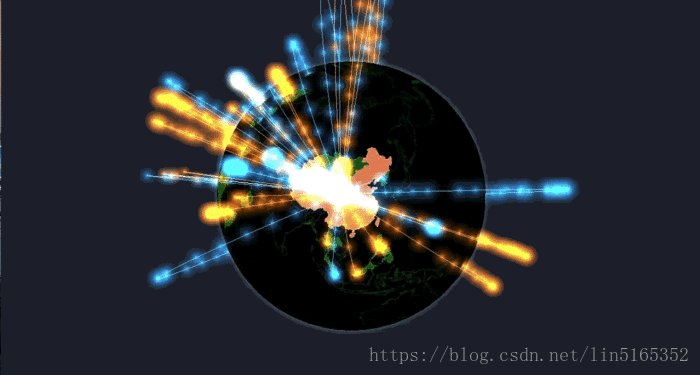
使用 Gio.js 就可以 快速构建这种炫酷的 3D 模型,并以此为基础进行深入地开发。Gio.js 具有以下的特点:
易用性 -- 仅使用 4 行 Javascript 即可创建 3D 地球数据可视化模型
定制化 -- 使用 Gio.js 提供的丰富的 API 来创建自定义样式的 3D 地球
现代化 -- 基于 Gio.js 构建高交互、跨平台、自适应的现代化 3D 前端应用
基本使用介绍
通过 NPM 或者 YARN 安装 giojs
npm install giojs --save
yarn add giojs
在 HTML 页面中添加了 Threejs 和 Giojs 依赖之后,您就可以基于 Giojs 开发您的应用了。我们将展示如何创建一个具有基础样式的 Gio 地球。
<!DOCTYPE HTML>
<html>
<head>
<!-- 引入 three.js -->
<script src="three.min.js"></script>
<!-- 引入 Gio.js -->
<script src="gio.min.js"></script>
</head>
<body>
<!-- 创建一个 div 作为 Gio 的绘制容器 -->
<div id="globalArea"></div>
</body>
</html>
在页面中添加以下 Javascript 代码来初始化 Gio 地球:
<script>
// 获得用来承载 Gio 地球的容器
var container = document.getElementById( "globalArea" );
// 创建 Gio 控制器
var controller = new GIO.Controller( container );
// 添加数据
controller.addData( data );
// 初始化并渲染地球
controller.init();
</script>
文档
- 中文 README
- 快速了解如何使用 Giojs 开始使用文档
- 有关 Gio.js 的 3D 基础组件介绍文档
- 详细介绍API 文档
- 参与 Gio.js 项目开发的 开发者文档
2. JS三维模型库Three.js
3. WebGL可视化引擎CesiumJs
官网:cesium.js
Cesium 是通过 Web 浏览器创建 3D 地球和 2D 地图的 JavaScript 库,无需任何插件。Cesium 使用 WebGL 来进行硬件加速图形化;跨平台、跨浏览器;并且针对动态数据进行可视化。
Cesium 基于 Apache 开源协议,支持商业和非商业免费使用。
Cesium 主要特性:
- 动态地理空间可视化
- 非常高的性能和精准度
- 一个 API,三种视图:3D,2D 和 2.5D