背景:
根据 选择的 活动开始时间 与 结束时间,限制日程的时间操作 只能在 这个范围中操作
步骤:
HTML代码:
<!-- ******************** 活动时间操作 ******************** -->
<el-date-picker
v-model="activityForm.hdsjq"
type="datetime"
placeholder="开始时间"
:clearable='false'
format='yyyy-MM-dd HH:mm'
class="ActivityForm_input_date"
:picker-options="pickerOptions"
></el-date-picker>
<span>~</span>
<el-form-item prop="hdsjz" class="ActivityForm_item">
<el-date-picker
v-model="activityForm.hdsjz"
type="datetime"
placeholder="截至时间"
:clearable='false'
format='yyyy-MM-dd HH:mm'
class="ActivityForm_input_date"
:picker-options="pickerOptions"
></el-date-picker>
<!-- ******************** 日程时间操作 ******************** -->
<el-date-picker
v-model="domain.kssj"
type="datetime"
placeholder="开始时间"
:clearable='false'
:picker-options="pickerOptions0"
:disabled="!activityForm.hdsjz"
format='yyyy-MM-dd HH:mm'
value-format='yyyy-MM-dd HH:mm'
class="ScheduleForm_input_date"
></el-date-picker>
<span>~</span>
<el-date-picker
v-model="domain.jssj"
type="datetime"
placeholder="结束时间"
:clearable='false'
:picker-options="pickerOptions0"
:disabled="!activityForm.hdsjz"
format='yyyy-MM-dd HH:mm'
value-format='yyyy-MM-dd HH:mm'
class="ScheduleForm_input_date"
></el-date-picker>
注: 在 el-date-picker 只设置显示格式,不设置绑定数据格式(默认是 时间戳格式),下面方便 时间对比操作
JS代码:
<script>
export default {
data() {
<!-- ******************** 活动时间操作 ******************** -->
//活动时间 限制操作
pickerOptions:{
disabledDate(time) {
return time.getTime() < Date.now()-8.64e6;//如果没有后面的-8.64e6就是不可以选择今天的
}
},
},
computed:{
<!-- ******************** 日程时间操作 ******************** -->
//限制操作
pickerOptions0(){
let start = this.activityForm.hdsjq?this.activityForm.hdsjq.getTime():'';
let end = this.activityForm.hdsjz?this.activityForm.hdsjz.getTime():'';
return{
disabledDate(time) {
return time.getTime() < start-8.64e6 || time.getTime() > end;//如果没有后面的-8.64e6就是不可以选择今天的
}
}
},
},
}
</script>注:computed 是vue的计算属性,在这里面定义的属性值不需要再data() 中创建了,可以直接使用
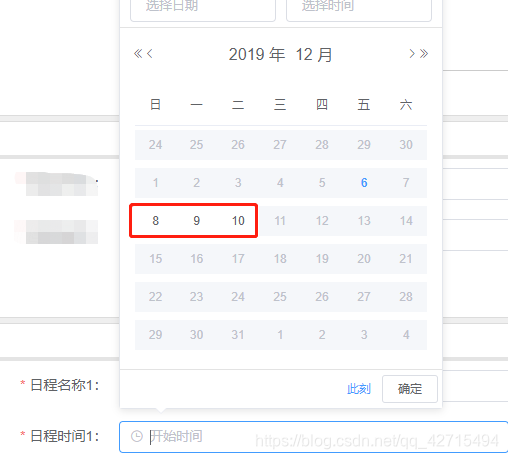
页面效果:
活动时间:
![]()
日程时间: