在使用要获取CompatModeWrapper,首先得在应用程序的AndroidManifest.xml文件中添加权限
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />需要创建的类有:
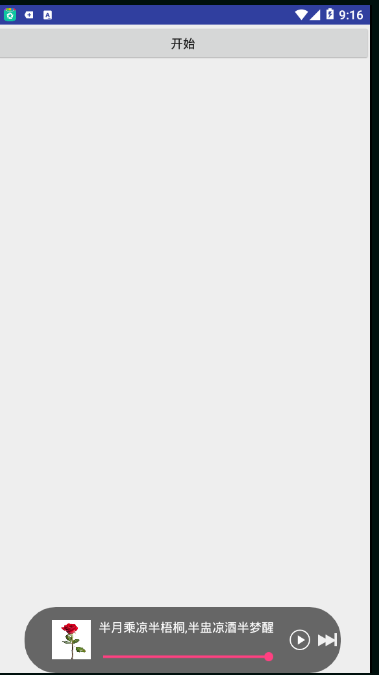
FloatWindowTest(Activity)
需要创建的布局有:
layout_item.xml
在DrawAble下创建的xml有:
layout_item.xml的代码如下: shape_background_dark.xml
FloatWindowTest的代码如下:
package activity.main.qixin.com.xinqingofqian.ui.activity;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.os.AsyncTask;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import activity.main.qixin.com.xinqingofqian.R;
public class FloatWindowTest extends Activity implements View.OnClickListener {
/**
* Called when the activity is first created.
*/
WindowManager mWindowManager;
WindowManager.LayoutParams wmParams;
LinearLayout mFloatLayout;
private Button start_Btn;
private TextView music_title;
private SeekBar music_seekbar;
private ImageView music_play;
private ImageView music_play_xiayishou;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_window_float);
//初始化控件
initView();
}
private void createFloatView() {
//获取LayoutParams对象
wmParams = new WindowManager.LayoutParams();
//获取的是LocalWindowManager对象
mWindowManager = this.getWindowManager();
//设置window type
// 在Android7.1.1版本及以上会报错,所以这里要判断一下:
if (Build.VERSION.SDK_INT > 24) {
wmParams.type = WindowManager.LayoutParams.TYPE_PHONE;
}
//设置图片格式,效果为背景透明
wmParams.format = PixelFormat.RGBA_8888;
//设置浮动窗口不可聚焦(实现操作除浮动窗口外的其他可见窗口的操作)
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
//调整悬浮窗显示的停靠位置为左侧置顶
wmParams.gravity = Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM;
// 以屏幕左上角为原点,设置x、y初始值,相对于gravity
wmParams.x = 0;
wmParams.y = 0;
//设置悬浮窗口长宽数据
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
/*// 设置悬浮窗口长宽数据
wmParams.width = 200;
wmParams.height = 80;*/
LayoutInflater inflater = this.getLayoutInflater();
//获取浮动窗口视图所在布局
mFloatLayout = (LinearLayout) inflater.inflate(R.layout.layout_item, null);
//浮动窗口按钮
music_title = (TextView) mFloatLayout.findViewById(R.id.music_title);
music_title.setOnClickListener(this);
music_seekbar = (SeekBar) mFloatLayout.findViewById(R.id.music_seekbar);
music_seekbar.setOnClickListener(this);
music_play = (ImageView) mFloatLayout.findViewById(R.id.music_play);
music_play.setOnClickListener(this);
music_play_xiayishou = (ImageView) mFloatLayout.findViewById(R.id.music_play_xiayishou);
music_play_xiayishou.setOnClickListener(this);
//添加mFloatLayout
mWindowManager.addView(mFloatLayout, wmParams);
}
private void initView() {
start_Btn = (Button) findViewById(R.id.start_id);
start_Btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.start_id:
if (null == mWindowManager) {
createFloatView();
}
break;
case R.id.music_play:
Toast.makeText(this, "开始播放了", Toast.LENGTH_SHORT).show();
//在这里使用内部类
MyTask myTask = new MyTask();
myTask.execute("");
break;
case R.id.music_play_xiayishou:
Toast.makeText(this, "开始播放下一首", Toast.LENGTH_SHORT).show();
break;
}
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
if (mFloatLayout != null) {
//移除悬浮窗口
mWindowManager.removeView(mFloatLayout);
}
}
//创建内部类实现进度条效果,在点击事件里使用
class MyTask extends AsyncTask<String, Integer, Integer> {
@Override
protected Integer doInBackground(String... params) {
for (int i = 0; i < 20; i++) {
music_seekbar.incrementProgressBy(10);
onCancelled(music_seekbar.getProgress());
if (music_seekbar.getProgress() >= music_seekbar.getMax()) {
return music_seekbar.getProgress();
}
try {
new Thread().sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer... values) {
super.onProgressUpdate(values);
music_seekbar.setProgress(values[0]);
}
@Override
protected void onPostExecute(Integer integer) {
super.onPostExecute(integer);
if (integer >= music_seekbar.getMax()) {
music_seekbar.setVisibility(View.GONE);
music_seekbar.setVisibility(View.VISIBLE);
}
}
}
}layout_item.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_background_dark"
android:gravity="center"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="30dp"
android:background="@mipmap/rose"
android:gravity="center" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/music_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:text="半月乘凉半梧桐,半盅凉酒半梦醒"
android:textColor="#FFFFFF" />
<SeekBar
android:id="@+id/music_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/music_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:src="@mipmap/play_click" />
<ImageView
android:id="@+id/music_play_xiayishou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/xiayiji_icon" />
</LinearLayout>
</LinearLayout>
shape_background_dark.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#666666" />
<corners android:radius="40dp" />
</shape>作者:景二倩
May everyone be happy every day and everything go well!