music.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>音乐播放器</title>
<link rel="stylesheet" type="text/css" href="../css/musicStyle.css"/>
<script src="../js/music.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
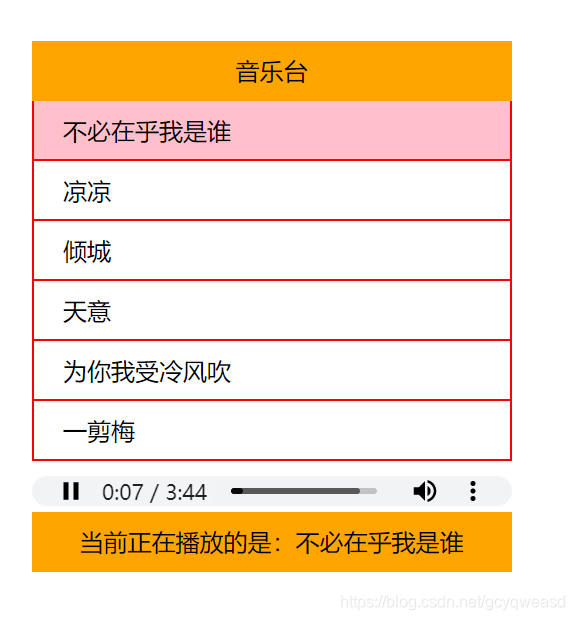
<div class="maxbox">
<header>音乐台</header>
<ul>
<li>不必在乎我是谁</li>
<li>凉凉</li>
<li>倾城</li>
<li>天意</li>
<li>为你我受冷风吹</li>
<li>一剪梅</li>
</ul>
<audio src="" controls="" id="dao"></audio>
<footer>当前正在播放的是:<span id="con"></span></footer>
</div>
</body>
</html>
musicStyle.css
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
.maxbox{
width: 320px;
margin: 40px auto;
}
header,footer{
width: 100%;
height: 40px;
background: orange;
text-align: center;
line-height: 40px;
}
li{
width: 100%;
height: 40px;
border: 1px solid red;
box-sizing: border-box;
border-top: none;
line-height:40px ;
/* padding-left: 20px; */
text-indent: 20px;
}
#dao{
width: 100%;
height: 20px;
margin-top: 10px;
}
/* 当前播放音乐的背景色 */
.bg{
background: pink;
}
music.js
window.onload=function(){//页面加载函数,html页面内容完了之后再执行js代码
var lis=document.getElementsByTagName("li");//获得li元素数组lis
/* console.log(lis); */
var dao=document.getElementById("dao");//获取audio元素
var con=document.getElementById("con");//获取页脚span元素
/* 声明一个数组arr用于存放音乐的路径 */
var arr=['../audio/不必在乎我是谁.mp3','../audio/凉凉.mp3','../audio/倾城.mp3','../audio/天意.mp3','../audio/为你我受冷风吹.mp3','../audio/一剪梅.mp3'];
/* 使用循环实现相应的功能 */
for(var i=0;i<lis.length;i++){
lis[i].onclick=function(){//给每一li绑定一个点击事件
for(var i=0;i<lis.length;i++){
if(this==lis[i]){
lis[i].className="bg";//当点击到但当前音乐时,给当前音乐的背景色设置为bg(pink)
dao.src=arr[i];//当前的音乐路径赋值给audio的src。(实现动态赋值)
dao.play();//调用play()方法播放音乐
con.innerHTML=lis[i].innerHTML;//把当前播放的音乐添加到页脚部分
/* 实现音乐播放完成后自动切换 */
var a=i;
dao.onended=function(){
a++;
if(a>lis.length-1){
a=0;
}
/* 当不播放该首音乐时,背景色还原 */
for(var j=0;j<lis.length;j++){
lis[j].className="";
}
dao.src=arr[a];
dao.play();
lis[a].className="bg";
con.innerHTML=lis[a].innerHTML;
}
}else{
lis[i].className="";
}
}
}
}
}