整体认识:


因为作用域的问题,js 在页面初次加载时已近加载好了,所以要有第二次弹窗的效果,必须得在第一次成功之后再次让他加载js

代码:
/*shaun*/
showdetailsPag: function () {
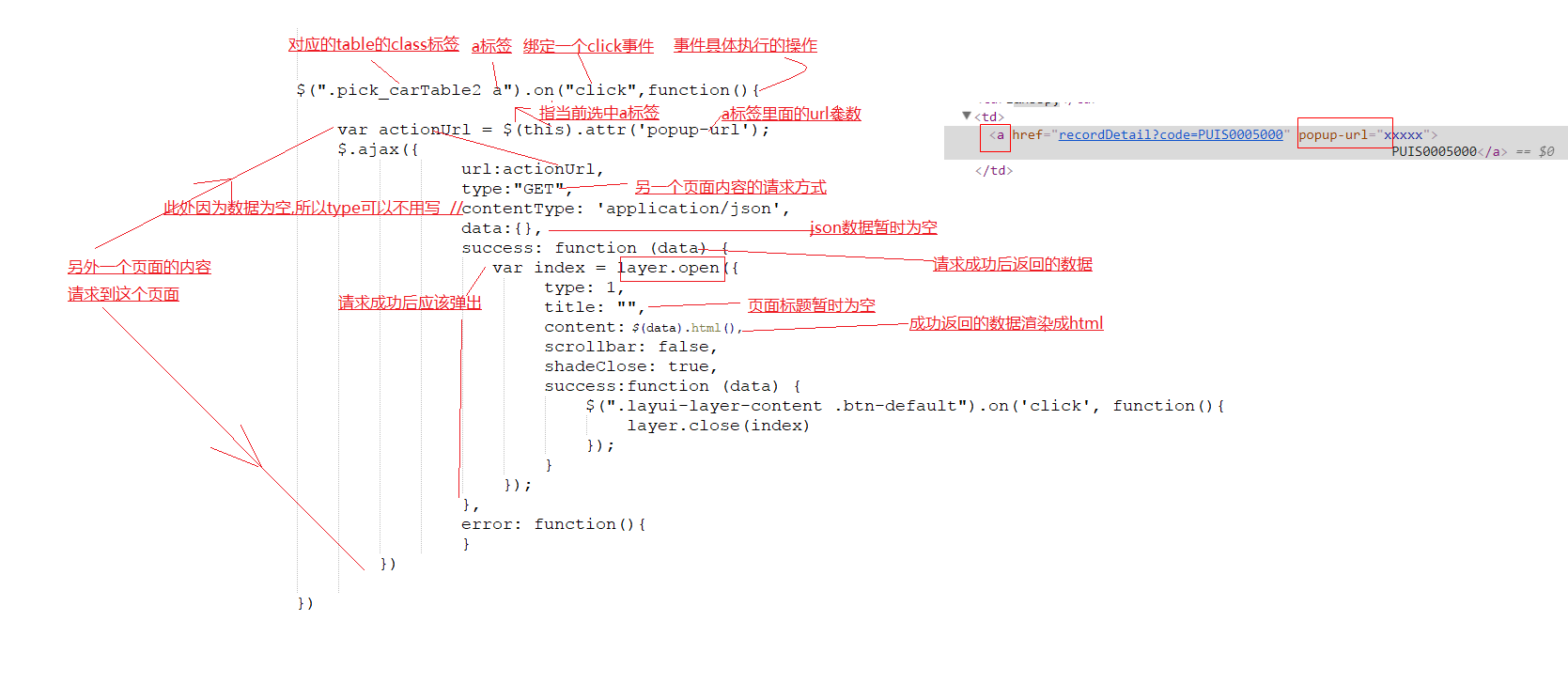
$('.pick_carTable a').on("click",function(){
var actionUrl = $(this).attr('popup-url');
$.ajax({
url:actionUrl,
type:"GET",
data:{},
success:function (htmldata){
var index = layer.open({
type:1,
title:"",
content:htmldata,
scrollbar:false,
shadeClose:true,
success:function(data){
$(".layui-layer-content .btn-default").on('click',function(){
layer.close(index)
})
ACC.global.showclosedReason($(htmldata))
}
});
},
error:function(){
}
})
})
},
/*shaun*/
showclosedReason: function (dataEelement) {
$('#details a').on("click",function(){
var index = layer.open({
type:1,
title:"",
content:$('.closedReason-popup-box',dataEelement).html(),
scrollbar:false,
shadeClose:true,
success:function(data){
$(".layui-layer-content .btn-default").on('click',function(){
layer.close(index)
})
}
});
})
},