初次接触这个编辑器,发现比sublime好用。折腾一上午,由于各种不懂尤其是安装插件浪费好长时间,其实很简单。废话不多说,直接开始。(希望能够对你有帮助)
1.下载
下载之后双击文件AtomSetup-x64.exe
运行有点慢,稍微等一会。之后显示这个界面
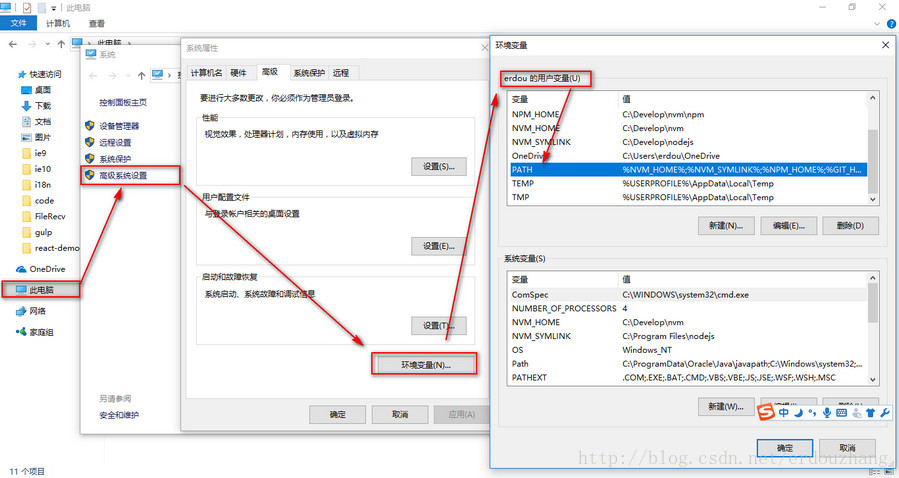
2. 配置环境变量
安装Atom过程太轻松了什么都不需要,是不是有点慌,安装在哪里呢?
由于我们安装插件需要用到apm这里命令,这里需要将其添加到环境变量里面,如图。
在桌面Atom图标→右击→属性→查看安装位置。我的安装位置是在:C:\Users\erdou\AppData\Local\atom。
现在配置环境变量:在PATH后面添加
;C:\Users\erdou\AppData\Local\atom\bin- 1
注意前面有一个英文状态分号。
这样就可以使用apm命令了。
打开命令窗口看是否可以使用apm
Win+R → cmd → apm ls
查看安装了哪些包:
apm ls- 1
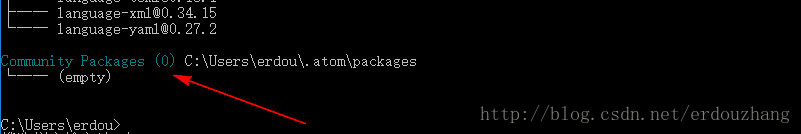
如果没有安装插件会显示:
Community Packages (0) - 1
后来发现其实也可以不用配置apm环境变量。有npm就可以了。不知道会不会有影响(如果有问题后续会完善)。
菜单栏
| File | 文件的保存打开,项目的保存打开,最后一次的项目加载,关闭及设置中心,以及用户自定义的配置(配置文件,初始化脚本,样式风格,代码片段,快捷键配置文件)等 |
|---|---|
| Edit | 文件编辑的操作,文件编码格式,及行跳转等 |
| View | 重载页面,全屏,字体大小的缩放等 |
| Find | 都是关于查询的 ,跟Sublime text极其相似,快捷键基本一样 |
| Package | 包,就是插件列表的集合点 |
| Help | 帮助文档,软件更新,协议等 |
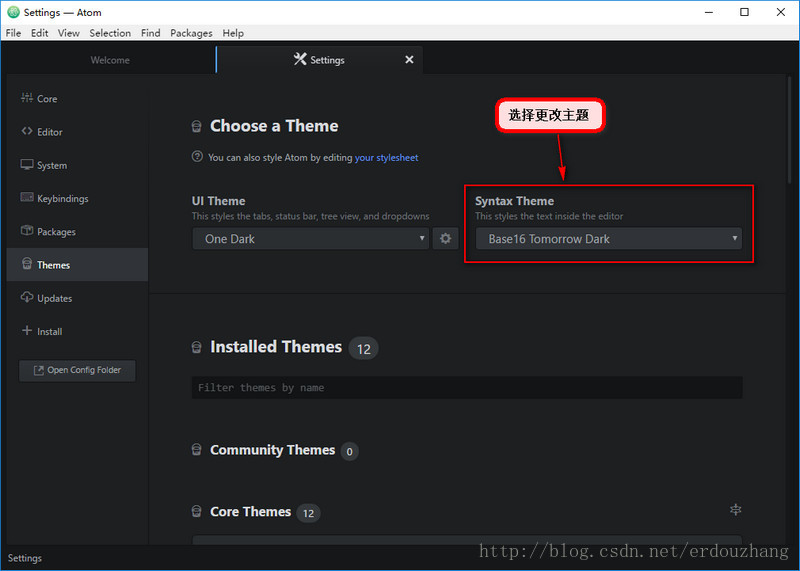
3. 更改atom主题
下载方法:在install页搜索seti_ui等主题名称即可,(主题seti_ui的作者:jesseweed)
4.atom插件安装
1.方法一、
这是最简单的插件安装,但可能会安装很慢。(如果安装特别慢,就直接用方法二)
2.方法二、
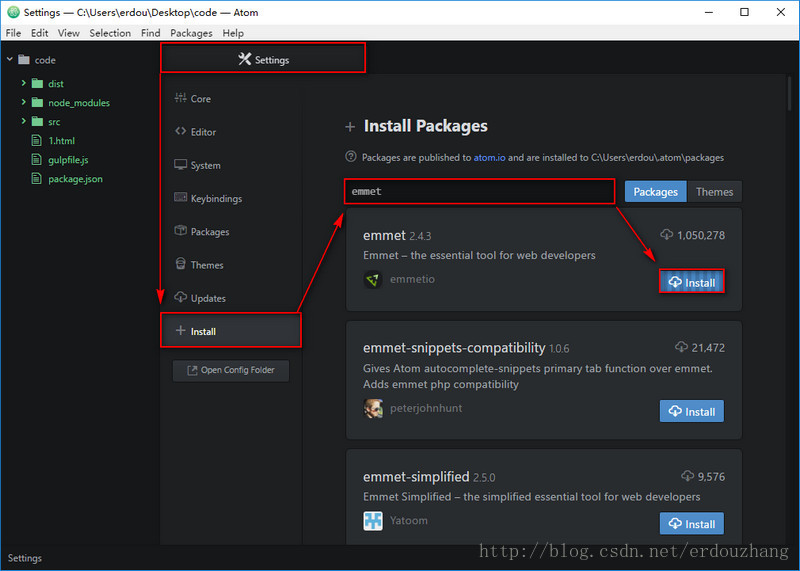
以安装emmet插件为例子:
- Ctrl+Shift+P: 打开面板
- 输入:install packages选择install Packages Themes
- 输入要安装的插件名字emmet
- 点入插件介绍 找到github地址
- 打开git切换到 C:\Users\erdou.atom\packages
git clone https://github.com/emmetio/emmet-atom- 切换到安装的插件文件夹
cd emmet-atom npm install- 重启Atom
下面是参考:
cd ~/.atom/packages
git clone https://github.com/emmetio/emmet-atom
cd emmet-atom
npm install- 1
- 2
- 3
- 4
3.前端必备插件
- atom-html-preview — 浏览器实时预览效果 (得更改快捷键,快捷键更改方法在下面)
- color-picker — 取色器,太赞了有木有,,比sublime那个好用,不卡,启动超快
- emmet — HTML,CSS快速编写的神器,emmet官网还有视频演示
- atom-ternjs—-JavaScript 自动补全插件还可以配置语言版本和脚本库
- docblockr — 代码注释工具,提供代码注释的模板
- jquery-snippets — jQuery 代码段
- javascript-snippets — JavaScript 代码段
- atom-ternjs — JavaScript 自动补全插件还可以配置语言版本和脚本库
- atom-beautify — 格式化代码
- autocomplete-paths — 路径补全,比如下找到某个图片的位置
- autocomplete-sass — sass 语法自动补全
- atom-bootstrap3 — bootstrap3代码提示
- autocomplete-plus — 完善自带autocomplete 代码自动补全插件
- autoprefixer — 自动给 css 文件中的属性添加厂商前缀
- project-manager — 强大的,快速的打开项目的插件,非常的有用
- run-in-browser — 将当前的 html 在浏览器中打开
- open-in-browser — 将当前的 html 在浏览器中打开
- linter — 代码验证插件 (下面是前端可能用到的)
- linter-jshint, for JavaScript and JSON, using jshint
- linter-coffeelint, for CoffeeScript, using coffeelint
- linter-scss-lint, for SASS/SCSS, using scss-lint
- linter-less, for LESS, using less
- linter-csslint, for CSS, using csslint
显示效果插件
- react — 对 react 语法高亮支持,并且有补全效果
- file-icons — 在目录树 tree-view 的文件前面加上响对应的 logo
- highlight-column — 高亮当前光标所在的列
- highlight-line — 高亮当前光标所在的行
- highlight-selected — 在当前编辑的文件中高亮全部匹配的单词
- pigments — 对 css 文件中使用的颜色进行响应颜色的高亮
- minimap — 用过Sublime Text的都知道有一个很实用的功能,就是内部编辑有一个小小的代码图,这货就是补全atom这个功能的,支持高亮代码
美化篇插件
- file-icons — 增加许多图标,在侧边蓝文件名前面的icon,,很赞
- filetype-color — amazing,,在标签栏不同格式文件显示不同的颜色的标题,支持二度设置
- color-picker — 调色板,可以选中自己钟意的颜色,而且可以在面板中调整透明度
markdown写作工具插件
- markdown-scroll-sync—-编写 markdown 可以根据写到的部位,右边预览可以实时的滚动
- markdown-table-formatter—-对 markdown 语法绘制的表格格式化
协作篇插件
- git-plus — 与Sublime Text 的sublimegit功能基本一致
(有好的插件会继续更新补充)
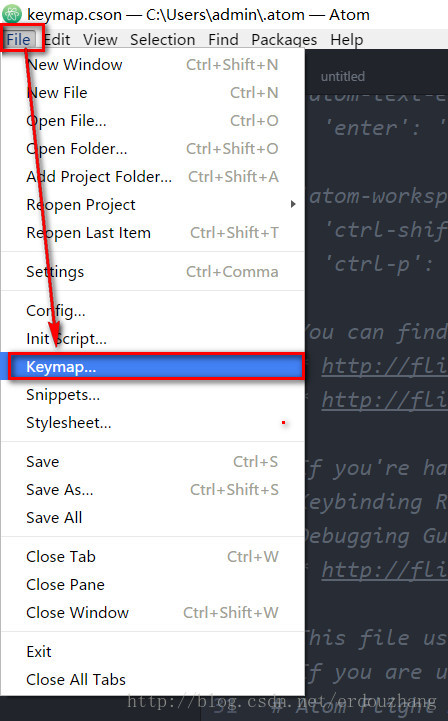
5.如何更改Atom快捷键
1.打开keymap.cson文件:
2.把要改的快捷键写在最下面,依次添加。
'atom-text-editor':
# F12在浏览器预览html页面
'f12':'rib:run-in-browser'
#右边栏实时浏览器调用快捷键
'ctrl-F12':'atom-html-preview:toggle'
- 1
- 2
- 3
- 4
- 5
- 6
6. 快捷键
| 英文 | 中文 | 快捷键 | 功能 |
|---|---|---|---|
| New Window | 新建界面窗口 | Ctrl + Shift + N | 如中文意思 |
| New File | 新建文件 | Ctrl + N | 如中文意思 |
| Open File | 打开文件 | Ctrl + O | 如中文意思 |
| Open Folder | 打开文件夹 | Ctrl + Shift + O | 如中文意思 |
| Add Project Folder | 加载项目目录 | Ctrl + Alt + O | 如中文意思 |
| Reopen Last Item | 重新加载上次项目 | Ctrl + Shift + T | 如中文意思 |
| Save | 保存文件 | Ctrl + S | 如中文意思 |
| Save As | 另存为 | Ctrl + Shift +S | 如中文意思 |
| Close Tab | 关闭当前编辑文档 | Ctrl + W | 如中文意思 |
| Close Window | 关闭编辑器 | Ctrl + Shift + W | 如中文意思 |
| Undo | 撤销 | Ctrl + Z | 如中文意思 |
| Redo | 重做 | Ctrl + Y | 如中文意思 |
| Cut | 剪切 | Shift + Delete | 如中文意思 |
| Copy | 复制 | Ctrl + Insert | 如中文意思 |
| Copy Path | 复制文档路径 | Ctrl + Shift + C | 如中文意思 |
| Paste | 粘贴 | Shift + Insert | 如中文意思 |
| Select All | 全选 | Ctrl + A | 如中文意思 |
| Select Encoding | 选择编码 | Ctrl + Shift +U | 就是设置文件的编码 |
| Go to Line | 跳转到某行 | Ctrl + G | 支持行列搜索,Row:Column |
| Slect Grammar | 语法选择 | Ctrl + Shift + L | 和Sublime的Syntax设置功能一样 |
| Reload | 重载 | Ctrl+ Alt +R | 重新载入当前编辑的文档 |
| Toggle Full Screen | 全屏 | F11 | 如中文意思 |
| Increase Font Size | 增大字体 | Ctrl + Shift + “+” | Sublime的Ctrl + 也能生效 |
| Decrease Font Size | 减小字体 | Ctrl + Shift + “-“ | Sublime的Ctrl - 也能生效 |
| Toggle Tree View | 展示隐藏目录树 | Ctrl + | Sublime的Ctrl+K,+B这里也可以生效 |
| Toggle Commadn palette | 全局搜索面板 | Ctrl + Shift + P | 和Sublime的大同小异 |
| Select Line | 选定一行 | Ctrl + L | 如中文意思 |
| Select First Character of Line | 选定光标至行首 | Shift + Home | 如中文意思 |
| Slect End of Line | 选定光标至行尾 | Shift + End | 如中文意思 |
| Select to Top | 选定光标处至文档首行 | Ctrl + Shift + Home | 就是光标处作为分割线,取文档上部分 |
| Select to Bottom | 选定光标处至文档尾行 | Ctrl + Shfit + End | 就是光标处作为分割线,取文档下部分 |
| Find in Buffer | 从缓存器搜索 | Ctrl + F | 与Sublime一致 |
| Replace in Buffer | 高级替换 | Ctrl + Shift + F | 与Sublime一致 |
| Select Next | 匹配选定下一个 | Ctrl + D | 和Sublime一模一样有木有 |
| Select All | 匹配选定所有 | Alt + F3 | 和Sublime一模一样有木有 |
| Find File | 查询文件,选定打开 | Ctrl + P | 与Sublime不一样 |
| Delte End of Word | 删除光标处至词尾 | Ctrl + Del | 如中文意思 |
| Duplicate Line | 复制当前行追加到后面 | Ctrl + Shift + D | 如中文意思 |
| Delete Line | 删除一行 | Ctrl + Shift + K | 如中文意思 |
| Toggle Comment | 启用注释 | Ctrl + / | 与Sublime一致 |
| Toggle developer tools | 打开Chrome调试器 | Ctrl + Alt + I | 神奇啊 |
| Indent | 增加缩进 | Ctrl + [ | 向右缩进 |
| Outdent | 减少缩进 | Ctrl + ] | 向左缩进 |
| Move Line Up | 行向上移动 | Ctrl + up | 如字面意思 |
| Move Line Down | 行向下移动 | Ctrl + Down | 如字面意思 |
| Join Lines | 行链接 | Ctrl + J | 追加 |
| newline-below | 光标之下增加一行 | Ctrl + Enter | 与sublime 一致 |
| editor:newline-above | 光标之上增加一行 | Ctrl + Shift + Enter | 与sublime 一致 |
| pane:show-next-item | 切换编辑的标签页 | Ctrl + Tab | 如中文意思 |
| Fuzzy Finder | 文件跳转面板 | Ctrl + T | 如字面意思 |
| Select Line Move above | 选中行上移 | Ctrl + up | 如中文意思 |
| Select Line Move below | 选中行下移 | Ctrl + down | 如中文意思 |
| Symbol-view | 进入变量、函数跳转面板。 | Ctrl + R | 如中文意思 |
原文地址:https://blog.csdn.net/erdouzhang/article/details/56478691