<script>
$(document).ready(function($) {
$(function(){
var h = $(window).height(),
w = $(window).width();
console.log('当前窗口宽度:'+w);
ban = $('#banner img'),
header_h = $('#header').height(),
about_h = $('#about').height(),
footer_h = $('#index_footer').height(),
h = h - header_h - about_h - footer_h;
ban.css({
width: w + 'px',
height: h+ 'px'
});
$(window).resize(function(){
var h = $(this).height(),
w = $(this).width();
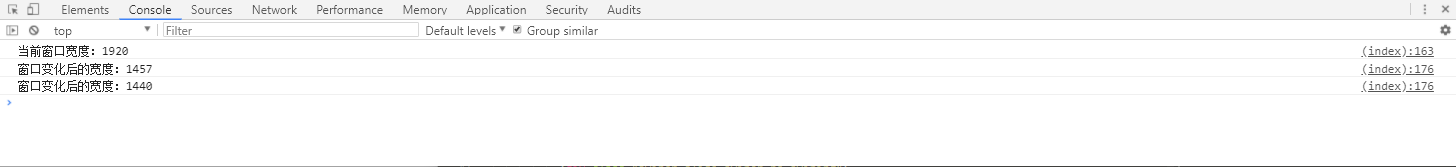
console.log('窗口变化后的宽度:'+w);
h = h - header_h - about_h - footer_h;
ban.css({
width: w + 'px',
height: h+ 'px'
});
});
})
});
</script>
1、初始窗口宽度,输出一个宽度1920即为窗口宽度。


2、缩小窗口后会有留白,输出两个宽度1457(正确的窗口宽度)和1440(减去滚动条的宽度)。


仔细发现在缩小的过程中他会瞬间出现滚动条又消失,所以会输出两个宽度,差值17px正好是滚动条宽度。
解决方案:
<s<style>
html,body{
width: 100%;
height: 100%;
overflow: hidden;//不然resize获取会有问题
}
</style>