版权声明:大家好,我是笨笨,笨笨的笨,笨笨的笨,转载请注明出处,谢谢! https://blog.csdn.net/jx520/article/details/89448676
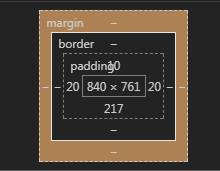
获取:盒子内容的宽度/高度
$('div').width();//获取:盒子内容的宽度
$('div').height();//获取:盒子内容的高度

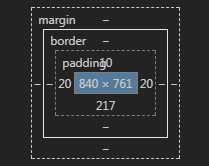
获取:盒子内容 + padding + borde
$('div').outerWidth();//获取:盒子内容的宽度+padding宽度+border宽度
$('div').outerHeight();//获取:盒子内容的高度+padding高度+border高度

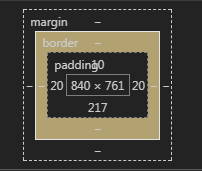
获取:盒子内容 + padding + borde + margin
$('div').outerWidth(true);//获取:盒子内容的宽度+padding宽度+border宽度+margin的宽度
$('div').outerHeight(true);//获取:盒子内容的高度+padding高度+border高度+margin的高度