$('#organization').combotree({
url: 'http://rap2api.taobao.org/app/mock/data/450369',
valueField:'id',
textField:'text',
method: 'get', //必须指明
editable: false, //编辑,支持模糊查询
multiple: true, //为true,出来多选框,勾选多个
required: true,
missingMessage: '不能为空,请选择',
prompt: '请选择下拉...'
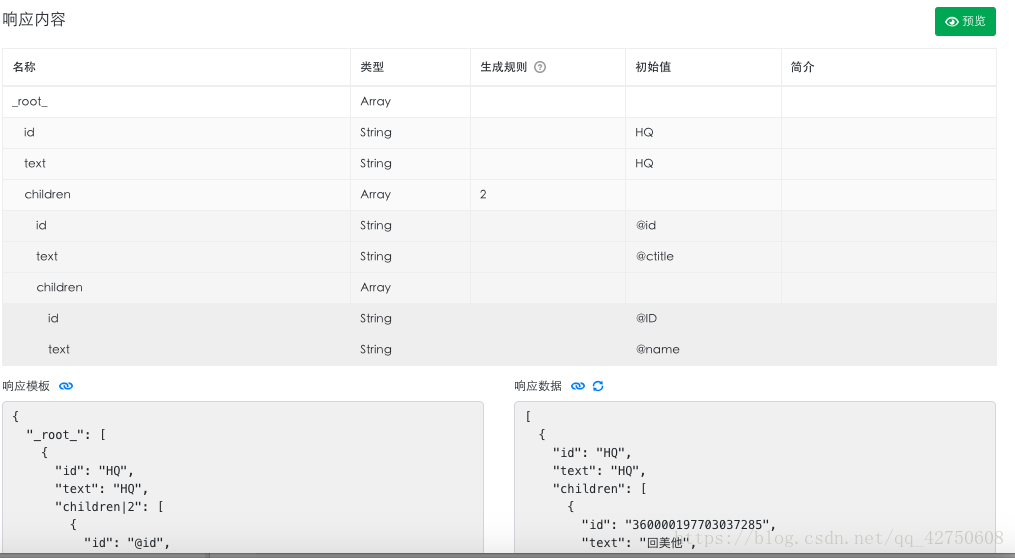
});url是rap2mock的地址,详细流程不再赘述
格式就跟combotree要求的json格式一致