<input id="change"/>
$('#change').combobox({
url: 'http://rap2api.taobao.org/app/mock/data/450090',
method: 'get',
valueField: 'id',//绑定字段ID
textField: 'text',//绑定字段Name
panelHeight: 'auto',//自适应
multiple: false,
onLoadSuccess: function (data) {
console.log(data)
}
})在前端中有很多工具,在后端很忙的情况下需要mock数据,以前是用json-server,mockjs,今天推荐rap2(一款已经和mockjs结合的工具,ui设计合理,很快就能上手,具体操作请自行百度)
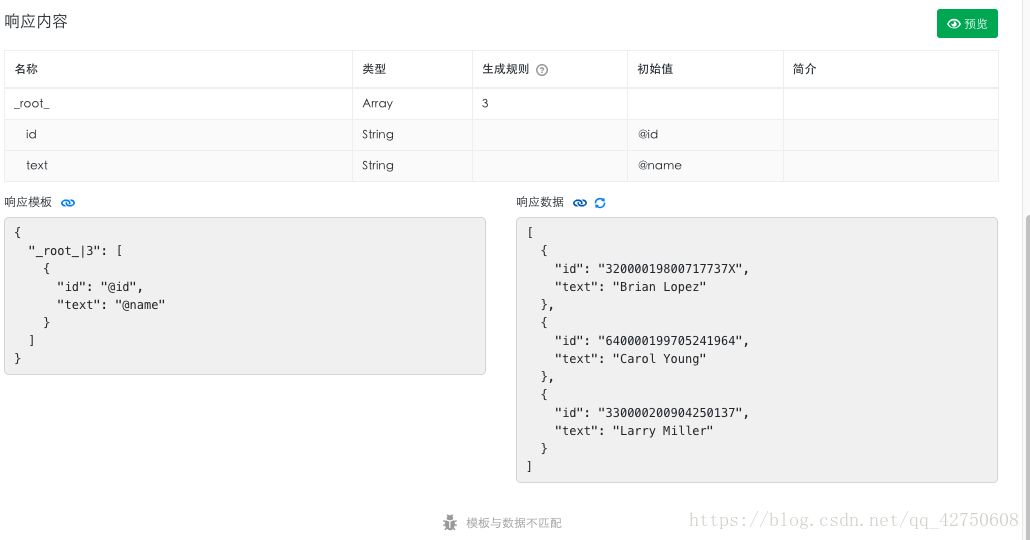
点击响应数据的右侧第一个图标
得到网址,将之复制到url处,大工告成!