1.首先要下载mark组件。
npm install marked --save
2.在Vcontent.vue中简单写一些样式。
<template> <div class="wrap"> <div class="mark"> <textarea name="" id="" cols="25" rows="10" class="editor" v-model="markValue"></textarea> <div class="show" v-html="currentValue" ></div> </div> </div> </template> <script> import Marked from 'marked' export default { name: 'Vcontent', data() { return { markValue: "" } }, computed:{ currentValue(){ return Marked(this.markValue) } }, methods: { }, } </script> <style> .t { width: 300px; height: 100px; } .mark { width: 1200px; height: 600px; margin: 0 auto; } .editor, .show { float: left; width: 550px; height: 600px; border: 1px solid #666; } </style>
3.
利用v-model实时的监听值,然后通过computed,将这些值有marked函数包裹后并返回。
4.
最后利用v-html在页面实时渲染出来。
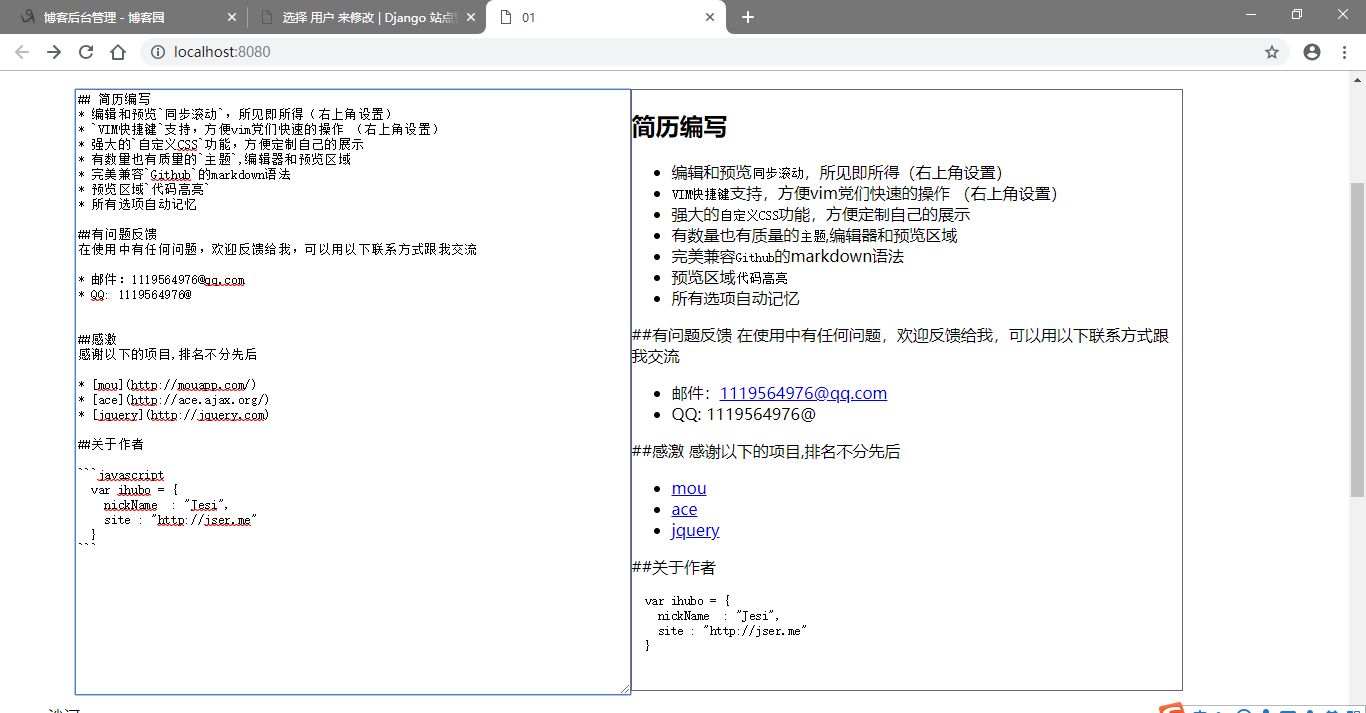
5.大概效果如下图: