git
https://github.com/dyonir/vue-tinymce-editor
安装
npm install vue-tinymce-editor引入
全局
import Vue from 'vue'
import tinymce from 'vue-tinymce-editor'
Vue.component('tinymce', tinymce)组件
import tinymce from 'vue-tinymce-editor'
components: {
tinymce,
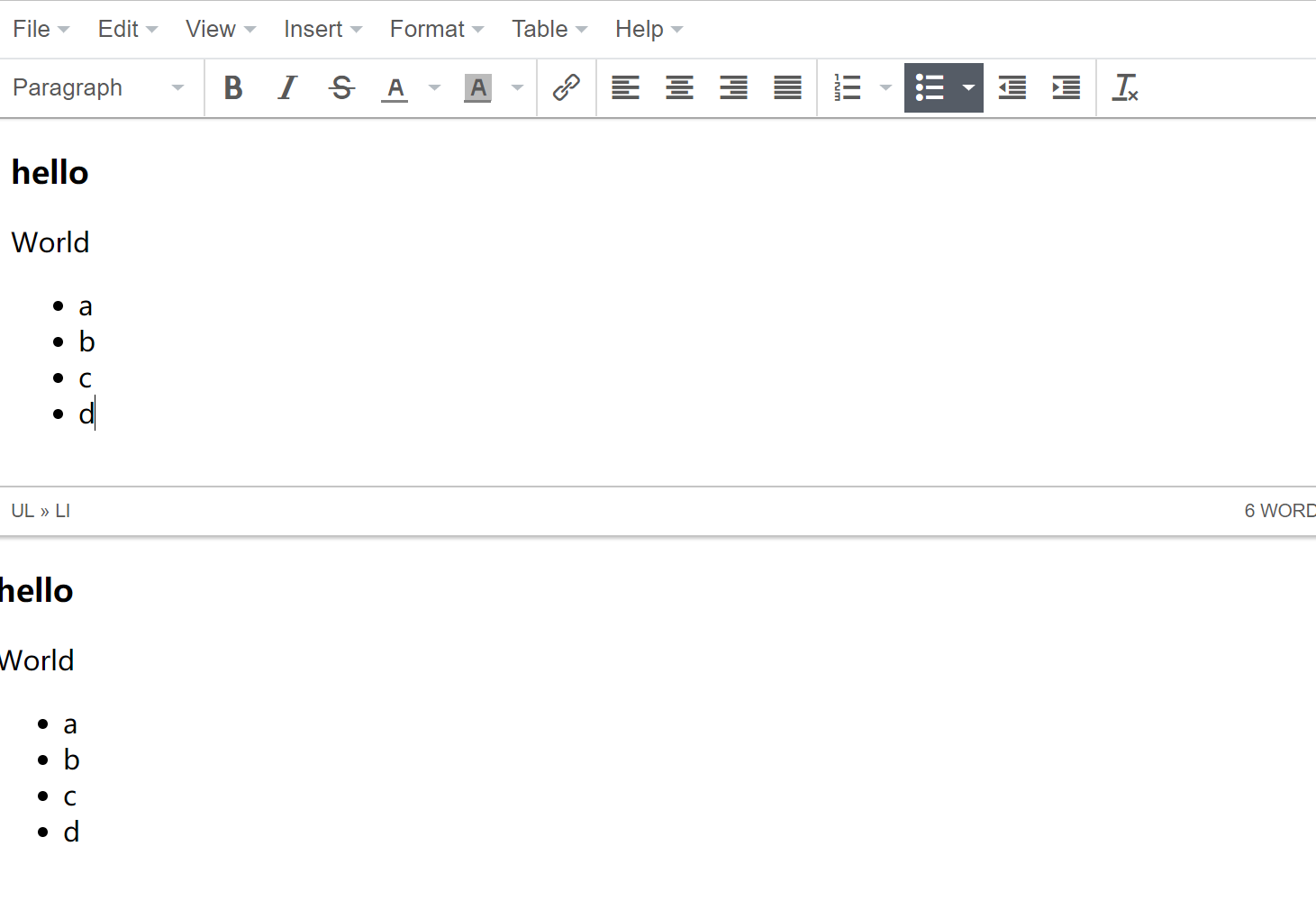
}简单例子,编辑并获取转换后的html代码,然后再展示出来
其他属性和事件见文档

扫描二维码关注公众号,回复:
1255696 查看本文章


<template>
<div>
<tinymce id="d1" v-model="data"></tinymce>
<div v-html="data"></div>
</div>
</template>
<script>
import tinymce from 'vue-tinymce-editor'
export default {
name: "tiny",
data() {
return {
data: ''
};
},
components: {
tinymce,
}