转自:https://blog.csdn.net/Mr_Sunqq/article/details/80041435
Django使用Djangoueditor富文本编辑器
——————————————————————————————————————
第一步:
- 下载Djangoueditor压缩包,将包解压放到项目目录文件夹下
- 下载地址:https://github.com/zhangfisher/DjangoUeditor
第二步:
- Python安装DjangoUeditor: pip install DjangoUeditor
第三步:
配置文件settings.py中注册DjangoUeditor
代码:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
'tinymce',
'DjangoUeditor',
)
第四步:
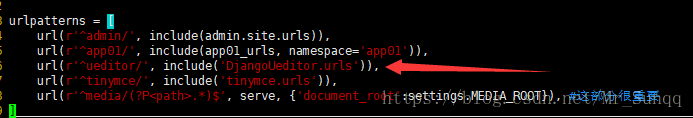
配置DjangoUeditor相对应的url,在项目的主url文件中添加
代码:
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^ueditor/', include('DjangoUeditor.urls')),
]
第五步(后台使用):django自带后台admin使用
代码:
from DjangoUeditor.models import UEditorField
class News(models.Model):
newscontent_djueditor = UEditorField(
u'内容', height=100, width=500, default='test',
toolbars='full'
)
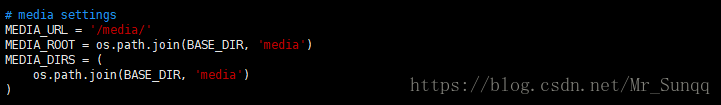
注意:DjangoUeditor需要使用到media路径的配置******(这个很重要)******
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_DIRS = (
os.path.join(BASE_DIR, 'media')
)
第六步:
以上步骤实现完成后进入到django后台页面找到对应的表添加内容就能看到相应的djangoueditor编辑器的页面直接进行操作;
第七步(自建后台页面):我这里使用的是django的表单不是html的表单
代码:
from DjangoUeditor.forms import UEditorField
class DjangoueditorForm(forms.Form):
content = UEditorField(
"", initial="", width=800, height=200,
toolbars='mini',
imagePath='ueimages/', # 上传图片存储的路径,不设置的话默认是配置文件中MEDIA_ROOT路径
filePath='files_ue/'
)
第八步(视图函数中添加业务逻辑):
代码:
@csrf_exempt
def addnews(request, nid):
forms = DjangoueditorForm()
return render(request, 'app01/addnews.html', {'forms': forms})
第九步(前端页面业务逻辑):
代码:
{% block forms_style %}
{{ forms.media }} {# 这里是加载djangoueditor相关的js、css文件,否则页面不显示富文本编辑器 #}
{% endblock %}
<form action="" method="post">
<div class="formRow">
<label>内容:</label>
<div class="formRight">
{{ forms }}
</div>
<div class="clear"></div>
</div>
</form>
第十步:上传图片和文件后富文本编辑器Djangoueditor中图片和文件不显示的原因
代码:
# 添加配置文件这里如果不添加图片和文件不显示
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_DIRS = (
os.path.join(BASE_DIR, 'media')
)