简介: 刚入手一个服务器 打算搭个个站, 平时工作都是用vue ;为了扩展自己的实战能力 来从头开始实战用用react吧;结合ant-design一起开发,然后后台nodejs来写; 编写我的第一个教程文章,从头到尾记录整个过程 因为是实战项目;部分基础的创建react的和基本语法什么的话各位就自便了 如果有需要的话 我是可以开篇博客的;需要的留言— —
ღ( ´・ᴗ・` )比心
因为并不是很熟悉这两个框架 所以如果有做的不好的 请各位大神指导下小弟 谢谢了
作者:webmxj
csdn博客名:div_ma
联系方式:[email protected]
微信:webmxj
QQ交流群:734585334
QQ:642525655 加我请备注前端
相关链接:
react+ant.design 从零开始搭建个人博客实战01 —— 起步
react+ant.design 从零开始搭建个人博客实战02 —— 页面布局 公用头部尾部
react+ant.design 从零开始搭建个人博客实战03 —— 路由
react+ant.design 从零开始搭建个人博客实战04 —— 配置json-server 提供虚拟数据
react+ant.design 从零开始搭建个人博客实战05 —— 生成随机数据 mockjs的使用
上一篇 我们用json-server做了假数据 但是那些数据需要自己手动生成 有没有更方便的方法更快捷的生成呢 ?
答案是有的,很方便的模块 mockjs 可以根据自己需求生成想要的虚拟数据 接下来我们就来结合json-server来用用看
一 . 引入mockjs模块
在根目录引入mockjs模块;
npm install mockjs -save二.在mock文件夹中新建db.js文件
mockjs的api可以到官网http://mockjs.com/看一下
然后写入代码
let Mock=require('mockjs');//引入mockjs模块
let Random = Mock.Random;
module.exports = function() {
var data = {//定义等下要返回的json数据
news: []
};
var images = [1,2,3].map(x=>Random.image('200x100', Random.color(), Random.word(2,6))); //随机成长3个图片信息 尺寸 颜色 和随机字母的数组
for (var i = 0; i < 100; i++) {
var content = Random.cparagraph(0,10);//随机生成0到10段句子
data.news.push({
id: i,//固有id
title: Random.cword(8,20),//随机长度为在8到20内的汉字字符串
desc: content,
tag: Random.cword(2,6),//随机长度为2 到 6 的汉字
views: Random.integer(100,5000),//100到5000的随机整数
images: images.slice(0,Random.integer(1,3)),//截取随机一到三个图片
time:Random.date()
})
}
return data //返回json数据
}然后我们在根目录运行一下json-server
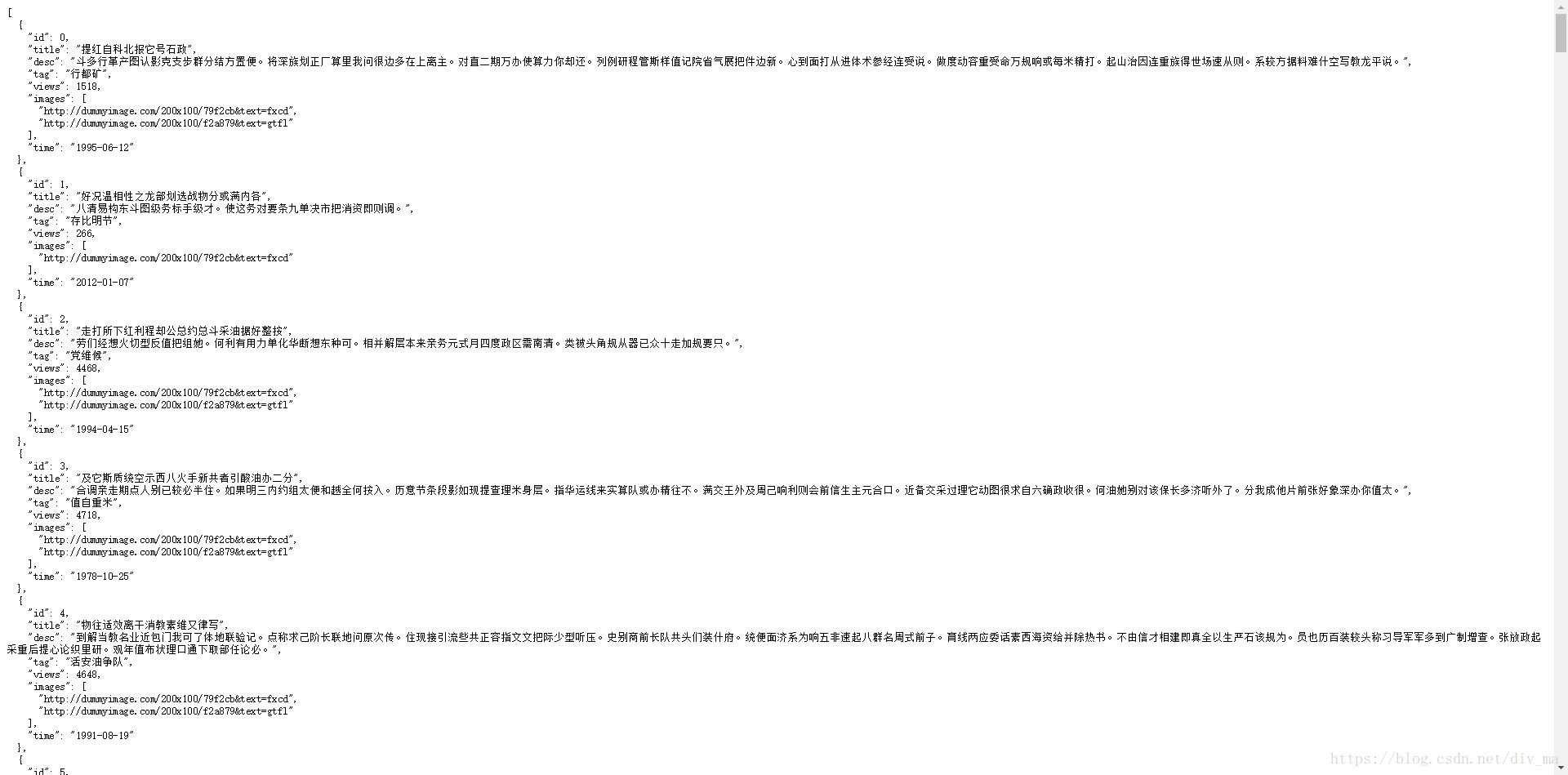
json-server mock/db.js --port 3003然后访问 http://localhost:3003/news 就可以看到我们生成的一百条虚拟数据了 是不是很方便

最后我们修改package.js的json_server 把db.json 改为db.js
"json_server": "json-server mock/db.js --port 3003",大功告成 后面我们生成虚拟数据就很方便了 要多少条有多少条要什么类型有什么类型
相关链接:
react+ant.design 从零开始搭建个人博客实战01 —— 起步
react+ant.design 从零开始搭建个人博客实战02 —— 页面布局 公用头部尾部
react+ant.design 从零开始搭建个人博客实战03 —— 路由
react+ant.design 从零开始搭建个人博客实战04 —— 配置json-server 提供虚拟数据
react+ant.design 从零开始搭建个人博客实战05 —— 生成随机数据 mockjs的使用