mockjs-生成随机数据
概述
现在,前后端分离趋势很明显,前端负责数据展示、页面动态效果等,而后端负责编写
应用程序接口,供页面、第三方等调用。工作时,常常遇见的问题是:前端已经写好了
页面,一直在等待后端接口的联调,等待也不是办法,有没有专门造假数据的工具呢?
mockjs就应运而生!
环境
- vue2.2 + webpack3.0
- mockjs
- axios
引入mock.js文件
在main.js中引入mock.js
mock.js文件-拦截ajax请求,返回数据
const Mock = require('mockjs')
Mock.mock('/api/data', (req, res) => {
return Mock.mock({
'string|3': '*'
})
})
Mock.mock('/api/getInteger', (req, res) => {
return Mock.mock({
'a|1-100': 100
})
})
Mock.mock('/api/getObject', (req, res) => {
return Mock.mock({
'brand|1-3': {
a: '京东',
b: '国美',
c: '苏宁',
d: '当当',
e: '天猫',
f: '淘宝'
}
})
})
Mock.mock('/api/getArr', (req, res) => {
return Mock.mock({
'data|1-10': [
{
'name': '张三'
}
]
})
})
Mock.mock('/api/getRandom1', (req, res) => {
return Mock.mock({
'random1': /[a-z]{2}[A-Z]{2}[0-9]/
})
})
Mock.mock('/api/getRandom2', (req, res) => {
return Mock.mock({random2: '@string("lower", 5)'})
})
Mock.mock('/api/getUUID', (req, res) => {
return {'uuid': Mock.Random.id()}
})
使用axios发起http请求
import axios from 'axios'
export default {
components: {
},
data () {
return {
}
},
computed: {
},
mounted () {
this.init()
},
methods: {
init () {
axios.get('/api/data').then(res => {
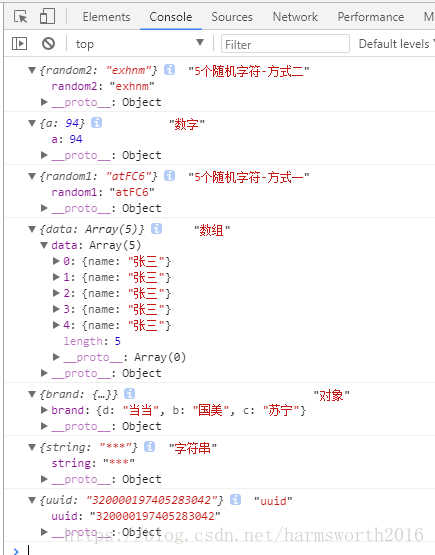
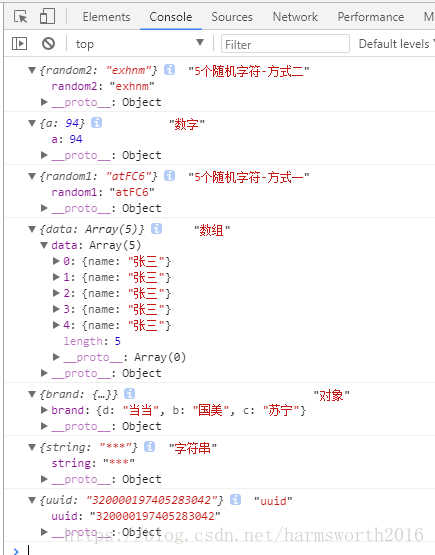
console.log(res.data,'字符串')
})
axios.get('/api/getInteger').then(res => {
console.log(res.data, '数字')
})
axios.get('/api/getObject').then(res => {
console.log(res.data, '对象')
})
axios.get('/api/getArr').then(res => {
console.log(res.data, '数组')
})
axios.get('/api/getRandom1').then(res => {
console.log(res.data, '5个随机字符-方式一')
})
axios.get('/api/getRandom2').then(res => {
console.log(res.data, '5个随机字符-方式二')
})
axios.get('/api/getUUID').then(res => {
console.log(res.data, 'uuid')
})
}
}
}