转载:https://blog.csdn.net/WaterSprite_ct/article/details/79728314
vue项目开发的目录结构
一、通过命令行工具安装vue(npm install webpack vue-project)
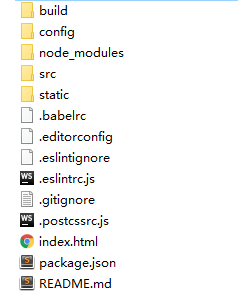
- build -- 项目构建的相关代码
- config -- 配置目录,包括端口、环境等的配置
- src -- 开发的主要目录
-- asset : 放置一些图片
-- components :主要放置一些常用的组件文件
-- App.vue:项目的入口文件(顶层父组件)
-- main.js:项目的核心文件(vue的实例初始化)
-- page:新建一个目录,主要存放页面
- README.md:markdown的说明文档
- package.json:npm的配置文件
二、vue-router
vue-router是vue的核心插件,使用vue-router,我们可以将组件映射到路由,然后告诉vue-router在哪里渲染它们
- 安装
import VueRouter from 'vue-router'
Vue.use(VueRouter)
- Router常用的配置属性
- routes: 配置路由的属性
- mode:设置配置路由的模式(默认'hash'[浏览器环境]) -- 'abstract'[node.js环境] -- 'history'[HTML5 History API]
- scrollBehavior:滚动行为的配置(在按下后退/前进按钮,项浏览器的原生那样)
- 数据获取:完成导航(路由)再获取数据 、导航完成前回去(路由进入的守卫中获取数据【路由改变前,组件就渲染完成】)
- 具体的api见 https://router.vuejs.org/zh-cn/
三、生命周期的理解
- beforeCreate:创建前的状态(创建实例前,vue实例的属性值为undefined)
- created:实例创建完成后(data被定义了,但el属性为undefined)
- beforeMount:挂钩前(DOM渲染前),el属性已经拿到对应的DOM元素
- mounted:挂载结束后(Dom渲染完成后,el属性的Dom的数据将被渲染)
- beforeUpdate:数据变化前的调用
- updated:数据变化后的钩子
- beforeDestroy:销毁前状态
- destroy:销毁完成
四、ajax请求(后台数据交互) -- axios
1. 配置编译环境和线上环境的切换(env.js)
let baseUrl = '';
let routerMode = 'hash'; /*vue-router的路由模式 --- 所有浏览器支持*/
if (process.env.NODE_ENV == 'development') {
}else if(process.env.NODE_ENV == 'production'){
baseUrl = 'http://www.xxx.com:8001';
}
/*暴露出去*/
export {
baseUrl,
routerMode
}
2. 拦截器(fetch.js)
axios模块下:
/*
* 拦截器的配置
*
* */
import axios from 'axios';
import { baseUrl } from './env';
import { Message } from 'element-ui';
//创建实例时设置配置的默认值
const service = axios.create({
baseURL: baseUrl,
timeout: 2000, //请求超时的时间
//对返回的数据进行处理
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return JSON.parse(data);
}],
//发送到服务器的数据进行转换和处理
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return JSON.stringify(data);
}]
});
//请求拦截器
service.interceptors.request.use( (config) => {
//请求前的回调函数
let token = '';
if(token){
config.headers['X-user-token'] = token;
}
return config;
}, (err) => {
return Promise.reject(err);
});
//响应拦截器
service.interceptors.response.use((res) => {
if(res){
//非登录 -- 路由重定向
}
return res;
}, (err) => {
Message.error('服务器有事离开一下,马上就回来');
return Promise.reject(err);
});
export default service;