版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gfg156196/article/details/51482201
移动端采用原生开发还是H5开发一直接争论不休。但不论怎么说,采用H5开发app不仅仅快速高效,而且布局简单、漂亮,目前许多的框架已经可以做到让人看不出是原生还是H5开发了。
采用H5开发有一个好处就是可以用Chrome连上真机,直接调试,那真是神器啊。
除了Chrome Debug之外,也涌现出许多第三方开发的远程调试工具,诸如支持全平台调试的 Weinre 和Adobe Edge Inspect CC,国人自研的iOS专用工具MIHTool 等。但本人还是习惯于 Chrome,太方便了。
使用方法也很简单,只要真机的android版本在 4.4 以上,且开启了USB调试。
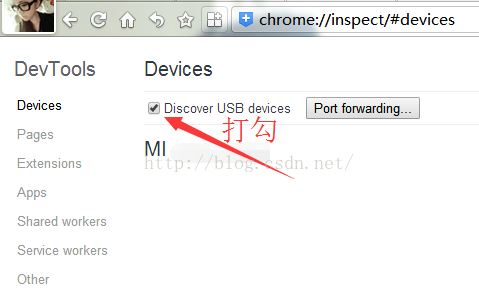
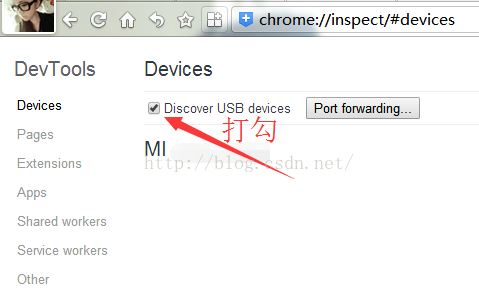
在Chrome中输入 chrome://inspect或者 about:inspect,打开后DevTools后,确保打钩选中Discover USB devices。
如果USB连接成功,这时候我们可以看到移动设备的型号和设备上运行的页面和允许调试的WebView列表。找到需要调试的目标页面,点击inspect即可打开DevTools,点击reload可重新加载当前的调试页面,点击focus tab可将标签页置顶,close为关闭当前页面。更可以通过在输入框中键入网址新开一个页面。
![]()

采用H5开发有一个好处就是可以用Chrome连上真机,直接调试,那真是神器啊。
除了Chrome Debug之外,也涌现出许多第三方开发的远程调试工具,诸如支持全平台调试的 Weinre 和Adobe Edge Inspect CC,国人自研的iOS专用工具MIHTool 等。但本人还是习惯于 Chrome,太方便了。
使用方法也很简单,只要真机的android版本在 4.4 以上,且开启了USB调试。
在Chrome中输入 chrome://inspect或者 about:inspect,打开后DevTools后,确保打钩选中Discover USB devices。
如果USB连接成功,这时候我们可以看到移动设备的型号和设备上运行的页面和允许调试的WebView列表。找到需要调试的目标页面,点击inspect即可打开DevTools,点击reload可重新加载当前的调试页面,点击focus tab可将标签页置顶,close为关闭当前页面。更可以通过在输入框中键入网址新开一个页面。

注意:如果打开的页面为空白,则需要翻墙,确保 appspot.com 域名可以访问。提供一个可用的 hosts....... : 64.233.162.141 appspot.com