0x01 需要的工具
-
手机/模拟器(root权限)
-
google chrome浏览器
-
xposed
-
xposed插件:WebViewDebugHook( https://github.com/feix760/WebViewDebugHook/blob/master/app/release/app-release.apk )
0x02 具体步骤
1. 安装xposed框架+WebViewDebugHook模块
2. 激活WebViewDebugHook模块
3. 打开chrome浏览器,进行以下操作:
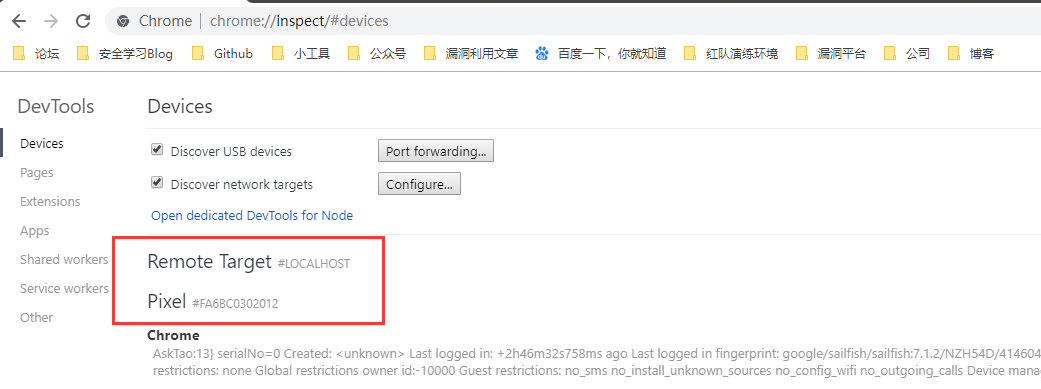
3.1 浏览器地址栏输入: chrome://inspect/#devices
可查看页面是否显示设备信息,若无设备信息,请确认以下情况:移动设备开启开发者模式、设备是否成功连接到PC。

3.1 手机上打开相关H5页面
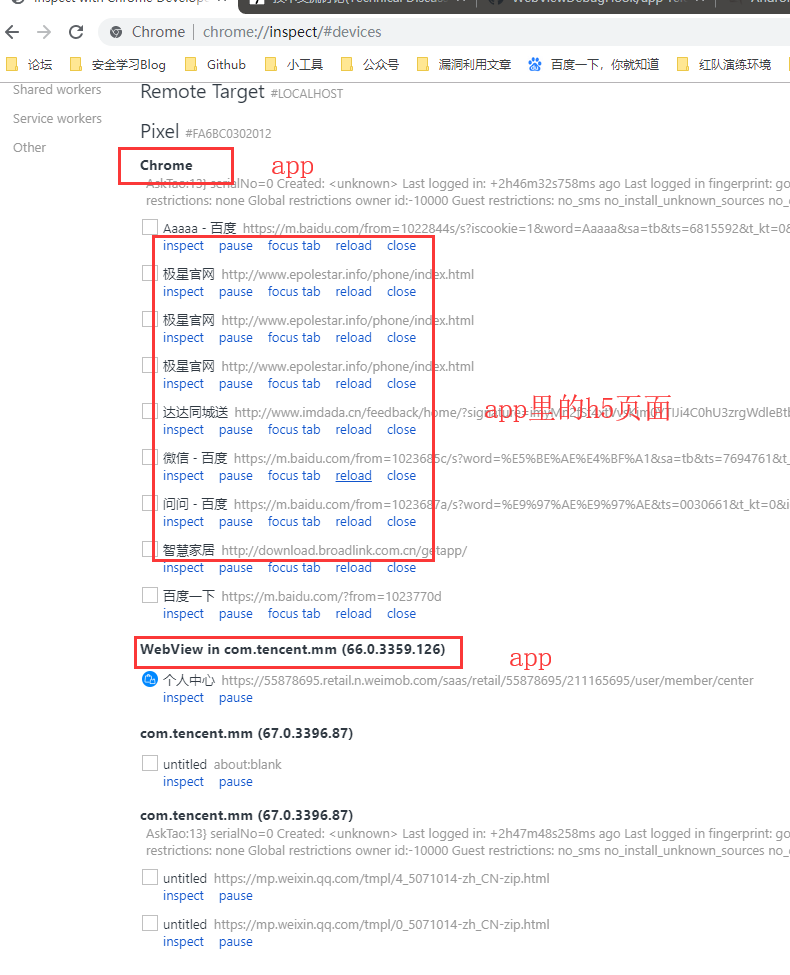
在确认手机等设备连接正常的情况下(usb选项别选择到了仅充电模式),此时打开存在H5页面的app/小程序/公众号,chrome刚才打开的页面就能看到以下类似的选项:

3.2 开始进入调试界面
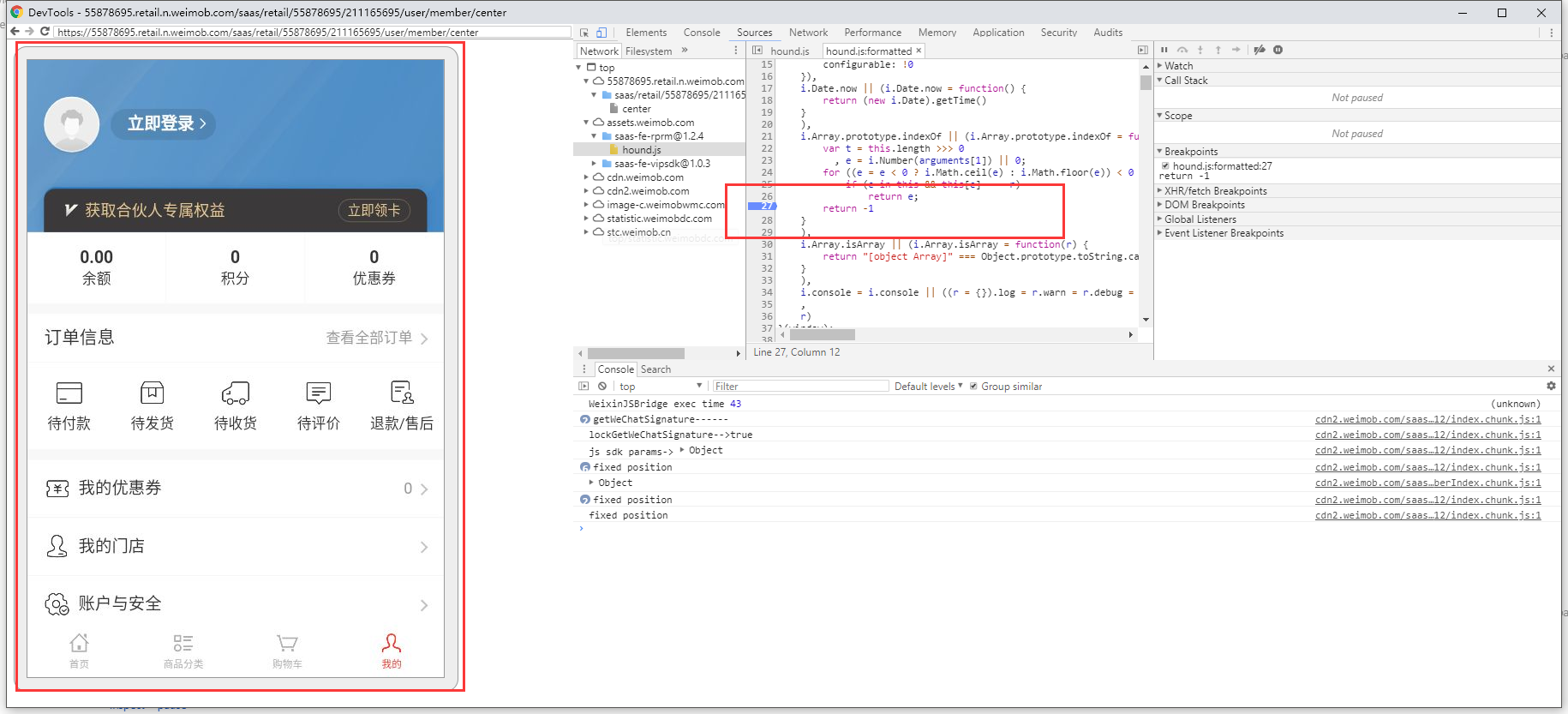
此时确认自己要调试的h5页面,点击对应的inspect,chrome将打开开发者调试工具,并加载对应H5页面的相关资源,如下:

接下来就是正常的进行js调试操作了。
备注
由于调试的时候 chrome会请求 https://chrome-devtools-frontend.appspot.com,在国内无法访问,会导致点击inspect时出现空白页/404,解决办法如下:
- 翻墙
- 参考:https://www.cnblogs.com/slmk/p/7591126.html (不需要翻墙)