为了方便H5页面在手机上调试,可以引入vconsole并使用,下面是引入和使用的方法
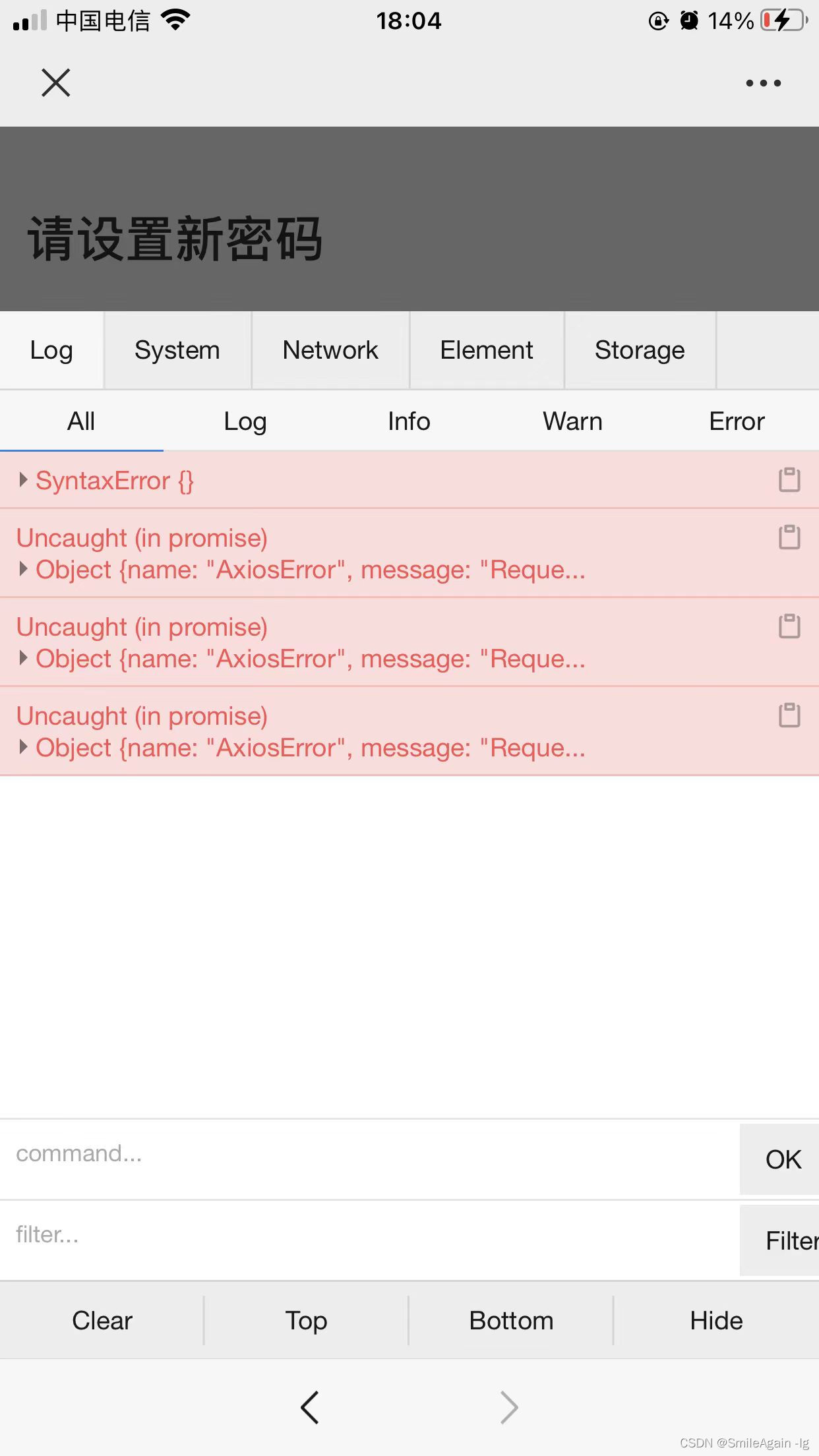
效果图:


一、npm安装
npm i vconsole -S
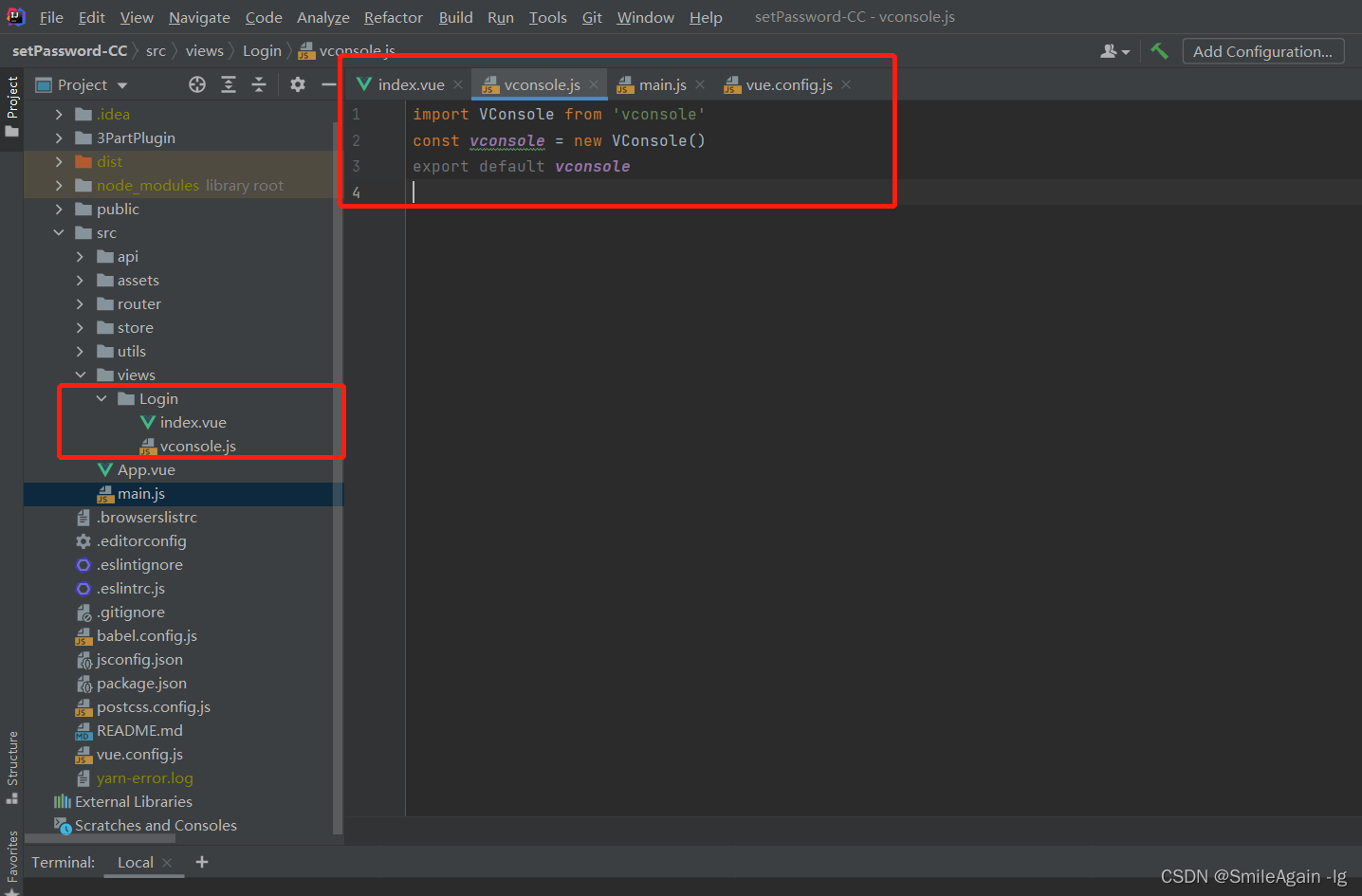
二、在项目中创建vconsole.js文件,并添加以下内容
import VConsole from 'vconsole'
const vconsole = new VConsole()
export default vconsole
如图:

二、在main.js中配置全局使用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import VConsole from './views/Login/vconsole'
import 'amfe-flexible' // 引入flexible.js,设置跟标签字体大小,做移动端适配
import {
NavBar, Overlay, Button, Form, Field, Checkbox, CheckboxGroup, Dialog, Toast, Popup, PasswordInput, NumberKeyboard } from 'vant'
Vue.use(Button)
Vue.use(Overlay)
Vue.use(NavBar)
Vue.use(Form)
Vue.use(Field)
Vue.use(Checkbox)
Vue.use(CheckboxGroup)
Vue.use(Dialog)
Vue.use(Toast)
Vue.use(Popup)
Vue.use(PasswordInput)
Vue.use(NumberKeyboard)
Vue.config.productionTip = false
new Vue({
VConsole,
router,
store,
render: h => h(App)
}).$mount('#app')