起因:
前几天女友在查资料写文章,打开一个网页,发现网页的被一个半透明的遮罩层给覆盖了(一个已经过期的组织活动 的网页,H5就将它遮盖了),就来问我怎么弄。
当然,这个问题对于大部分开发来说还是很简单的,直接删除dom中的那个遮罩层元素即可,但是还有很多非开发的小白肯定不知道怎么做
举例:
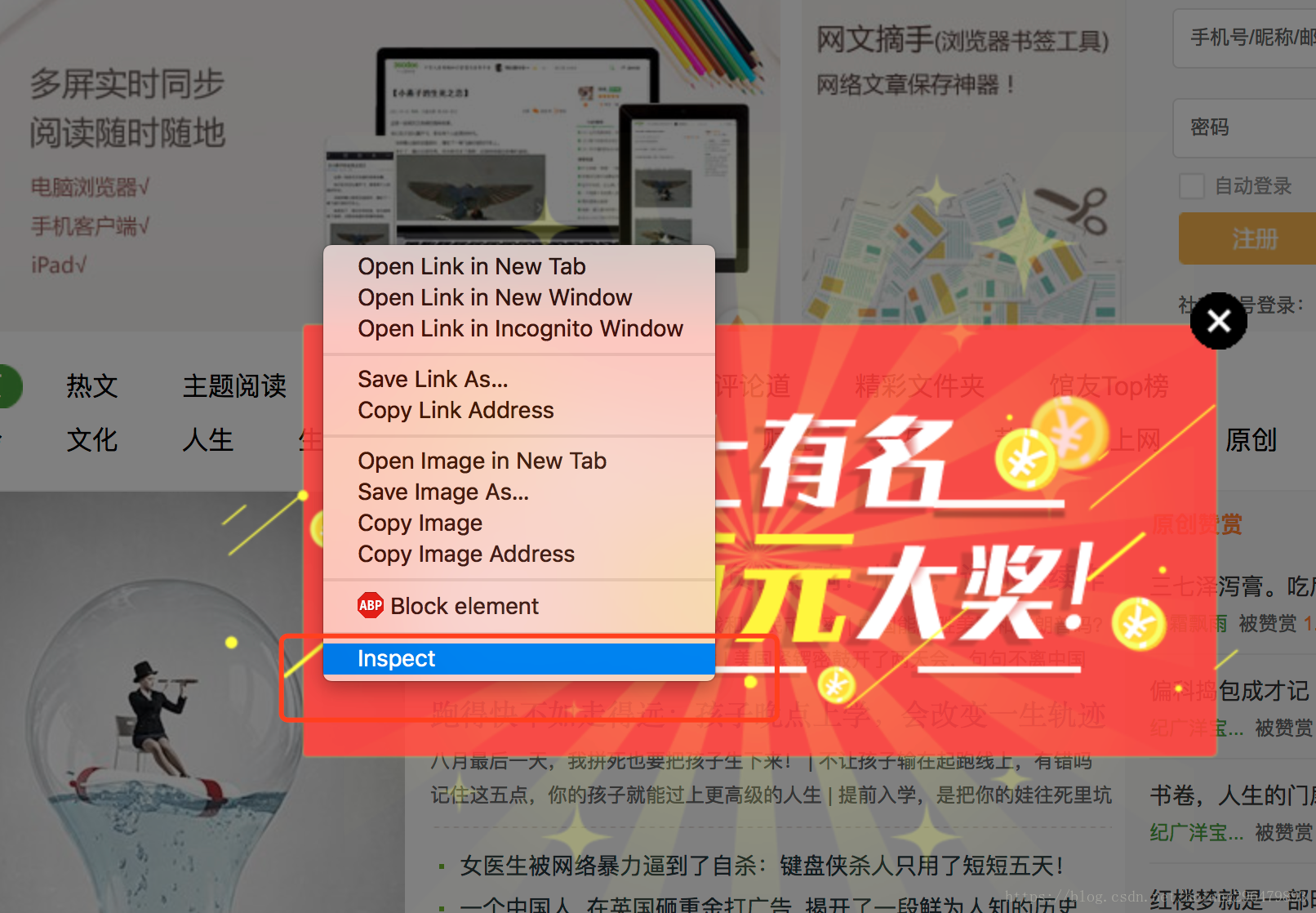
这个例子不太规范,因为它上面有个X号,就这样吧,意思到位就OK了
如果没有那个X号,这个网页我们是无法操作或者查看的
方法1(适合小白):
1.在Chrome浏览器中,右键,选择Inspect(检查)
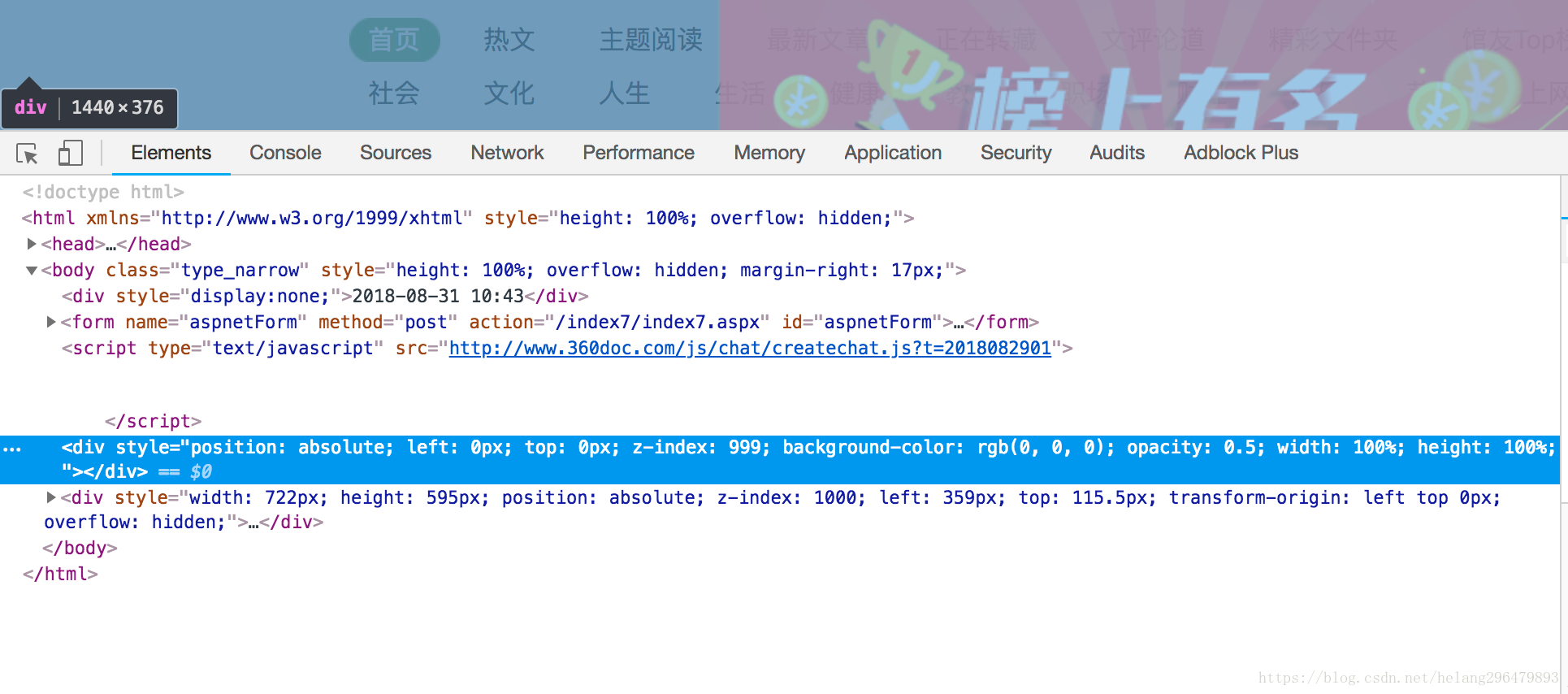
2.选择中下面的代码,直接删除即可
方法2:
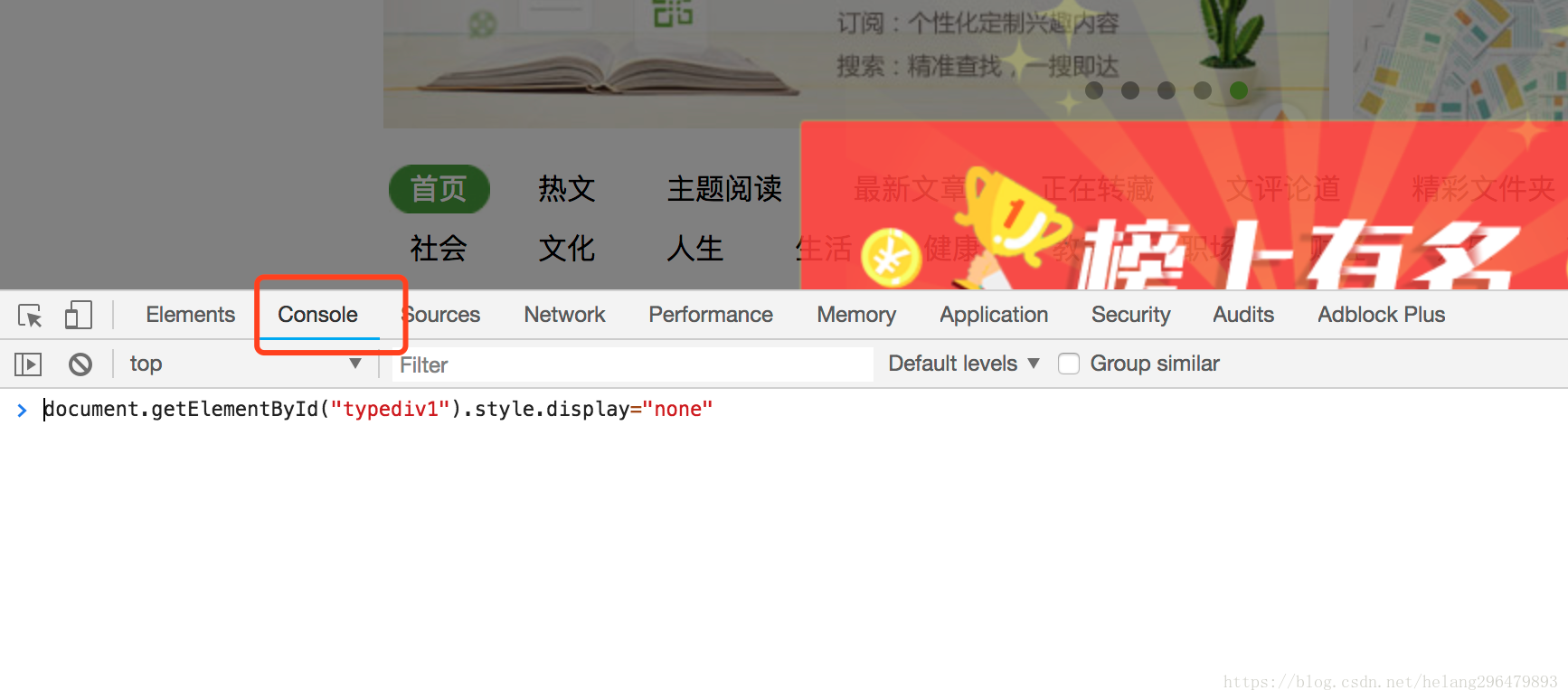
这个方法适合程序员,直接执行JS,移除它。在Chrome浏览器中,在console中直接用JS语句让div等元素消失;Android或者iOS通过webView执行类似的JS语句即可,我这里就不细说了
效果:
拓展:
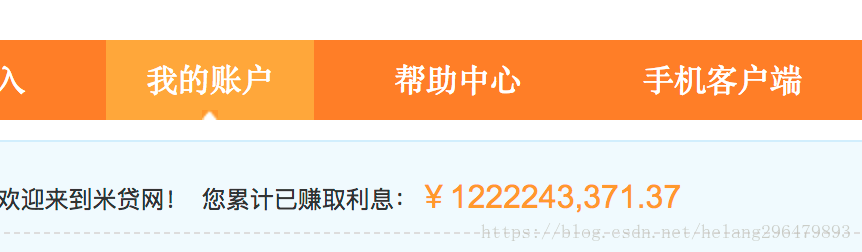
只要是网页,我们就可以任意修改里面的内容,因为网页有各种dom元素组成的树状结构,dom元素被加载到我们本地,那服务端就无法对我们的dom显示内容进行控制
例如,修改名称,隐藏,等任何JS操作