版权声明:原创作者为本博主,转载请声明! https://blog.csdn.net/weixin_44074811/article/details/86519311
( 作者:黄启浩 撰写日期:2019.01.17 )
现在要实现的功能是 :将遮罩层内白色区域进行随鼠标拖动;
先吃图:

这是代码结构:

我们要在鼠标按下是拖动id为contbox这个盒子;
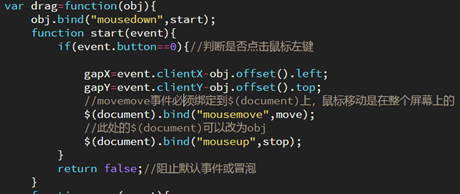
第一步:鼠标按下时的事件对象操作。
* clientX和clientY代表鼠标当前的横纵坐标
* offset()该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
* bind()绑定事件,同样unbind解绑定,此效果的实现最后必须要解绑定,否则鼠标松开后拖拽效果依然存在
* getX获取当前鼠标横坐标和对象离屏幕左侧距离之差(也就是left)值,
* getY和getX同样道理,这两个差值就是鼠标相对于对象的定位,因为拖拽后鼠标和拖拽对象的相对位置是不变的

第二步:鼠标移动时以及松开鼠标后对事件对象的操作。

感谢大家的浏览,如有疑问可在评论留言哦!