
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小游戏</title>
</head>
<body>
<div style="text-align: center;">
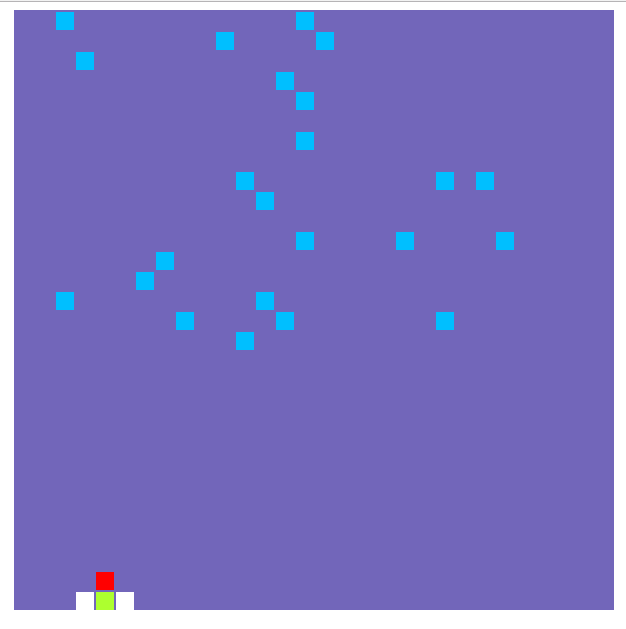
<canvas id = "img" width="600" height="600" style="background:#7266BA;"></canvas>
<!-- <canvas id = "can" width="400" height="400" style="background:#B9D86A"></canvas> -->
<!--<div style="width:602px;text-align:center;background:#999;margin: 0 auto;">
<input type="button" value = "开始" onclick = "Go()" >
<input type="button" value = "暂停" onclick = "sus()" >
</div>-->
</div>
</body>
<script type="text/javascript">
/*
48到57 0到9
65到90 a到z(A到Z)
112到135 F1到F24
8 BackSpace(退格)
9 Tab
13 Enter(回车)
20 Caps_Lock(大写锁定)
32 Space(空格键)
37 Left(左箭头)
38 Up(上箭头)
39 Right(右箭头)
40 Down(下箭头)
dd = setTimeout(arguments.callee,200);
clearTimeout(dd);
*/
var ctx = document.getElementById('img').getContext('2d'),
x = Math.floor(Math.random()*30), //位置x轴
bg = '#7266BA',//背景颜色
launchcolor = '#C4FA55',
y = 29, //位置y轴
dx,dy,dx1,dy1, //删除
loca, //子弹
direction, //当前行走的方向
width = 18, //宽度
height = 18, //高度
obstacle ,//障碍
x1,y1,x2,y2,x3,y3,x4,y4;//战斗机的形状
//由于要全部显示,所以起始点不能小于2
while(x < 2) {
x = Math.floor(Math.random()*30);
}
// 战斗机
function dram(x,y,color,t) {
//绘制的点快颜色
ctx.fillStyle = t;
//绘制的点块大小 context.fillRect(x,y,width,height);
x1 = (x - 1) * 20 + 2 ;
y1 = (y - 1) * 20 + 2 ;
x2 = (x - 2) * 20 + 2 ;
y2 = y * 20 + 2 ;
x3 = (x - 1) * 20 + 2 ;
y3 = y * 20 + 2 ;
x4 = x * 20 + 2 ;
y4 = y * 20 + 2 ;
ctx.fillRect(x1,y1,width,height);
ctx.fillStyle = color;
ctx.fillRect(x2,y2,width,height);
ctx.fillStyle = 'greenyellow';
ctx.fillRect(x3,y3,width,height);
ctx.fillStyle = color;
ctx.fillRect(x4,y4,width,height);
}
//子弹
function bullet(xc,yc,color) {
//绘制的点快颜色
ctx.fillStyle = color;
//绘制的点块大小 context.fillRect(x,y,width,height);
loca = ( (yc - 1) * 30) + xc - 1 ;
console.log('num' + loca);
ctx.fillRect(((loca%30)*20) + 2,(Math.floor(loca/30)*20) + 2,width,height);
}
function Obstacle () {
ctx.fillStyle = 'deepskyblue';
var i = 0;
while(i < 25) {
obstacle = Math.floor(Math.random() * 500);
if(obstacle%30 != 0 && (obstacle + 1)%30 != 0) {
ctx.fillRect(((obstacle%30)*20) + 2,(Math.floor(obstacle/30)*20) + 2,18,18);
}
i++;
}
}
Obstacle();
document.onkeydown = function (event){
direction = event.keyCode;
dram(x,y,bg,bg);
switch(direction) {
case 37:
x = x - 1;if(x < 2) {x = 2 ; }
break;
case 39:
x = x + 1;if(x > 29){x = 29 ;}
break;
case 32:
dx = x;dy = y;launch();
break;
}
}
function launch () {
if(dx && dy) {
//清楚子弹上一个位置
if((y - dy) >= 1 ) {
bullet(dx,dy,bg);
}
// 发射子弹
--dy;
bullet(dx,dy,launchcolor);
}
}
//初始化开始
function start() {

//初始化飞机位置
dram(x,y,'#fff','red');
setTimeout(arguments.callee,1);
}
start();
setInterval(launch,100);
</script>
</html>