此次QQ空间相册仿制主要是为了练习简单页面布局,即合理安排每个div块的位置,制作出美观的界面效果。
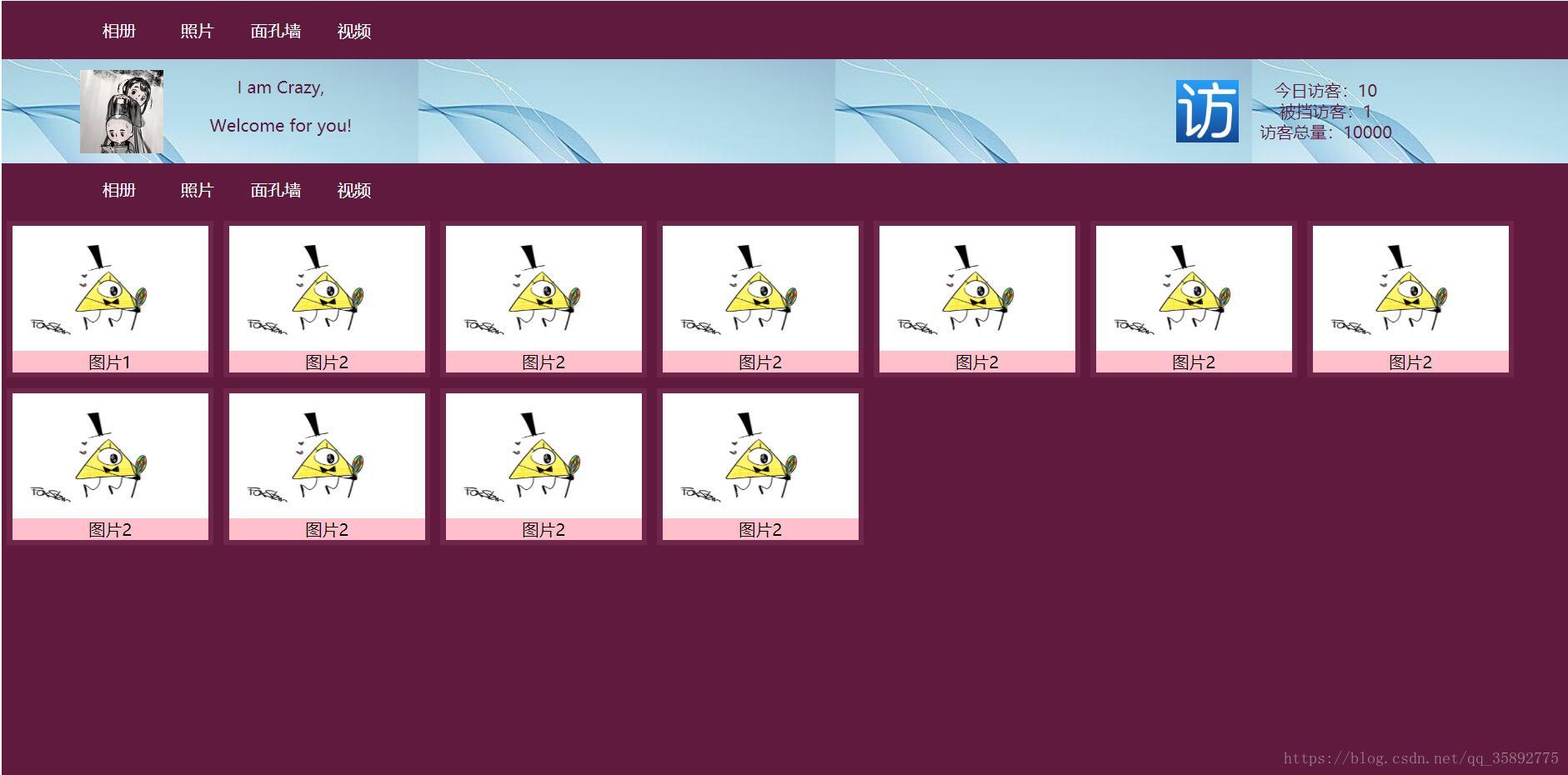
显示效果如下:
源码:
<html>
<head>
<title>Qzone </title>
<style>
.div_top{
width:100%;
height:56px;
background-color:#601A3D;
}
.div_title{
width:100%;
height:100px;
background-image:url(images/background.jpg);
}
.div_body{
width:100%;
height:1000px;
background-color:#601A3D;
}
.div_menu{
width:5%;
height:56px;
color:white;
float:left;
line-height:56px;
text-align:center;
}
.div_title_img{
margin-left:5%;
margin-top:10px;
float:left;
}
.body_img{
margin:5px;
float:left;
padding:5px;
background-color:#6F264A;
}
.body_img_footer{
text-align:center;
background-color:pink;
}
.div_body_header{
width:100%;
height:50px;
}
.div_body_header_menu{
width:5%;
height:50px;
color:white;
float:left;
line-height:50px;
text-align:center;
}
.div_title_message{
width:15%;
text-align:center;
color:#601A3D;
float:left;
}
.div_title_visit{
float:right;
margin-right:5%;
width:20%;
text-align:center;
line-height:20px;
color:#601A3D;
}
</style>
</head>
<body>
<div class="div_top">
<div class="div_menu div_menu1" style="margin-left:5%">相册</div>
<div class="div_menu div_menu2">照片</div>
<div class="div_menu div_menu3">面孔墙</div>
<div class="div_menu div_menu4">视频</div>
</div>
<div class="div_title">
<div class="div_title_img">
<img src="images/小和尚.jpg" height=80px width=80px />
</div>
<div class="div_title_message">
<p>I am Crazy,</p>
<p>Welcome for you!</p>
</div>
<div class="div_title_visit">
<div style="margin-top:20px;margin-right:20px;float:left;">
<img src="images/访问.jpg" width="60" height="60" />
</div>
<div style="margin-top:20px;float:left;">
今日访客:10<br/>
被挡访客:1<br/>
访客总量:10000<br/>
</div>
</div>
</div>
<div class="div_body">
<div class="div_body_header">
<div class="div_body_header_menu" style="margin-left:5%">相册</div>
<div class="div_body_header_menu">照片</div>
<div class="div_body_header_menu">面孔墙</div>
<div class="div_body_header_menu">视频</div>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height="120" width="188" />
<footer class="body_img_footer">图片1</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
<div class="body_img">
<img src="images/logo1.jpg" height=120 width=188/>
<footer class="body_img_footer">图片2</footer>
</div>
</div>
</body>
</html>