HTML中div的运用很重要,一个完整的网页是由一块一块的组成连接而成的。例如我们现在要做一个相册。模仿qq空间相册先做出大概模型(分块)
先分成三个部分,1、标题部分2、头像部分3、相册部分
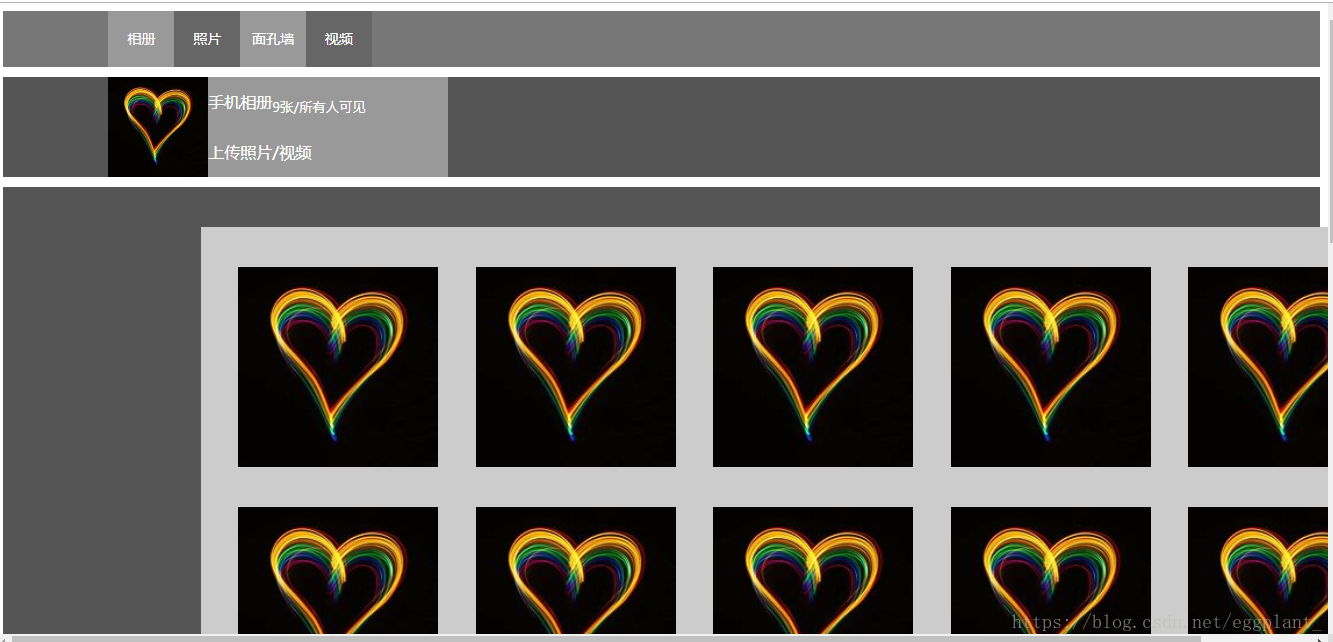
然后再对大的块(div)进行分割 然后添加文字,完成结果为:

<html>
<head>
<title>QQ空间</title>
<style>
.div_top{
width:100%;
height:56px;
background-color:#777;
}
.div_title{
width:100%;
height:100px;
background-color:#555;
margin-top:10px;
}
.div_body{
width:100%;
height:1000px;
background-color:#555;
margin-top:10px;
}
.div_menu{
width:5%;
height:56px;
float:left;
font-size:14px;
color:#fff;
text-align:center;
line-height:56px;
}
.color-menu1{
background-color:#999;
}
.color-menu2{
background-color:#666;
}
.color-menu3{
background-color:#999;
}
.color-menu4{
background-color:#666;
}
.div_headimage{
height:100px;
width:100px;
margin-left:5%;
float:left;
}
.div_headtxt{
height:40px;
width:100%;
margin-left:10px;
float:left;
margin-top:100px;
color:#fff;
}
.div_headtxt2{
height:40px;
width:100%;
margin-left:10px;
float:left;
margin-top:50px;
color:#fff;
}
.div_bodyimage{
margin-left:5%;
float:left;
background-color:#bbb;
margin-top:10px;
}
</style>
</head>
<body>
<div class="div_top" >
<div class="div_menu color-menu1" style="margin-left:5%">相册</div>
<div class="div_menu color-menu2" >照片</div>
<div class="div_menu color-menu3" >面孔墙</div>
<div class="div_menu color-menu4" >视频</div>
</div>
<div class="div_title" >
<div class="div_headimage" ><img height=100 width=100 src="images/logo.jpg" /></div>
<div class="div_headtxt" >手机相册<sub>9张/所有人可见</sup></div>
<div class="div_headtxt2" >上传照片/视频</div>
</div>
<div class="div_body" >
<div class="div_bodyimage" style="margin-left:10%" ><img height=220 width=220 src="images/logo.jpg" /></div>
<div class="div_bodyimage" ><img height=220 width=220 src="images/logo.jpg" /></div>
<div class="div_bodyimage" ><img height=220 width=220 src="images/logo.jpg" /></div>
</div>
</body>
</html>网页基本就是有块组成慢慢的进行组装,完成比较复杂的网页布局。