position属性介绍
absolute
顾名思义,这是绝对定位的意思,我们在使用时通常都是给元素声明了position:absolute属性,然后再用top,left,right,bottom属性去改变元素的位置,语法示例如下:
position:absolute;
top:10px;
该语句设置了定位方式为absolute,并且向下偏移了10px
relative
relative是相对定位的意思,用来给父元素添加参考点,语法实例如下:
position:relative;
踩坑心得
我原先的错误想法是,absolute只能相对于浏览器进行定位,relative只能相对于自己本身的位置进行定位
然而实际情况是,relative 是给自己的子元素设置了一个参考点,子元素使用absolute进行定位的时候,会一层一层地向上去找自己的父元素中有没有设置position:relative属性的父元素,如果找到了,那么所有的偏移量例如top:10px这种都是相对于父元素的位置来进行偏移,如果自己的所有父元素都没有设置position:relative,那么absolute定位的时候会相对于根元素也就是body元素来进行偏移
说的有些复杂,我们来看几个例子:
<html>
<head>
<style>
.grandFather
{
width:700px;
height:500px;
background-color:blue;
margin:200px auto;
}
.father
{
width:200px;
height:100px;
background-color:red;
}
.son
{
width:50px;
height:50px;
background-color:green;
}
</style>
</head>
<body>
<div class="grandFather">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
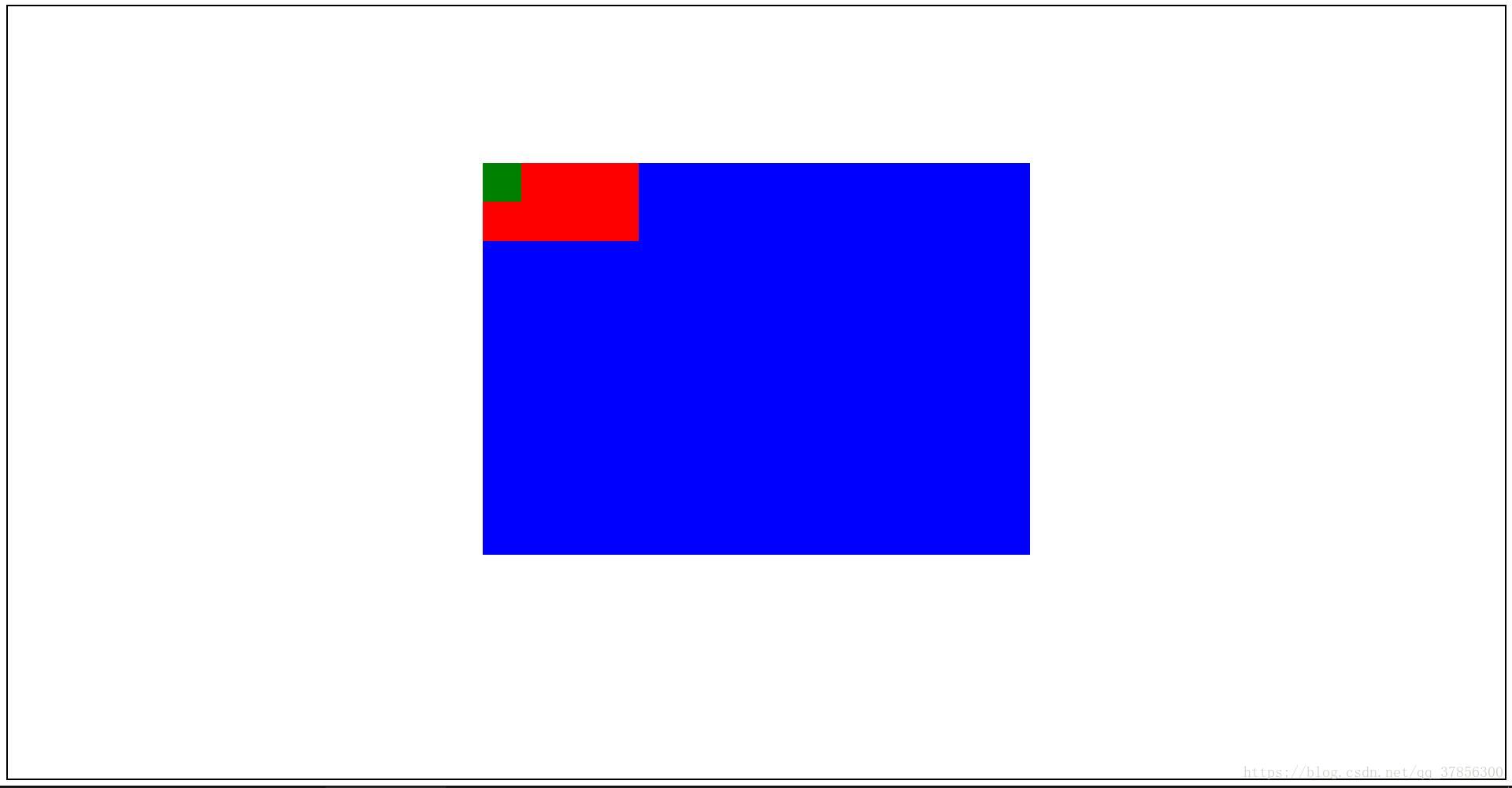
如图,我们声明了3个嵌套的div,按父元素到子元素的顺序分别取名为爷爷、爸爸、儿子,尺寸分别为700x500,200x100,50x50,设置了三个颜色之后,并且我们为了实验的效果,用margin属性将div的位置调到了浏览器的居中位置,效果如下:
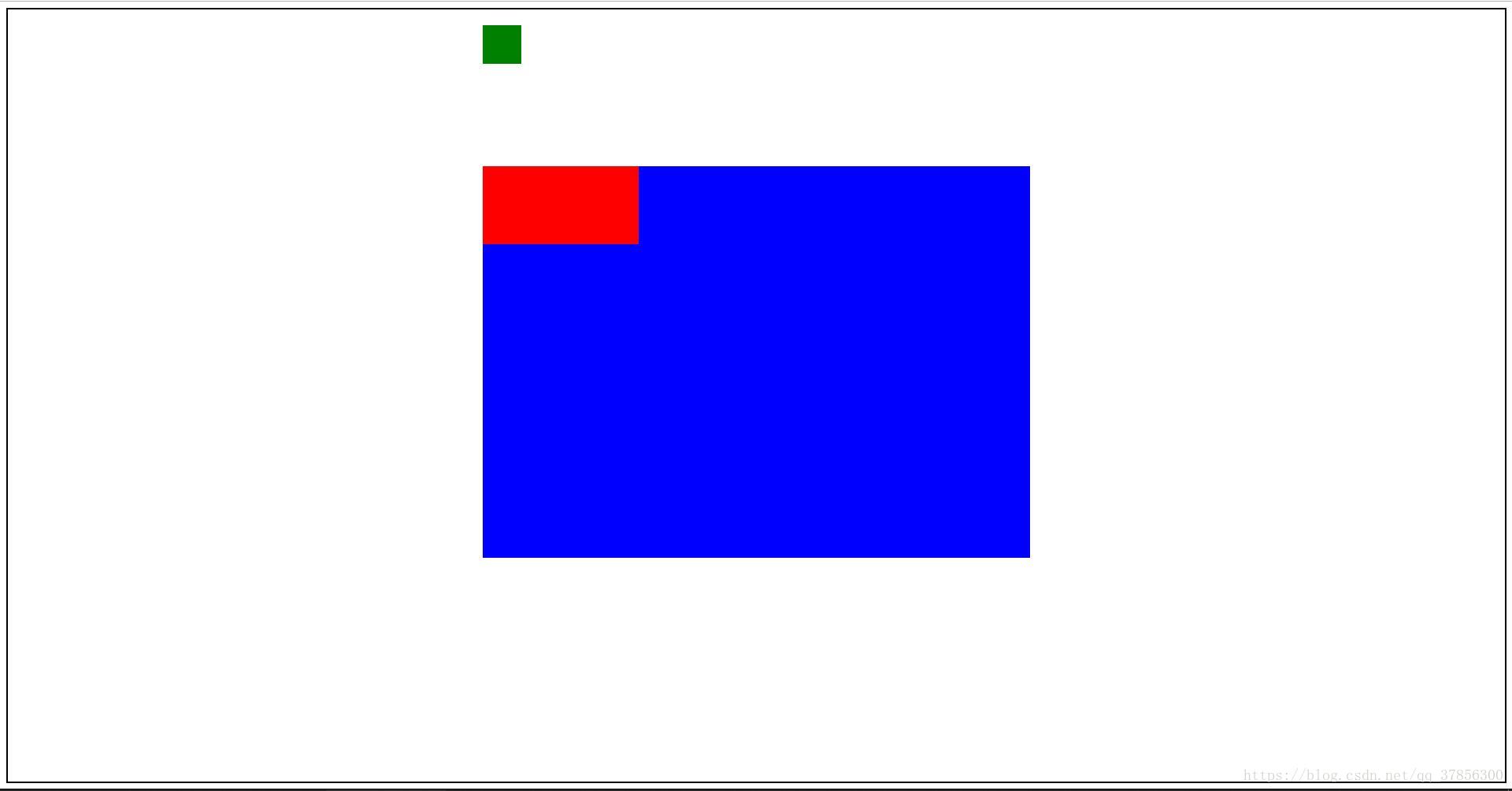
现在,我们给儿子设置一个position:absolute;再让他top:30px来进行向下30px的偏移
top:30px;
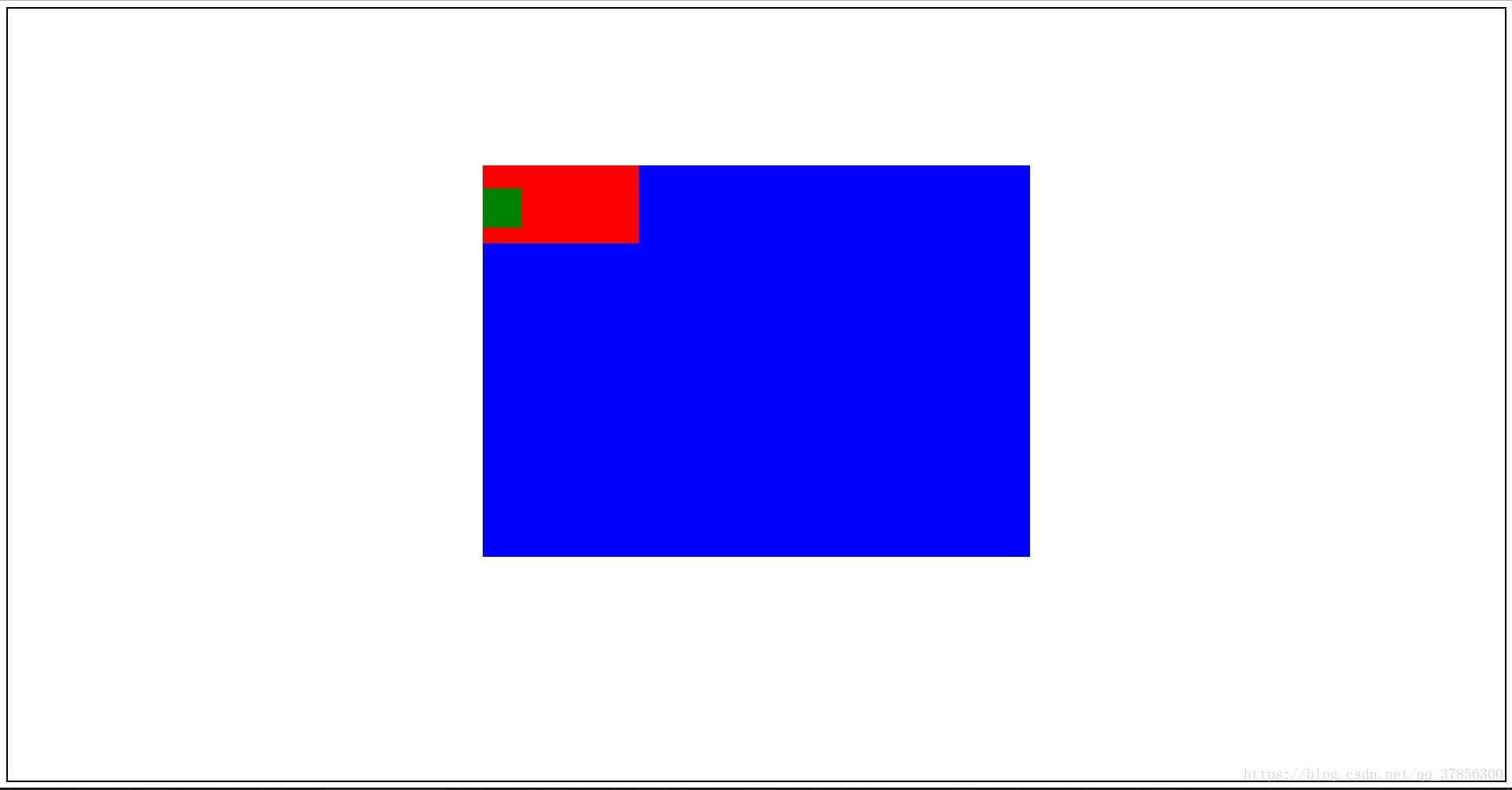
我们发现,儿子并没有相对于爸爸或者爷爷向下偏移30px,而是相对于浏览器的根元素body向下偏移了30px,但是如果我们此时设置了爸爸具有position:relative属性
.father
{
width:200px;
height:100px;
background-color:red;
position:relative;
}
可见,儿子向上找到了relative的爸爸,然后相对于爸爸的位置向下偏移了30px
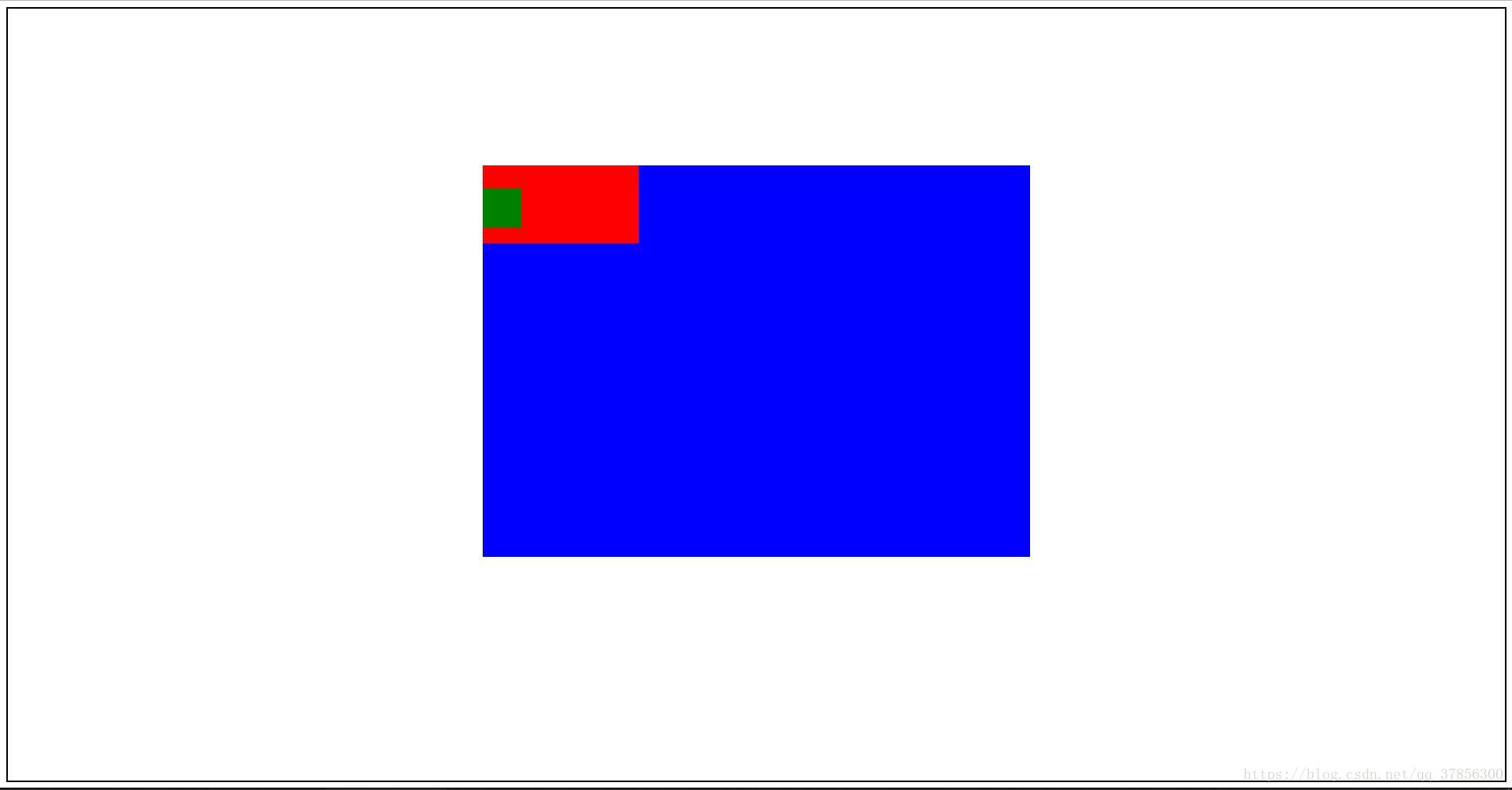
如果我们把爸爸的relative去掉,设置爷爷为relative
.grandFather
{
width:700px;
height:500px;
background-color:blue;
margin:200px auto;
position:relative;
}
可以发现,儿子仍然来到了刚才的位置,由此可见,儿子向上找,发现爸爸不是relative,再向上找,发现爷爷是relative,从而以爷爷的位置作为参考进行了偏移,只不过由于我们的爸爸和爷爷的起始位置一样,才造成了相同的效果
总结与心得
position的relative和absolute属性要搭配来用,但是当我们布局的时候,尽量不要用position属性来进行定位,用position确实爽,能霸道地直接把元素移动到浏览器显示区域的任何位置,但是这破坏了网页设计的布局嵌套,而且你会发现,用position霸道的改动位置设计出的布局,在浏览器放大缩小的时候,元素就全都乱套了,发生很多错位现象。我们在网页的布局时了,最基本的margin,float一些属性已经可以应付90%的布局情况了,能不用position就不用position,当我们想要耍无赖的时候,比如在页面滚动的时候,始终在浏览器的固定位置显示一个广告窗口(用position:fixed来实现),或者在点击元素跳出弹窗遮盖其他页面元素只允许在弹窗上操作时(用positionLabsolute实现),才会用到position属性,否则,滥用position只会造成页面结构的混乱