https://www.cnblogs.com/xiaoyingbianbianbian/p/7072924.html
区别:定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在,而定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。
position各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过"left",“top”,"right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过"left",“top”,"right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
static与fixed的定位方式较好理解,在此不做分析。下面对应用的较多的relative和absolute进行分析:
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
1、relative。
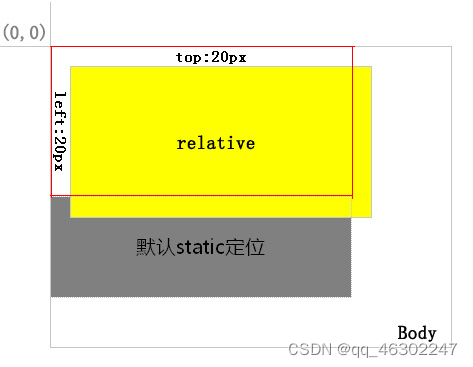
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。如图1:

黄色背景的层定位为relative,红色边框区域为其在正常流中的位置。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在。
2、absolute。
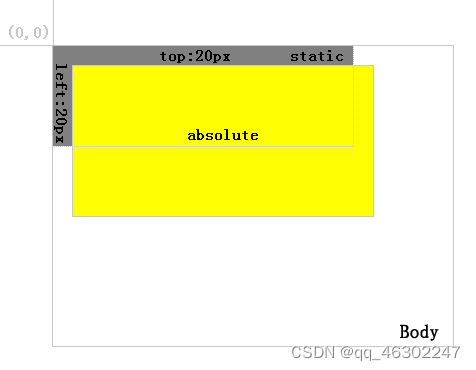
定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。如图2:

可以看到,在将黄色背景层定位为absolute后,灰色背景层自动补上。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
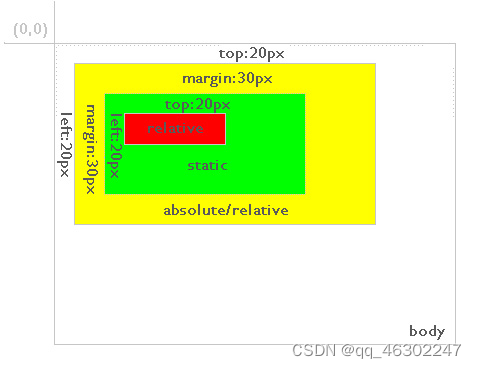
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。如图3:

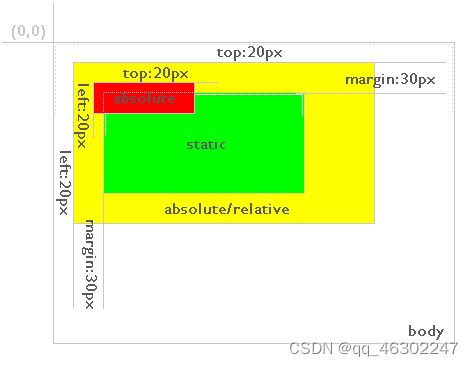
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute,则情形如图4:

可以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景 层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父 层中都未定义absolute或relative,则其将相对body进行定位,如图5:

5、fixed
简单描述:固定定位是将某个元素固定在浏览器的某个确定的位置,不随滚动条的移动而变化;
注意:固定定位的位置是 相对当前浏览器窗口 的;
6、sticky
sticky元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
1、父元素不能是overflow:hidden属性。
2、必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
3、父元素的高度不能低于sticky元素的高度
4、sticky元素仅在其父元素内生效