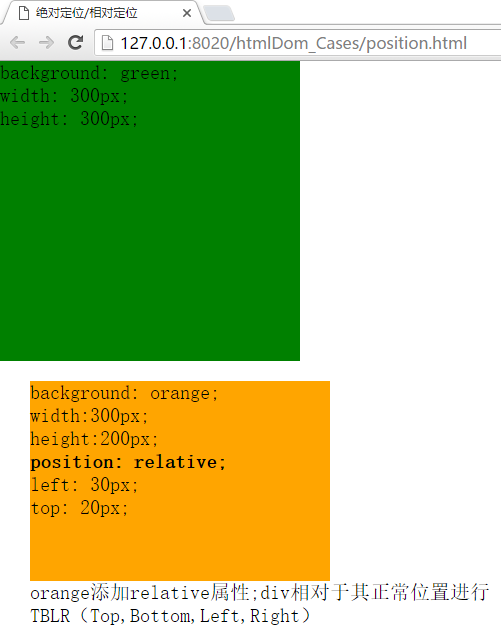
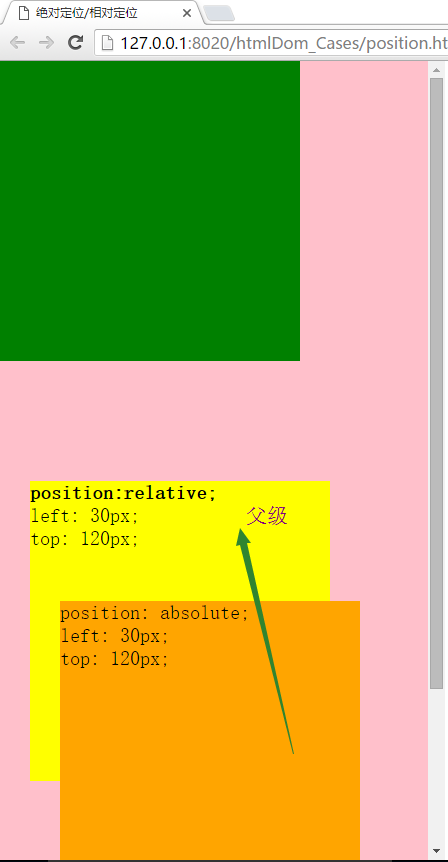
relative/相对定位
相对于其正常位置进行定位;

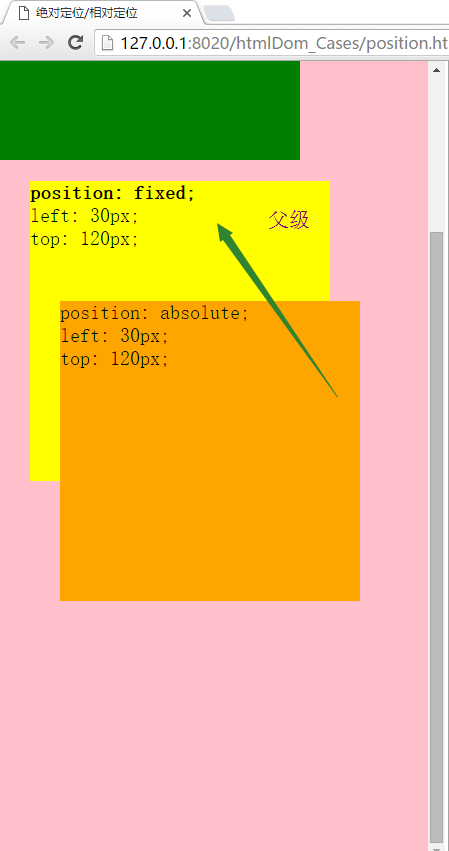
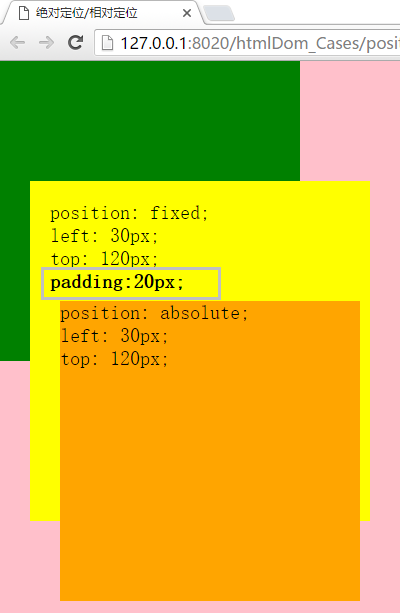
fixed/固定定位
相对于浏览器窗口进行定位,元素的位置通过TBLR进行定位;
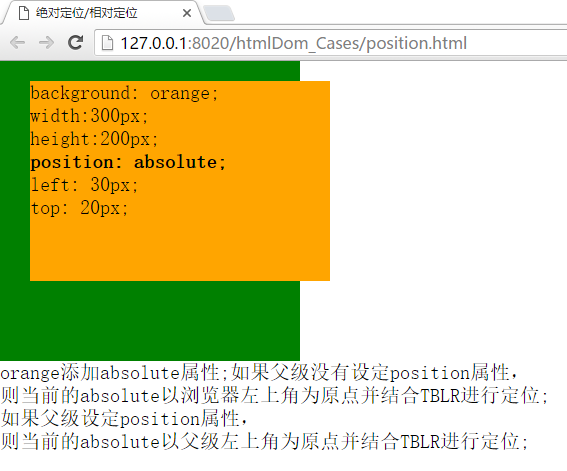
absolute/绝对定位
相对于static 以外的第一个父元素进行定位;元素的位置通过TBLR进行定位;
如果父级没有设定position属性,则当前的absolute以浏览器左上角为原点并结合TBLR进行定位;
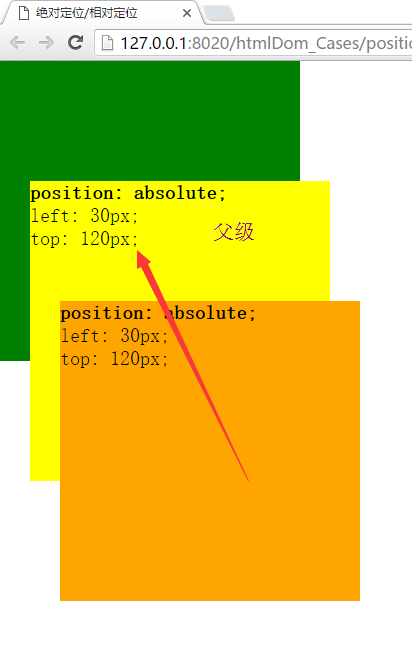
如果父级设定position属性,则当前的absolute以父级左上角为原点并结合TBLR进行定位;
父级position为absolute
父级position为fixed,当前的absolute也会随着父级的fixed属性固定在浏览器的某个位置
父级position为relative,则当前的absolute以父级左上角为原点并结合TBLR进行定位;
元素的定位与padding无关,无论父级有无padding,都不影响子元素的定位
设置padding:20px;
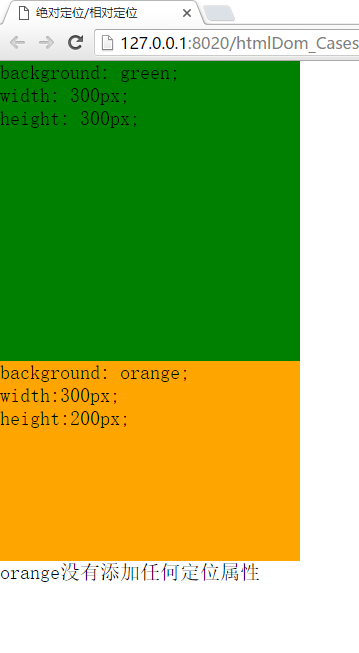
没有设置padding
- 如果只是设置position,不加TBLR,元素还是显示在原来的位置,即position属性必须结合TBLR才有效;