今天学习一下,图片放大镜功能,需要使用插件JQzoom
引入文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jqzoom.js"></script> <!--<link rel="stylesheet" type="text/css" href="style/style.css" media="screen"/>--> <link rel="stylesheet" type="text/css" href="style/jqzoom.css" media="screen"/>
js方法
<script> $(function(){ $(".jqzoom").jqueryzoom({ xzoom: 300, //放大图片的宽度(默认值200) yzoom: 300, //放大图片的高度度(默认值200) offset: 10, //放大图片的偏移值(度(默认值10) position: "right" //放大图片的显示位置度(默认值“right”) }); }) </script>
html页面
<div> <div class="jqzoom"><img src="images/shoe1_small.jpg" alt="scarpa" jqimg="images/shoe1_big.jpg"></div> <div class="jqzoom"><img src="images/shoe3_small.jpg" alt="scarpa" jqimg="images/shoe3_big.jpg"></div> </div>
整体demo例子
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Jqzoom的使用(图片放大镜)</title> </head> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jqzoom.js"></script> <!--<link rel="stylesheet" type="text/css" href="style/style.css" media="screen"/>--> <link rel="stylesheet" type="text/css" href="style/jqzoom.css" media="screen"/> <script> $(function(){ $(".jqzoom").jqueryzoom({ xzoom: 300, //放大图片的宽度(默认值200) yzoom: 300, //放大图片的高度度(默认值200) offset: 10, //放大图片的偏移值(度(默认值10) position: "right" //放大图片的显示位置度(默认值“right”) }); }) </script> <body> <!-- 使用样式文件(style.csc),下面注释标签比较完善 --> <!-- <div id="wrapper"> <div id="maincontent"> <p> <div class="jqzoom"><img src="images/shoe1_small.jpg" alt="scarpa" jqimg="images/shoe1_big.jpg"></div> <div class="jqzoom"><img src="images/shoe3_small.jpg" alt="scarpa" jqimg="images/shoe3_big.jpg"></div> </p> </div> </div>--> <div> <div class="jqzoom"><img src="images/shoe1_small.jpg" alt="scarpa" jqimg="images/shoe1_big.jpg"></div> <div class="jqzoom"><img src="images/shoe3_small.jpg" alt="scarpa" jqimg="images/shoe3_big.jpg"></div> </div> </body> </html>
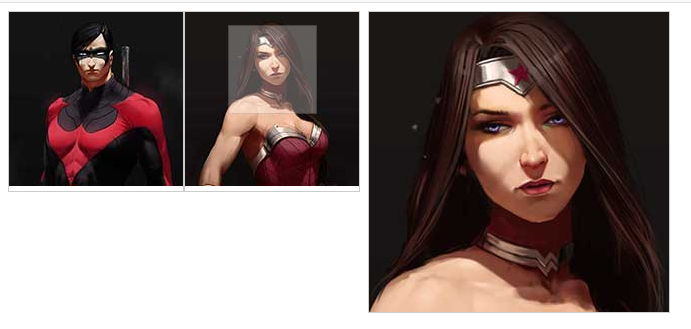
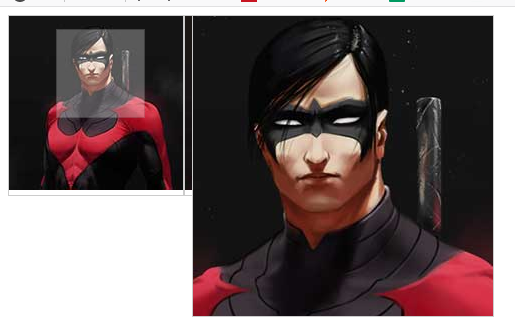
demo例子效果图


demo下载地址:https://pan.baidu.com/s/1jfBjFvLFwQcm01Bf8rpw6w