版权声明:原创文章,未经允许不得转载!!! https://blog.csdn.net/halo1416/article/details/82737119
前言:在实际的 react-native 项目中,使用输入框 TextInput 组件是十分常见的。但是,在手机上(特别是ios平台),键盘弹出后遮挡视图(一般都是 TextInput 组件)的问题也是经常出现的。
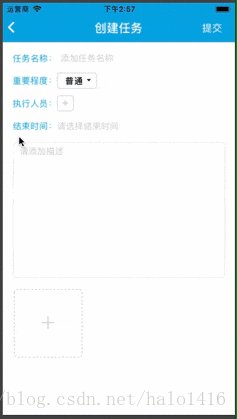
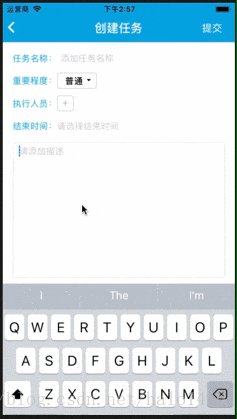
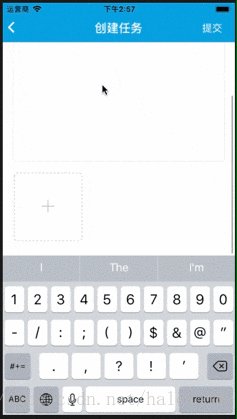
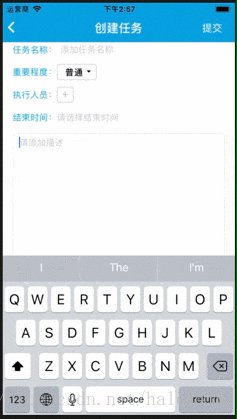
遮挡示例:
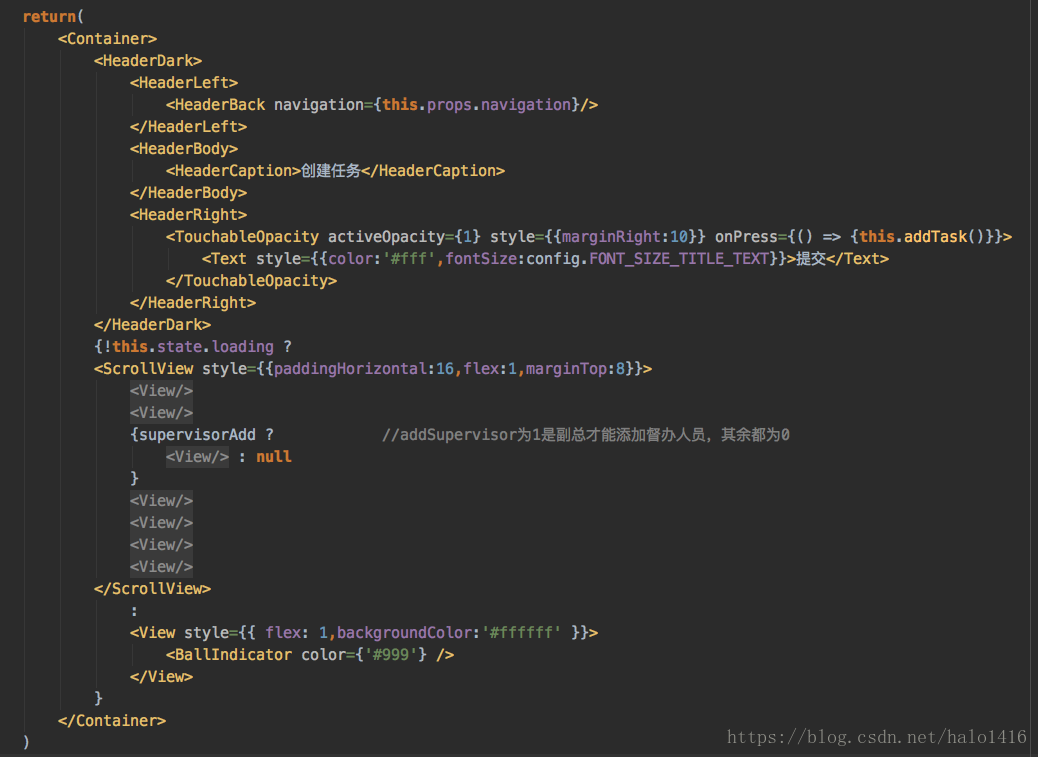
在这样的效果中,这个页面的视图(包含顶部标题栏)是由 Container(native-base中) 组件包含的;而全部内容视图是由 ScrollView (react-native)组件包含的。如下图(标题栏是封装的组件):
造成的后果:这样的效果在项目中是根本不能用的,因为一旦用户输入过多的文字之后,就会被键盘遮挡,根本看不见并且还没有办法将这个内容视图往上滚动!
解决办法:
1. 使用 react-native 的 KeyboardAvoidingView 组件包裹
即将内容视图全部包裹在 KeyboardAvoidingView 组件中:
2. 使用native-base的 Content 组件包裹内容视图 ===>> 推荐
Content是 native-base 提供的内容视图组件,特别在和 Container 组件配套使用时是否好用的!
使用后效果:

总结:使用 Content 组件包裹内容以后,用户完全可以根据自己的喜好滚动整个内容视图以便在输入框输入和查看信息!!!
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!