RN中解决键盘问题
- ios上原生集成IQKeyBoardManager,具体集成方法请另行百度
- android上RN会自动上浮页面
–
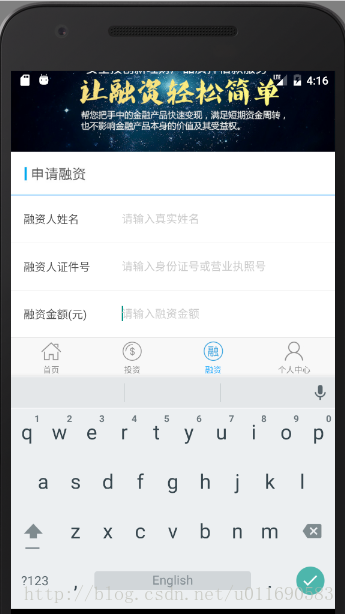
碰到如下问题
感觉整个人都不好了,react-native-tab-navigator,是一个很常用的第三方库,在android上选择一个TextInput,然后会发现在首次渲染的时候,tab navigator这个组件是没问题的,可是当某些情况下在回到页面,发现 tab navigator浮到键盘上了。ios上没有这个问题。
解决办法:
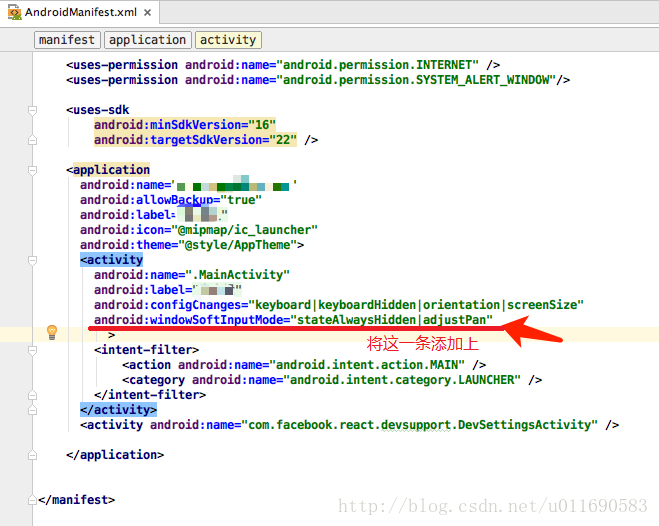
打开android工程,在AndroidManifest.xml中配置如下:
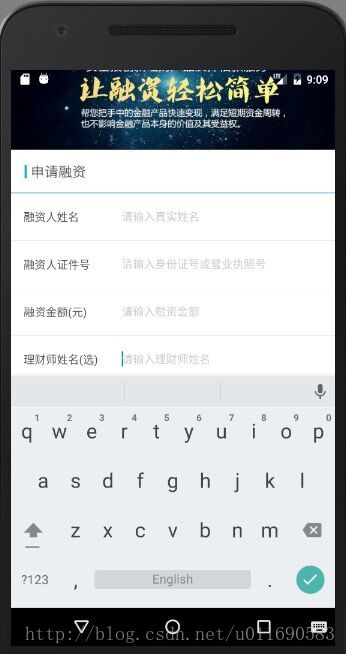
最后效果如下:
tab没有上浮,页面自动向上滚动。达到了我们的预期效果和ios的保持一致
===============================================================================
2018更新,我项目 React Native 0.48 或者 0.4* 具体多少不清楚,在ios上使用IQKeyboardManager任意版本会出现输入任意文字,Toolsbar消失的问题,解决方案是 更换RN版本到任意 0.5*
请查看问题
https://github.com/hackiftekhar/IQKeyboardManager/issues/940
解决方案
https://github.com/facebook/react-native/commit/bf3698323d81508fc77174df2b1ffe5fb03224e7
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>
RN中解决键盘问题
- ios上原生集成IQKeyBoardManager,具体集成方法请另行百度
- android上RN会自动上浮页面
–
碰到如下问题
感觉整个人都不好了,react-native-tab-navigator,是一个很常用的第三方库,在android上选择一个TextInput,然后会发现在首次渲染的时候,tab navigator这个组件是没问题的,可是当某些情况下在回到页面,发现 tab navigator浮到键盘上了。ios上没有这个问题。
解决办法:
打开android工程,在AndroidManifest.xml中配置如下:
最后效果如下:
tab没有上浮,页面自动向上滚动。达到了我们的预期效果和ios的保持一致
===============================================================================
2018更新,我项目 React Native 0.48 或者 0.4* 具体多少不清楚,在ios上使用IQKeyboardManager任意版本会出现输入任意文字,Toolsbar消失的问题,解决方案是 更换RN版本到任意 0.5*
请查看问题
https://github.com/hackiftekhar/IQKeyboardManager/issues/940
解决方案
https://github.com/facebook/react-native/commit/bf3698323d81508fc77174df2b1ffe5fb03224e7
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>