版权声明:原创文章,未经允许不得转载!!! https://blog.csdn.net/halo1416/article/details/82627034
问题描述:今天在做一个项目详情的时候,需要对react-native的组件源码进行修改。但是该node-modules里面的文件会有一个致命的问题:每次重装依赖(使用yarn install 或者 npm install)之后,node-modules里面的文件就会被重置(修改的源码没有了)!
所以今天我准备将react-native这个库放在本地,希望不用每次yarn 之后都去修改,如:
三方库放在本地实现步骤:
- 将库复制到知道文件夹。如:node_modules_private
- 在package.json 文件中引入,如上图
- 使用yarn install 或 npm install 重新安装依赖,(作用:改变三方库的引用路径)
但是,我发现这种方法用在一版的第三方库上是比较实用的,但在react-native这个基本库上就特别麻烦,所以我放弃了,并重新安装了node-modules。之后便发现项目跑不起来了。
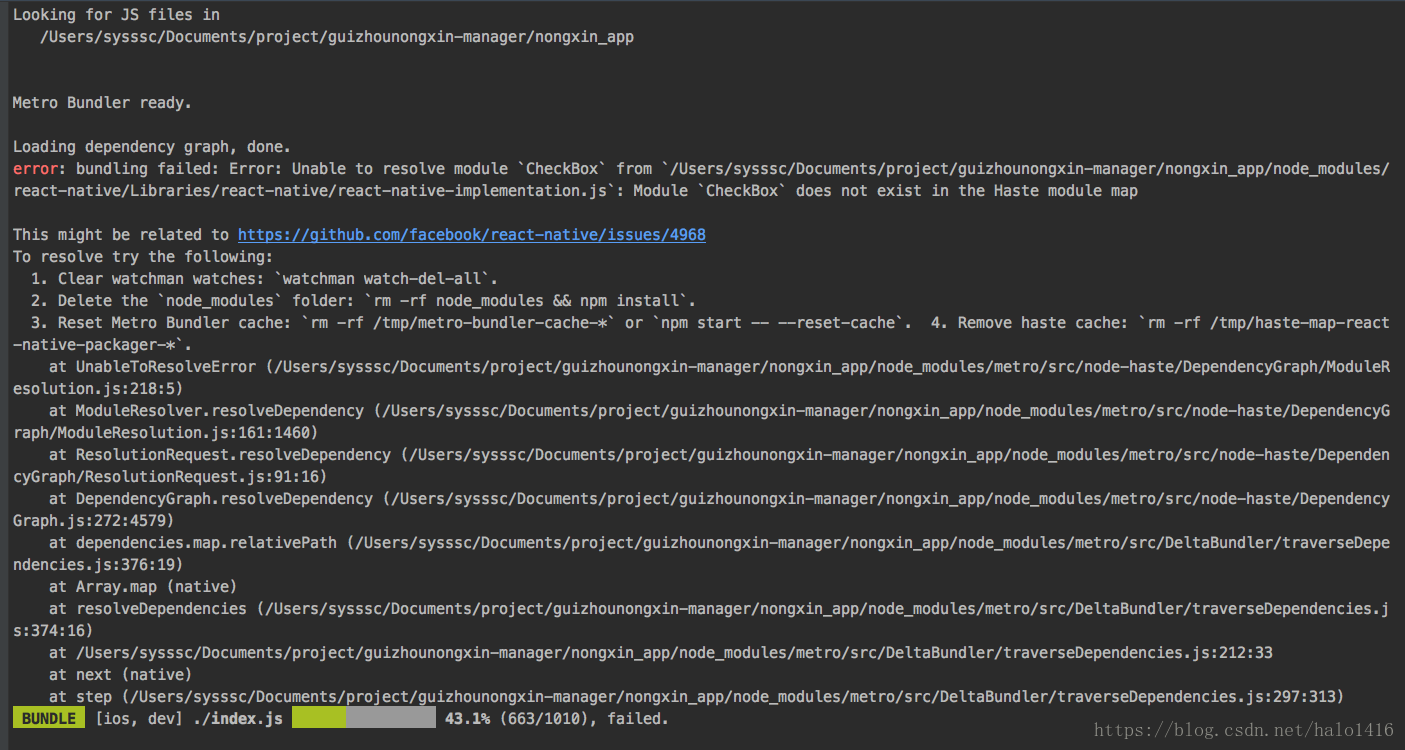
报错:
报错原因:在将react-native放在本地的步骤中,改变了它的引用路径,虽然后来已经删除并重新安装了依赖,但是,项目已经有了缓存,还是在引用之前的文件,使用报错!!!
解决方法:清除缓存!
命令:yarn start --reset-cache
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出