今天重新整理了一下前端div布局的知识,发现有了一些比较深的认识,特在此详述一下。
div定义:可定义文档中的分区或节,可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
在考虑很多页面的布局时,我们首先会想到div,因为这是一个块级元素,分好块后,无论怎么修改该div里边的标签,都不会影响该div以外的标签属性,因此,提高了页面布局的效率,不会因为某一个标签影响到整个页面的布局。
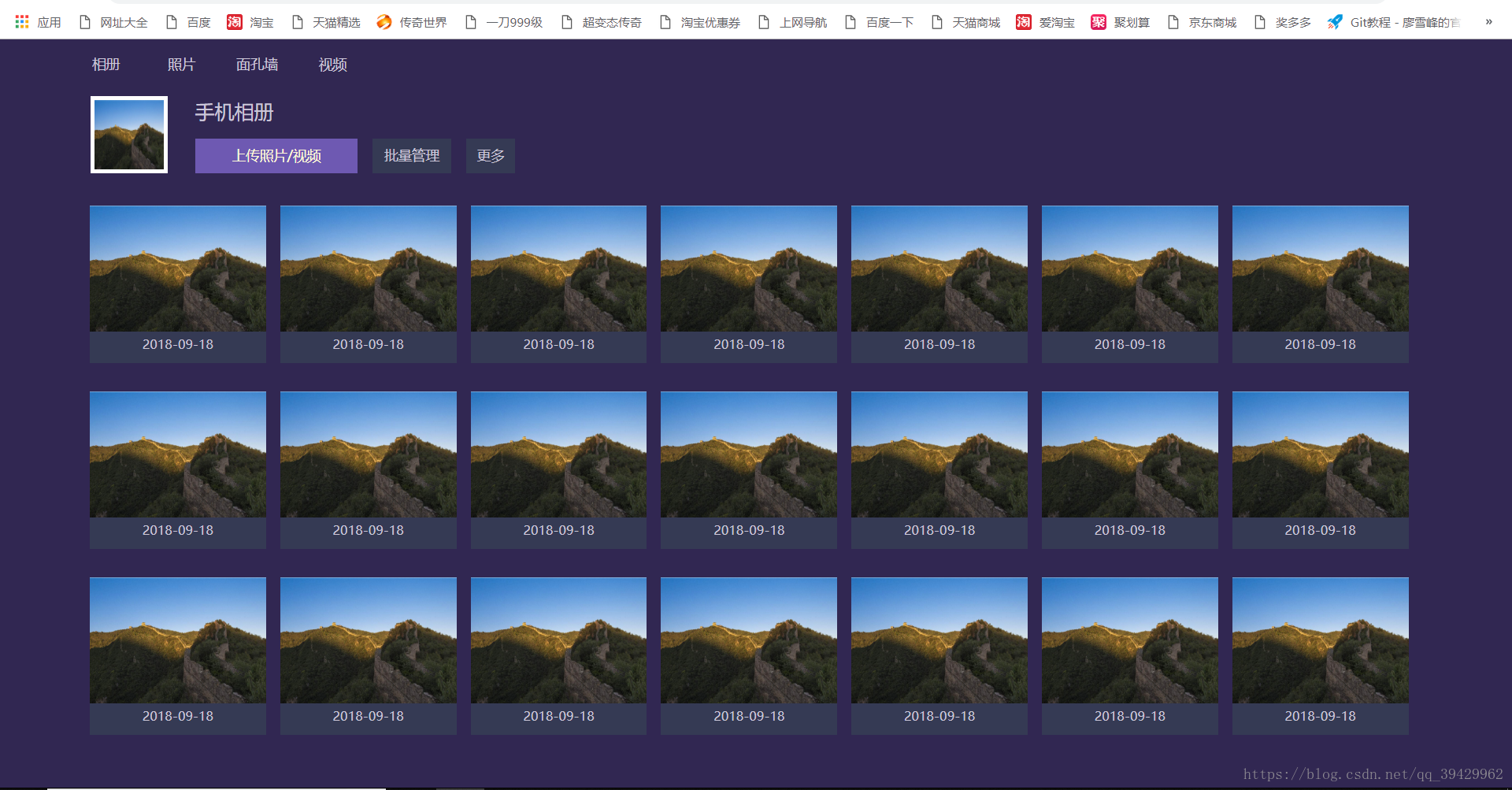
下边是我模仿QQ空间写的一个例子:
<html>
<head >
<meta charset="UTF-8"/>
<title>我的相册</title>
<style>
body{
background-color:#312752;
margin:0px;
padding:0px;
}
.div_top{
height:50px;
width:100%;
}
.div_menu{
height:50px;
width:4%;
margin-left:1%;
float:left;
text-align:center;
line-height:50px;
font-size:14px;
color:#ccc7d9;
}
.div_tittle{
height:90px;
width:100%;
}
.userlogo{
height:78px;
width:78px;
margin-left:6%;
margin-top:0.5%;
float:left;
background-color:#fff;
}
.user_text{
height:28px;
width:82%;
float:left;
margin-left:1%;
}
.div_display{
width:94%;
height:600px;
margin-left:5%;
position:relative;
}
.div_photo{
width:179px;
height:160px;
float:left;
margin-top:2%;
margin-left:1%;
text-align:center;
background-color:#353a54;
}
#photos{
width:100%;
height:80%;
}
.photo_text{
text-align:center;
font-size:13px;
line-height:26px;
color:#ccc7d9;
}
.t{
height:28px;
width:99%;
margin-left:1%;
margin-top:0.8%;
}
.t1{
height:28px;
width:20%;
margin-top:0.8%;
font-size:20px;
color:#ccc7d9;
}
.t2{
height:35px;
width:60%;
margin-top:1%;
margin-left:1%;
}
.update_download{
height:35px;
width:165px;
color:#fffad9;
background-color:#6e59b2;
line-height:35px;
text-align:center;
font-size:14px;
float:left;
}
.t3{
height:35px;
width:80px;
line-height:35px;
text-align:center;
font-size:14px;
color:#ccc7d9;
margin-left:2%;
float:left;
background-color:#353a54;
}
</style>
</head>
<body>
<div class="div_top">
<div class="div_menu" style="margin-left:5%;">相册</div>
<div class="div_menu">照片</div>
<div class="div_menu">面孔墙</div>
<div class="div_menu">视频</div>
</div>
<div class="div_tittle">
<div class="userlogo"><img height=70 width=70 src="images/logo.jpg" style="padding:4px;"></div>
<div class="user_text">
<div class="t">
<div class="t1">手机相册</div>
<div></div>
<div></div>
<div></div>
</div>
<div class="t2">
<div class="update_download">上传照片/视频</div>
<div class="t3">批量管理</div>
<div class="t3" style="width:50px;">更多</div>
</div>
</div>
</div>
<div class="div_display">
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
<div class="div_photo">
<img id="photos" src="images/logo.jpg"/>
<div class="photo_text">2018-09-18</div>
</div>
</div>
</body>
</html>图片大家改成自己的,大家可以看一下效果图: